モバイルファーストインデックス(MFI)とは?SEOへの影響や対応方法など
今更聞けないモバイルファーストインデックスは、Google検索エンジンにおけるインデックスの優先度がモバイルページに変わる施策のことです。
そのため勘違いしやすいポイントとして、モバイルページが無かったら順位が下がる?モバイルページがあるから順位は上がる?といったものとは言い切れないところがあります。
この記事では、モバイルファーストインデックスに関する下記内容について深くとりあげました。
- そもそもモバイルファーストインデックスとは具体的にどんなものか?
- モバイルファーストインデックスで考えられる影響
- モバイルファーストインデックスによる影響が不明確なポイント
- モバイルファーストインデックスの具体的な対策
それではさっそく解説していきます。
目次
モバイルファーストインデックス(MFI)とは?

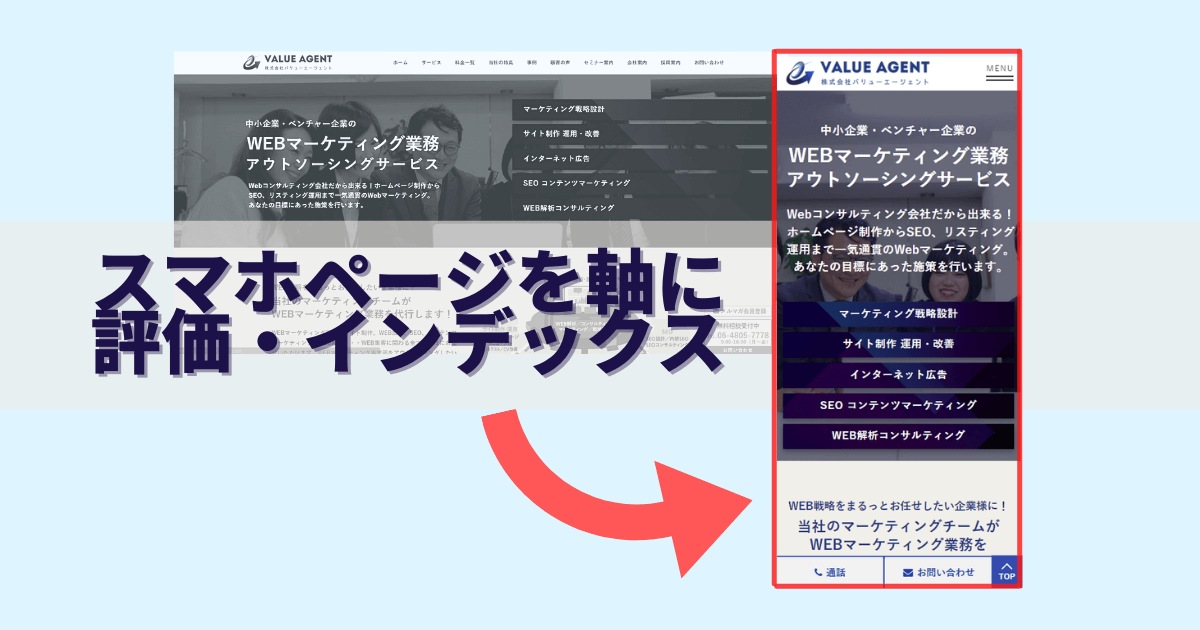
モバイルファーストインデックス(Mobile First Index)は、Googleの検索エンジンにおけるインデックス(情報収集)がパソコン向けサイトではなく、スマートフォンサイトを優先する施策のことです。略してMFIとも呼ばれています。
それに伴い検索順位の評価が、PCサイトの評価が主軸だったものがスマートフォンサイトが基準をベースにして検索順位を決めるようになりました。
