SEOに強い見出しの作り方(ブログ編)これだけはおさえるべき注意点


Web担当者
- SEOに強い見出しをブログでつけたい
- 見出しにキーワードってどれくらい含めればいいの?
- 見出しタグの適切な使い方を知りたい
このような疑問や願望にお答えします。
見出しの付け方や見出しタグの使い方は、SEO初心者の方は見落としてしまいがちです。しかし、見出しはSEOに重要なポイントです。
はじめに結論から述べると、SEOに強い見出しの条件は以下の通りです。
- キーワードを無理に含めず自然な見出しとなっている
- ユーザーがパッと見て、コンテンツの内容をすぐに把握できる
- 目次に表示される見出しのみでそのページのコンテンツが理解できる
この記事では、ブログを書くうえで必須となる
- SEOに強い見出しの付け方
- 適切な見出しタグの使い方
を誰でもすぐ実践できるように解説します。
ここで学んだことを実践するだけで、SEOに強く、ユーザーにとってわかりやすい記事を書くことができるでしょう。
こちらのページではSEOに強い見出しについての解説をおこなっています。他にも、初心者向けSEO対策、中小企業向けSEO対策、SEOチェックリスト、内部SEOなどSEO対策記事が多数あります。ぜひご覧ください。
目次
SEOに強い見出しの作り方5つのポイント
SEOに強い見出しの作り方5つのポイントは、以下のとおりです。
- コンテンツの内容を一言でまとめること
- パッと見て理解できる言葉を使うこと
- 適切にキーワードを入れること
- 見出しは画像よりテキストにすること
- 見出しだけでコンテンツの内容がわかるようにすること
それぞれ詳しく解説していきます。
(1)コンテンツの内容を一言でまとめること
見出しは、コンテンツの内容を一言で簡潔にまとめる必要があります。そのメリットは2つあり、以下の通りです。
- ユーザーが流し読みでもコンテンツを理解できる
- ユーザーが必要な情報がのっているかどうかをすぐ判断できる
見出しは本文よりも大きく表示され、流し読みするユーザーの目にも入ります。したがって、見出しがきちんとコンテンツの内容を一言で表していると、ユーザーがコンテンツを理解するのに役立ちます。
また、目次が出るような設定をしている場合、見出しは目次にも表示されます。多くのユーザーはそのページに知りたい情報がのっているかどうかを目次の見出しを見て判断するのです。
目次を見た際に、コンテンツの内容を一言でまとめられた見出しが表示されていると、ユーザーは知りたい情報がのっているかどうかをすぐに判断することができます。
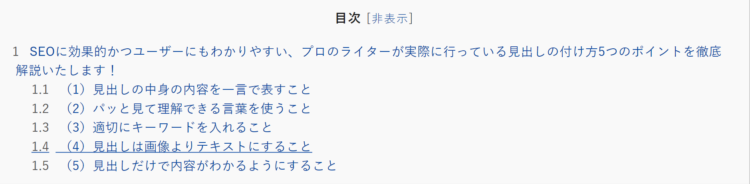
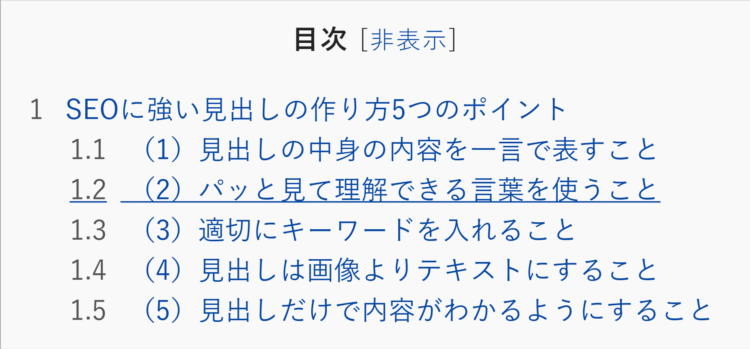
下の画像で、悪い見出しの例、良い見出しの例を比べてみてください。
- ×悪い見出しの例

