altタグ(alt属性)とは?正しい対策方法を「事例付き」でわかりやすく解説!


新人のWEB担当者
SEO対策に「altタグ」の設定が必要って聞いたんだけど……
そもそもaltタグって何だろう?
altタグ(alt属性)とは、ウェブ上で表示される「画像」の意味を説明するテキストのことです。検索エンジンや読者に、画像やコンテンツの意味を適切に伝えるために、altタグ(alt属性)を正しく設定することは重要です。
この記事ではSEO対策としても有効な「altタグ(alt属性)」の意味合いや正しい使用方法、利用時の注意点などを、事例を用いてわかりやすく解説します。
こちらのページではalt属性についての解説をおこなっています。他にも、初心者向けSEO対策、中小企業向けSEO対策、SEOチェックリスト、内部SEOなどSEO対策記事が多数あります。ぜひご覧ください。
altタグ(alt属性)とは?
「altタグ(alt属性)」とは画像を説明するためのhtmlコードのことで「代替テキスト」とも呼ばれます。ウェブサイトに使用する画像に「altタグ(alt属性)」を適切に設定することで、万一画像が表示されない場合も「どんな画像か」の説明を読者に伝えられます。
またGoogleの検索エンジンも「画像の意味」を理解する際に「altタグ(alt属性)」を利用しているため、検索エンジンにコンテンツの内容を適切に伝える意味合いでも、「altタグ(alt属性)」の設定は重要です。
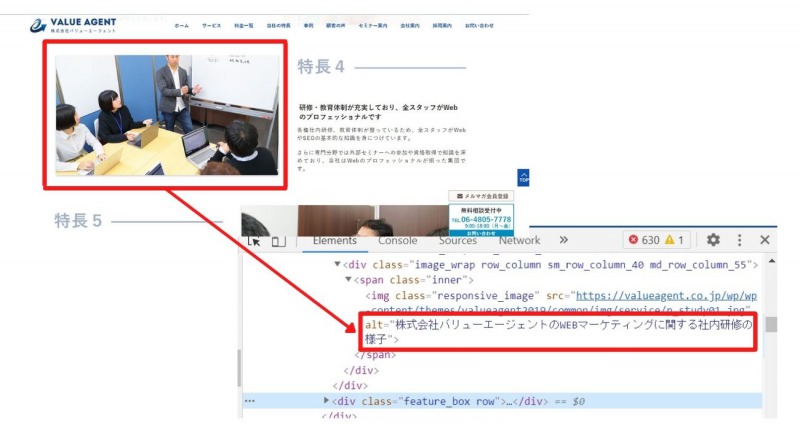
以下は自社ホームページの事例です。

上記のように、alt属性で囲まれた「株式会社バリューエージェントの WEBマーケティングに関する社内研修の様子」の部分が「画像の説明文=代替テキスト」となります。
altタグ(alt属性)を適切に設置する、主なメリットとしては
- 画像が読み込まれない時「その画像の説明」を表示する
- 画像が見られない人も「音声」で内容を理解できる
- 検索エンジンに画像内容を適切に伝える(画像検索で上位を狙うことも可)
- 画像をリンクとして使用する時、Googleにリンク先を適切に伝える
の4つがあります。以下で詳細を解説していきます。
altタグ(alt属性)が重要な理由とは?SEOに効果はある?
なぜaltタグ(alt属性)の設定は、内部SEO対策やコンテンツの最適化において重要とされるのでしょうか。理由について解説します。
1.画像が読み込まれない時、「その画像の説明」を表示する
なんらかの原因で「画像が表示されない」トラブル時も、altタグ(alt属性)を設定しておけば「その画像の説明書き」を表示できます。
読者はなんの画像が表示されるはずだったかがわかるため、仮に画像が読み込まれなくても、コンテンツ内容の適切な理解が可能です。
事例を見ていきましょう。以下は弊社の「WEBマーケティングセミナー」の募集要項ページです。アイキャッチ画像には「『WEBマーケティング基礎セミナー』のバナー」というalt属性(代替テキスト)が設定してあります。
![[WEBマーケティング基礎セミナー]のバナー](https://valueagent.co.jp/wp_new/wp-content/uploads/2021/03/CLICK-1-1.jpg)
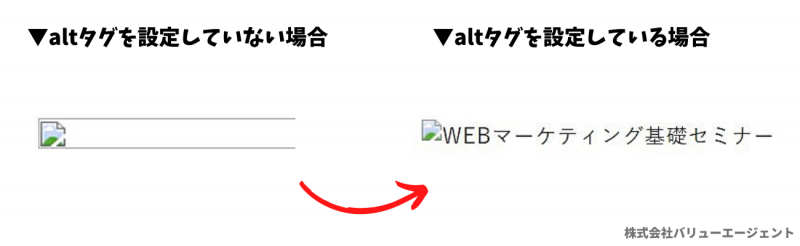
仮に何らかの事情で画像が読み込めない場合、タグを設定していなければ「画像の読み込みエラー」のみが表示されます。一方alt属性を設定すれば「画像を説明するテキスト」が表示されるため、本来伝えたかった内容が読者へ伝わります。
<事例>