- 〇良い見出しの例

悪い見出しの例の場合、大半のユーザーは「SEOに効果的かつユーザーにもわかりやす…」の部分は、読むのが面倒で読んでくれません。
良い見出しの例の場合、SEOに強い見出しの5つポイントを紹介しているんのだと一目で把握することができます。
繰り返しになりますが
- 流し読みで時間をかけずコンテンツを理解したい
- 必要な情報がのっているか一目で把握したい
この2つのユーザーのニーズを満たせるように、コンテンツの内容を一言で簡潔にまとめるようにましょう。
(2)パッと見て理解できる言葉を使うこと
見出しは、パッと見て理解できる言葉を使う必要があります。その理由は、ユーザーの時間を奪わないようにするためです。
ユーザーは、情報を早く知りたいという気持ちを持っています。そのユーザーがパッと見出しを見て、コンテンツの内容を理解できなければ、知りたい情報がのっているかどうかの判断がすぐにできず、読むのをやめてしまいます。
その結果、サイトの離脱率は上がり、SEOに弱くなってしまうのです。
例えば、晩御飯のレシピがたくさんのっているサイトがあるとします。そのサイトで、「肉じゃが」が紹介されている部分の見出しを考えます。
- 簡単な美味しい肉じゃがの作り方
- 煮物とは思えない肉とじゃがいもとを作った料理の作り方
- 赤子の手をひねるようにできる味が良い肉じゃが作り方
良い例では、一目みるだけですぐに簡単な肉じゃがの作り方がのっているのだと理解できます。悪い例は、見てすぐに内容を理解することはできません。
ユーザーの早く知りたいという気持ちにこたえ、見出しは一目でわかる言葉を使うようにしましょう。そうすれば、ユーザーの離脱率が低く、SEOに強いサイトが出来上がります。
(3)適切にキーワードを入れること

SEO初心者
- キーワードを見出しにたくさん入れたサイトはSEOに強いはずだ!
- とにかくキーワードを詰め込んで上位表示させよう
このように考えて、キーワードを見出しに不自然に詰め込むのはやめましょう。
なぜならば、キーワードを不自然なほど詰め込むと、ユーザーが読みにくくなり、結果的にSEOに弱くなるからです。
実際に、Googleも注意喚起をしています。
ページにキーワードや数字を詰め込むと、ユーザーの利便性が低下し、サイトのランキングに悪影響が及ぶ可能性もあります。文脈に合ったキーワードを適切に使用した、情報に富んだ有用なコンテンツを作成することに焦点を合わせてサイトを運営してください。
(引用元:Googleガイドライン 無関係なキーワード)
キーワードを自然な形で含めるのは問題ありません。パッと見ただけで内容が分かるような見出しを作ることができていれば、自然とキーワードが含まれることも多いです。
キーワードが入っているかどうかよりも、ユーザーにとって良い見出しかどうかを優先して考えるようにしましょう
(4)見出しは画像よりテキストにすること
見出しが画像よりもテキストが良い理由は、ユーザーの使用環境によっては、画像が表示されない可能性もあるからです。
実際に、Googleも「重要なテキストが書かれた画像を見出しに設定するのはやめましょう」と主張しています。
画像にテキストを埋め込むことは避けてください。特に、ページ見出しやメニュー項目などの重要なテキスト要素は埋め込まないでください。これは、すべてのユーザーがアクセスできるわけではないためです(また、ページ翻訳ツールも画像では動作しません)。
ユーザー全員に分かりやすいページを作るとすると、見出しは画像よりもテキストにしておくべきであるということがわかります。多くのユーザーに役立つ記事はSEOにも強くなるのです。
(5)見出しだけで内容がわかるようにすること
見出しだけでこのページの内容をわかるようにするメリットは、ユーザーが読みやすい記事が出来上がることです。
繰り返しになりますが、ページにやってくるユーザーのほとんどは、そのページの一言一句を読むわけではありません。読み飛ばしながら内容を理解します。
すべての文章を読まないユーザーに、内容を理解してもらうためには、ページ内で大きく表示され、目次にもなる見出しで内容を理解してもらう必要があるのです。
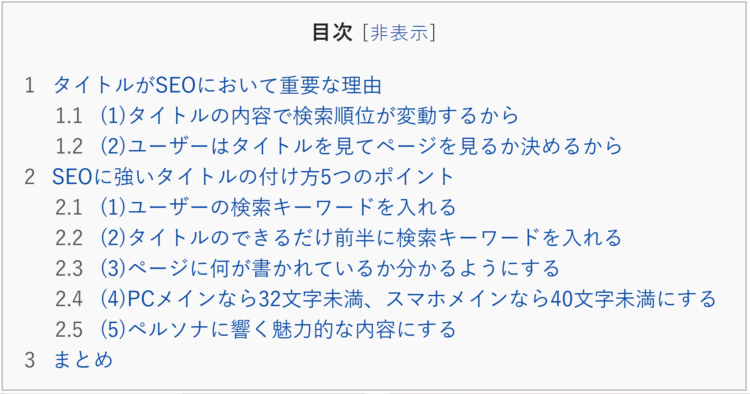
下の画像をみてください。これは、あるバリューエージェントのブログの見出しです。

見出しを見ると
- タイトルがSEOにおいて重要な理由
- SEOに強いタイトルの付け方5つのポイント
をしっかりと把握することができます。
このように、見出しだけで内容が把握できれば、読みやすいページが出来上がり、ユーザーを満足させることができます。その結果、SEOにも強くなるのです。
ブログにおける見出しタグ(hタグ)とは

次に、見出しを作るために必要な見出しタグ(hタグ)について理解しましょう。
見出しタグ(hタグ)とは、その名の通り、見出しを設定するために使用するタグのことであり、HTMLという言語の要素の一つです。
(大半のブログでは、見出しを設定すると自動的に見出しタグがつくようになっているので、存在は知っているという程度の理解で問題ありません)
見出しによって文章をいくつかのセクションに分けることで、文章が読みやすくなります。その結果、ユーザーにとって親切なページが出来上がり、Googleのロボットも記事の内容を理解しやすくなります。
つまり、SEOに強い記事を書くときは、見出しを適切に付けることが重要なのです。
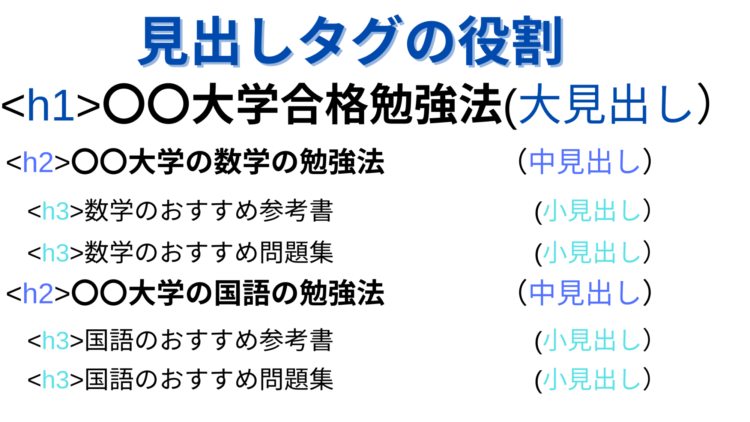
見出しタグは、<h1>,<h2>,<h3>…<h6>まであり、それぞれは以下の意味を持っています。
- h1→1番大きい見出し
- h2→2番目に大きい見出し
- h3→3番目に大きい見出し
- h4→4番目に大きい見出し
- h5→5番目に大きい見出し
- h6→6番目に大きい見出し
このように、最も大きな見出しがh1で、h2,h3…h6と数字が大きくなるにつれ、小さな見出しになっていきます。
適切な見出しタグ(hタグ)の使い方
適切に見出しタグを設定することで、Googleロボットが記事の内容を理解しやすくなり、SEOに強くなります。見出しタグの使い方は、ブログを書く人全員が知っておくべき事項です。
この章では、その見出しタグの使い方として
- 適切な文章構造にする
- 1ページにh1タグは複数使わない
- ページタイトルとh1タグの違い
この3点を解説します。
適切な文章構造にする
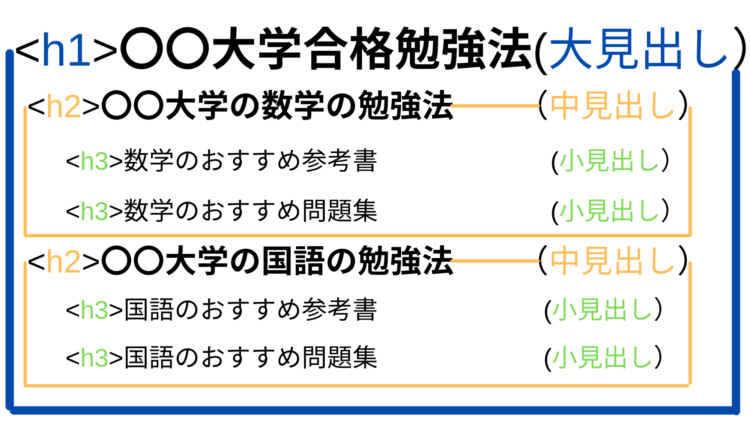
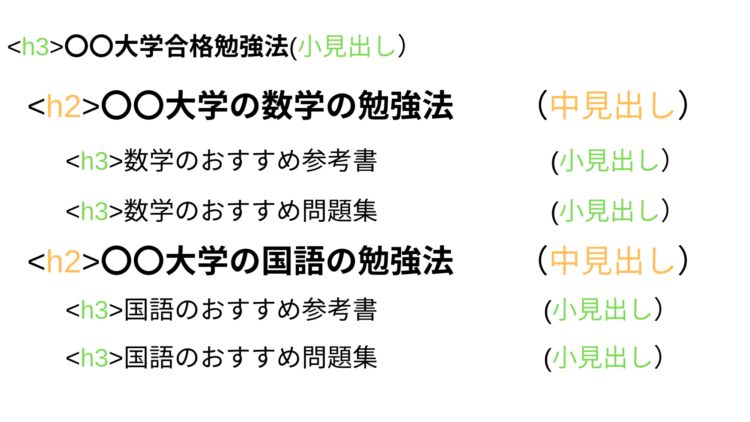
適切な文章構造とは、下の画像のように「h1の中にh2、h2の中にh3…」という関係が成り立っている構造のことです。