2.画像が見れない人も「音声」で内容を理解できる
alt属性を設定すれば、画像を視覚的に判断できない人にも「音声」で画像の情報を伝えることが可能です。スクリーンリーダー(音声読み上げシステム)という視覚障がい者のための画面読み上げソフトウェアに、alt属性で設定されたテキスト情報を音声で読み上げる機能が備わっているためです。
視覚障がいの方に「本来の情報」が伝わらず「物足りない」「内容不足だ」と捉えられるのは、勿体ないことです。alt属性を使用し、どの読者層に対しても漏れのないコンテンツ制作を心がけましょう。
3.検索エンジンに画像内容を適切に伝える(画像検索で上位を狙うことも可)
検索エンジンが画像だけでその内容を正確に把握することは、難しいとされています。検索エンジンは前後のテキスト内容に加え、altタグ(alt属性)のテキストから「この画像はなにを表しているか」を正しく理解し、検索結果へ反映させるためです。
よってコンテンツを適切にGoogleへ理解してもらうには、シンプルかつ内容に合致した説明文を画像に設定することが重要です。
また最適なalt属性の使用は、Googleの画像検索で上位表示を狙う場合にも効果を発揮します。皆さんも以下のように「画像」の項目から、視覚的に情報を検索する機会はありませんか?
<画像検索の例>

商品を写真で探したい場合や、視覚的な情報を得たい場合(例:「ツーブロック」とはどんな髪型か、「あさぎ色」とはどんな色味か、など)あえて画像検索を使う方も多いでしょう。
このようにalt属性の最適化により画像検索で上位を取ることは、集客においても重要な役割を果たします。
4.画像をリンクとして使用する時、Googleにリンク先を適切に伝える
画像をリンクにした場合、alt属性は「アンカーテキスト」の役割も果たします。アンカーテキストとは「リンクが設置されたテキスト」のこと。ECサイトなどで「購入はこちらから!」という文章をクリックすると、商品の購入ページへジャンプすることがありますよね。あれがアンカーテキストです。
<アンカーテキストの例>