検索エンジンは記事を読む際、hタグを見て文章構造を把握します。したがって、適切な文章構造で書かれているページの方が内容を理解しやすくなります。
また、ユーザーとしても適切な文章構造で書かれたページは理解しやすくなります。下の画像を見てください。これは、文章構造が適切でない例です。
×不適切な文章構造の例

上にある「〇〇大学合格勉強法」は本来、このページの概要を示すh1(大見出し)のはずです。しかし、今回はh3(小見出し)になっており、小さい文字で表示されています。
その結果、文章の構造がつかみにくく、さっと内容を理解することができません。
実際にGoogleも階層構造の重要性を訴えています。
わかりやすい見出しを使用して重要なトピックを示すと、コンテンツの階層構造が作成され、ユーザーがドキュメント内を移動しやすくなります。
(引用元:検索エンジン最適化(SEO)スターター ガイド)
“ユーザー” と “検索エンジン” の双方が理解しやすい適切な文章構造を意識し、SEOに強い記事を作りましょう
1ページにh1は基本1つにする
ページ内にh1タグは1つにすることを推奨します。その理由は、ユーザーの読みやすさを追求すると自然と1つになるからです。
h1タグの役割は、そのページで最も大きな見出し、つまりそのページを一言でまとめたものです。よって、h1タグを複数作ると、ページの全体の内容を簡潔に表したものがいくつもあるということになり、ユーザーが混乱してしまいます。
例えば、ブログ記事の中で、そのページの内容を一言でまとめるh1タグの役割を果たすのは記事タイトルです。バリューエージェントのブログでも、h1タグは記事タイトルのみに使用しています。
実は、Webページをつくる際に使用するHTMLの記述方法としては、h1タグは複数あっても問題はありません。
しかし、h1タグは1つにして、ユーザーに分かりやすいページを作る方がよいでしょう。
見出しを設定する際に必要な知識
最後に、見出しを設定する際に必要な知識として
- ページタイトルとh1タグの違い
- ブログで見出しタグ(hタグ)を設定する方法
を紹介します。
ページタイトルとh1タグの違い
ページタイトルとh1タグは、二つともそのページの内容を要約し簡潔に表したものであり、似た役割を果たします。したがって、違いがよくわからないという人も多くいるのではないでしょうか。
結論から述べると、ページタイトルとh1タグの違いは以下の通りです。
- ページタイトル
→検索結果やサイトがSNSで共有されたときに表示されるタイトル。
- h1タグ
→そのサイトに入ってから表示される最も大きな見出し。
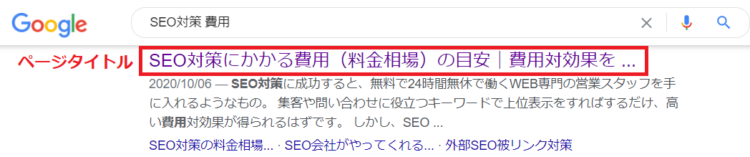
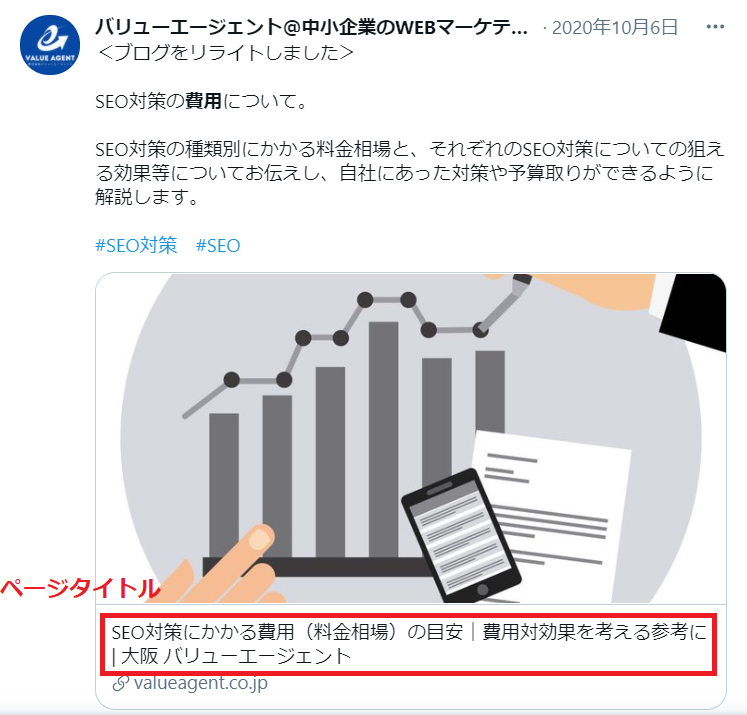
つまり、検索結果やSNSに共有されたときに出てくる下の画像の赤枠部分は、ページタイトルです。
- 検索結果