顧客満足度NO.1!「健康青汁」のご購入はコチラ!
このアンカーテキストは、Googleと読者の両者に「リンク先がどんなページか」を的確に伝える役割があります。また適切なアンカーテキストは検索エンジンや読者の回遊率を向上させるので、結果的にサイトの閲覧数や評価の伸びにも繋がるでしょう。
画像をリンクとして使用するとき、このアンカーテキストの役割を担うのが「altタグ(alt属性)」に設定されたテキストです。
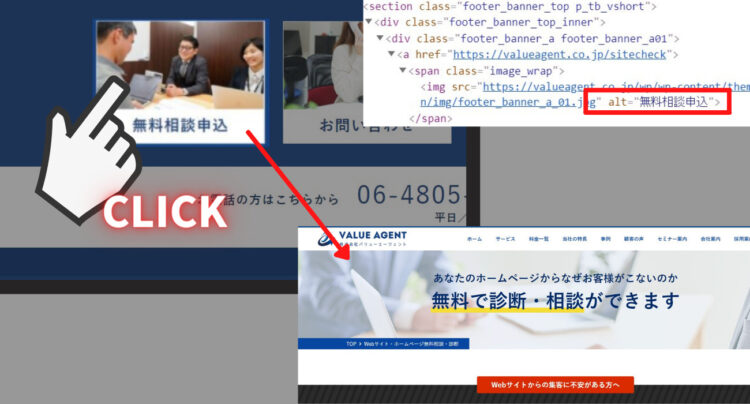
<事例>
弊社ホームページの事例です。「無料相談申込」の画像をクリックすると、リンク先の「無料診断の問い合わせ」ページへと飛びます。この画像には、altタグ(alt属性)で「無料相談申込」というテキストが設定されています。
よって検索エンジンに「リンク先=無料診断の申込みページ」という情報を伝達することが可能です。また仮に画像が表示されない・閲覧できない場合でも、読者に「無料相談申込」へのリンクを知らせることができ、アクセスに繋げることができます。
altタグ(alt属性)の書き方を事例付きで解説
altタグ(alt属性)の正しい書き方を、実際の編集ページを見ながら解説していきます。テキストエディタ表示にしてHTMLコードで書き込むか、もしくはビジュアルエディタ表示で「代替テキスト」から書き込むのが一般的でしょう。
altタグ(alt属性)の基本的な書き方
HTMLコードで「imgタグ内にalt属性を書きこむ」方法を解説します。

上記の画像ですが、alt属性を設定する前のコード表記はこうです。
alt=”ここの位置“ に代替テキスト(画像の説明文)を書き込むことで、alt属性の設定ができます。この写真の場合、以下のようなテキストを入れると良いでしょう。
HTMLコードでaltタグ(alt属性)を書きこむ方法
alt属性をHTMLコードで設定する方法を、解説していきます。
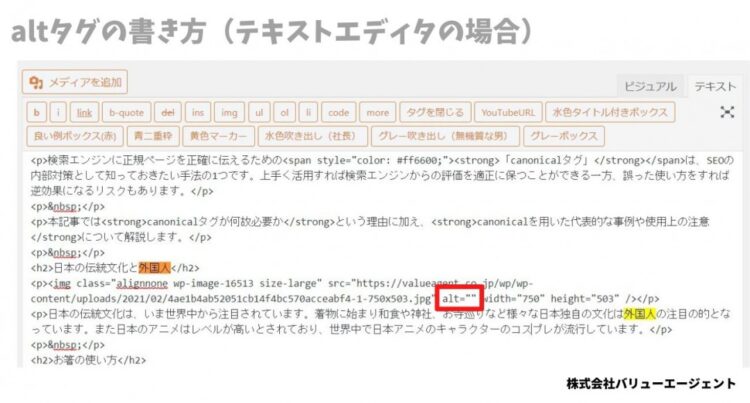
まずは表示を「テキストエディタ」へ切り替えます。

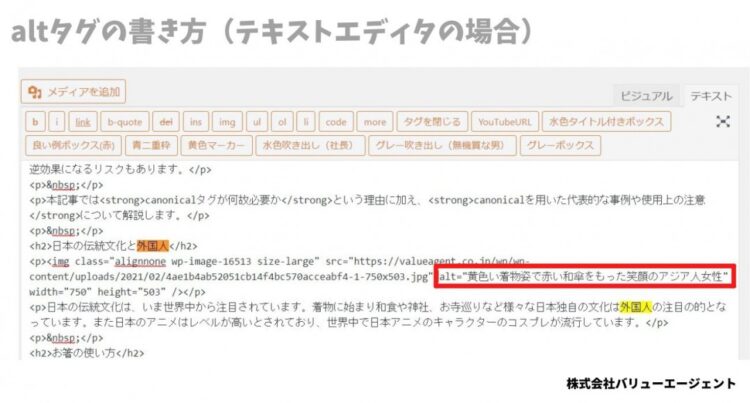
赤枠内の「alt=””」と表記された箇所に、altタグ(alt属性)として設定したい「画像の説明文」を書き込みます。

上記のように書き込んだら、altタグ(alt属性)の設定は完了です。
WordPressで「代替テキスト」欄から、altタグ(alt属性)を設定する方法
次にWordPressで「代替テキスト」から、alt属性を設定する方法について解説します。

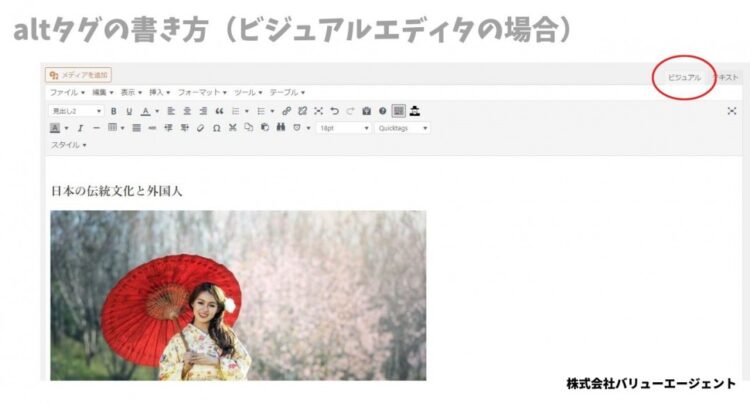
右上のタブから「ビジュアル」を選択し、altタグ(alt属性)を設定したい画像を左クリックします。

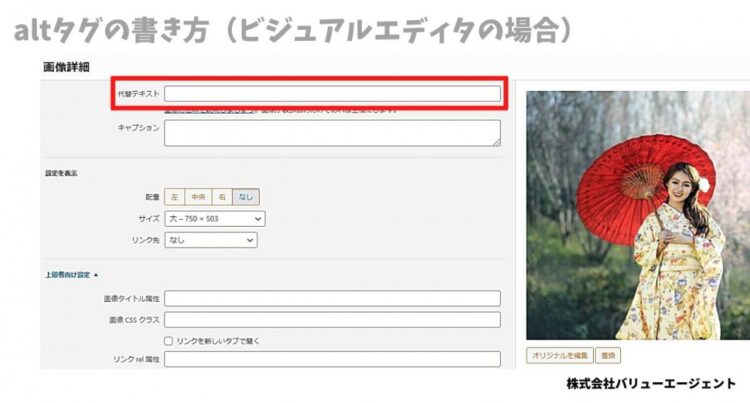
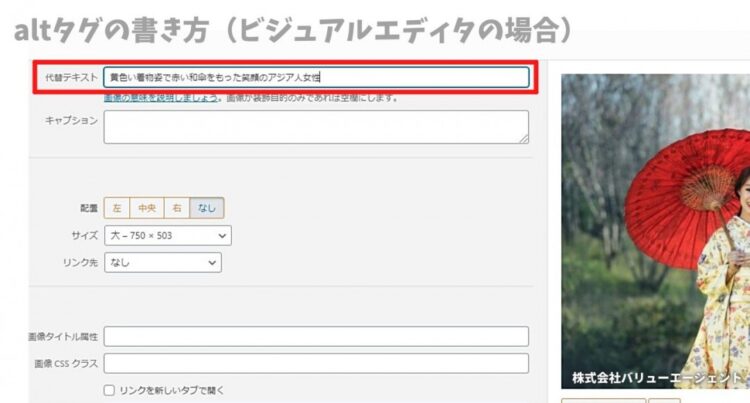
画像をクリックすると、上記のような「ペン型のアイコン」が表示されるので、こちらも左クリック。すると「画像詳細」という画面が表示されます。「代替テキスト」という項目が空欄になっているので、そこにaltタグ(alt属性)として設定したい「画像の説明文」を入力。