- Twitterで共有されたとき

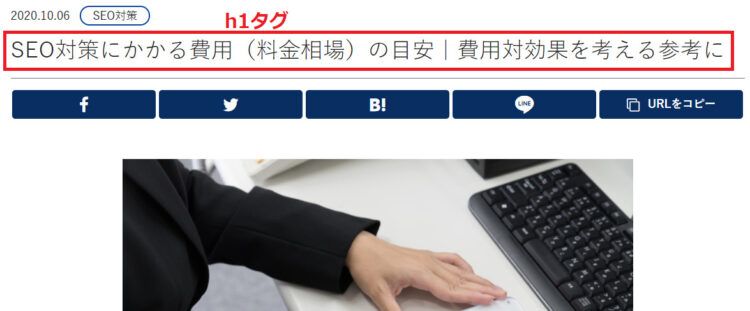
また、そのサイトに入ってから表示される一番大きな見出し(下の画像の赤枠部分)はh1タグとなります。

ページタイトルとh1タグは表示のされ方は違いますが、ともにページの内容を簡潔にまとめたものであるので、内容は同じもので問題ありません。
SEOに強いタイトルの付け方について知りたい人は、「SEOに強いタイトルの付け方|ポイント5つを押さえてクリック率もアップ」を参考にしてみてください。
ブログで見出しタグ(hタグ)を設定する方法
ブログを書く場合、HTML(コンピュータ言語)を使ってhタグを記述することはほとんどありません。大半のブログでは、見出しを設定すると、自動的にhタグを付けてくれるようになっています。
実際に、WordPressの場合を見ていきましょう。
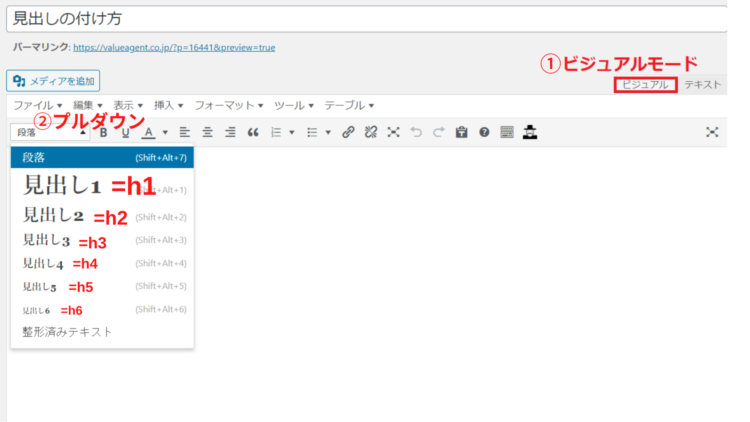
WordPress(クラシックエディタ)の場合
クラシックエディタの投稿画面を開くと、下の画像のような画面が出てきます。
- 右の「ビジュアル」を選択し、ビジュアルモードにする。
- 左側に表示されている「段落」の横のプルダウンから、見出しの種類を選択する