代替テキストに説明を入力したら、右下の「保存」をクリックして完了です。
altタグ(alt属性)使用上の注意点
altタグ(alt属性)は誤った使い方をすると、SEOはもちろん読者にもマイナスな影響を与えてしまいます。設定時に気をつけるべき注意点について確認しましょう。
1.キーワードを詰め込まない
altタグ(alt属性)に、キーワードをむやみに詰め込む行為はNGです。画像に関係のないキーワードを乱用することは、読者や検索エンジンの理解に悪影響を与えるためです。
実際にGoogleの公式ページでも「キーワードの乱用はスパムとみなす可能性がある」と警告しています。
代替テキストを設定するときは、キーワードを適切に使用して、ページのコンテンツのコンテキストに沿った、情報に富む、有用なコンテンツを作成するようにしてください。alt 属性にキーワードを羅列すること(キーワードの乱用)は避けてください。これによって、ユーザー エクスペリエンスが低下し、サイトがスパムとみなされる場合があります。
引用元:グーグル検索セントラル

上記の犬の画像を元に「良い例」「悪い例」を見ていきましょう。
◯ 良い例:<img src=” 白い犬 . jpg” alt=”白い犬 “/>
◎ 非常に良い例:<img src=” 白い犬 . jpg” alt=”ピンク色のサングラスをかけて、こちらをじっと見つめる、耳のピンとたった白い毛並みの犬 “/>
関係のない語句を羅列するのはペナルティの対象になり得ますが、画像を詳細かつ適切に説明することは、検索エンジン・読者ともに良い効果をもたらします。
2.画像と関係ない・画像の内容と異なる言葉をいれない
画像の内容と関係のない、あるいは画像の内容と異なるキーワードの設定は止めましょう。上記同様に、検索エンジン及び読者を混乱させる懸念があります。
簡単に事例を挙げると「ふくよかな体型の女性」の画像に「細身でスラッとしたモデル体型の女性」「ふくよかな体型の男性」など、事実と異なるテキスト文を入れてはいけない、ということです。
あくまで画像を適切に言い表したキーワードで、altタグ(alt属性)を設定しましょう。
3.コンテンツ内容に関係ない画像に、altタグ(alt属性)を表記しない
コンテンツの内容に影響を与えない画像には、altタグ(alt属性)を設定する必要はありません。
例えばリボンやレース素材などの装飾は、あくまでサイトを華やかにするための視覚的な飾りにすぎません。このような検索エンジンや読者に情報を伝える必要のない画像の場合、altタグ(alt属性)の説明は「空」にします。
![]()

◯ 誤った例:<img src=” 装飾 . jpg” alt=”青いリボン “/>
◯ 正しい例:<img src=” 装飾 . jpg” alt=””/>
altタグ(alt属性)を設定すべき画像、必要ない画像を判断し、適切に使い分けるよう心がけましょう。
まとめ
「altタグ(alt属性)とは?」というテーマで、altタグの概要や必要な理由、適切な使い方などを解説しました。
altタグ(alt属性)を画像へこまめに設定することは、最終的にコンテンツの評価を向上し、SEO対策としても大きな効果をもたらします。
Googleの検索エンジン、読者ともに理解しやすい「最適なaltタグ(alt属性)の設定」を心がけましょう。
バリューエージェントでは、今回のようなWEBマーケティングに役立つ情報を発信しています。またサイト制作や広告運用、SEO対策などWEBマーケティングに関するお悩みも、気軽にご相談いただけます。ぜひお問い合わせください。
SEOに強い記事・ページをライティングするためのリンク集
SEOに強い記事やページをライティングしたい方は、ぜひこちらの記事もご覧ください。
<文章の書き方>
- SEOライティングとは「検索ユーザーの求める答えを提供すること」
- 上位表示するためのSEOライティングの具体的な方法
- 魅力的なリード文の書き方|5つの要素を入れて作る手順
- オリジナルコンテンツの作り方|読んでもらえる独自性が高いブログの書き方を例と共に紹介
- PREP法の例文付き|SEOに最適な分かりやすいブログの書き方
- ホールパート法とは?ブログでの具体的な使い方を例文付きで解説
<内部SEO対策>
- 初心者でも内部SEO対策がわかる!25の基本項目 2021年度更新
- 内部リンクの貼り方|SEOに効果的な設置方法でサイトからの収益アップ
- SEOに強いタイトルの付け方|ポイント5つを押さえてクリック率もアップ
- メタディスクリプションの書き方|例文でSEO効果に繋げるコツまで簡単理解
- SEOに強い見出しの作り方(ブログ編)これだけはおさえるべき注意点