見出し1に設定した部分にはh1タグ、見出し2に設定した部分にはh2タグ…とhタグを自動でつけてくれます。
また、大半のWordPressのテーマでは、タイトルの部分にh1タグが自動でつくようになっています。
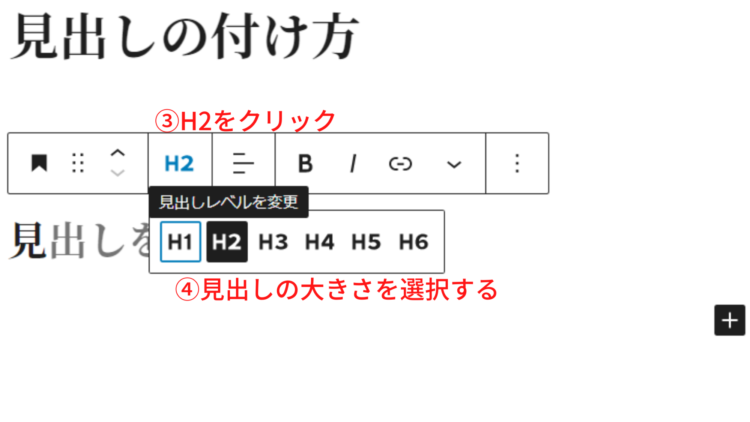
WordPress(ブロックエディタ)の場合
ブロックエディタの投稿画面を開くと、下の画像のような画面が表示されます。
以下の手順に沿って見出しを設定します。
- 右に表示される「+ボタン」をクリックする
- 下に表示された「見出し」をクリックする

- すると、下の画像のようなメニューが表示されるので、その中から「H2」をクリックする
- 見出しの大きさを選択する

ブロックエディタの場合は、この④で、hタグを設定することができます。
大半のWordPressのテーマでは、タイトルの部分にh1タグが自動でつくこともおさえておきましょう。
WordPressのように、多くのブログでは見出しを設定すれば自動的にhタグがつきます。安心して見出しを設定しましょう
まとめ
今回はSEOに強い見出しの作り方や見出しタグの使い方について解説しました。
見出しの付け方は
- 検索エンジンにコンテンツを正しく理解してもらう
- ユーザーが読みやすいページをつくる
SEO対策に必要なこの2つの事項を満たすために、とても重要です。
この記事で学んだことを実践し、見出しを正しくつけてSEOに強い記事をつくってみてください。
中小企業向けに5分でWebマーケティングやSEO対策の知識が身につくYouTubeチャンネルもございます。
知識を深めたい方は是非こちらのチャンネル登録もよろしくお願いします。
SEOに強い記事・ページをライティングするためのリンク集
SEOに強い記事やページをライティングしたい方は、ぜひこちらの記事もご覧ください。
<文章の書き方>
- SEOライティングとは「検索ユーザーの求める答えを提供すること」
- 上位表示するためのSEOライティングの具体的な方法
- 魅力的なリード文の書き方|5つの要素を入れて作る手順
- オリジナルコンテンツの作り方|読んでもらえる独自性が高いブログの書き方を例と共に紹介
- PREP法の例文付き|SEOに最適な分かりやすいブログの書き方
- ホールパート法とは?ブログでの具体的な使い方を例文付きで解説
<内部SEO対策>
- 初心者でも内部SEO対策がわかる!25の基本項目 2021年度更新
- 内部リンクの貼り方|SEOに効果的な設置方法でサイトからの収益アップ
- SEOに強いタイトルの付け方|ポイント5つを押さえてクリック率もアップ
- メタディスクリプションの書き方|例文でSEO効果に繋げるコツまで簡単理解
- SEOに強い見出しの作り方(ブログ編)これだけはおさえるべき注意点
<近年のGoogleの傾向のための対策>