※ここからは文章の長さに応じてモバイルファーストインデックスやMFIと呼称を変えますが同じ意味となります。
ただ、全てのWEBサイトがいきなりモバイルファーストインデックスとなるわけではありません。
PCサイトからスマホサイト評価に変わった理由
検索エンジン利用率がPCよりもスマホのほうが多くなり、スマホで見やすく使いやすいサイトを評価する必要があったからです。
PCとスマホでは、”画面サイズの違い”や”利用回線による通信速度の違い”により、同じようにWEBサイトを閲覧することができません。
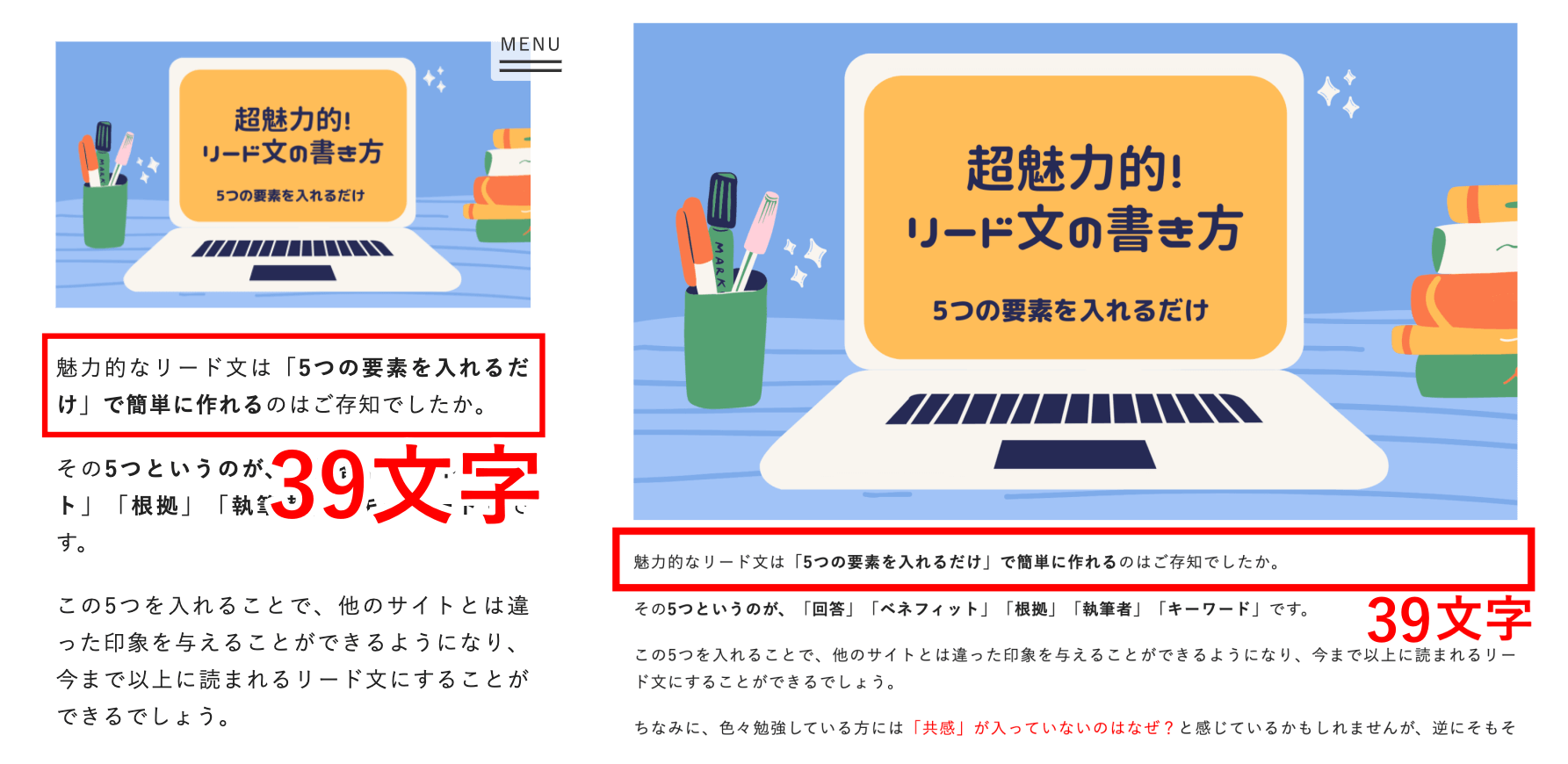
例えば、PCとスマホは画面比率・サイズが違うので、読みやすい文字サイズで1行に含められる文字数は異なるため、見やすさ・読みやすさが変わります。

また、サイズの大きすぎる画像はデータ通信量が多く、光回線をメインで利用するPCなら1秒で開けても、格安スマホのような通信速度の遅い回線だと、WEBサイトが開くまで5秒かかる場合があります。
PCとスマホでは、同じWEBサイトを閲覧するとしても、見やすさ・使いやすさが大幅に変わります。

他にも、画像の表示列数や画像内のテキストサイズ、メニュー構成や表の表示列数、ボタンの表示数やリンク同士の幅など様々なポイントで差がでます。
モバイルファーストインデックスはいつから?
モバイルファーストインデックスに変更されるタイミングはいくつかありました。
| 時期 | 内容 |
|---|---|
| 2018年3月 | 2018年3月27日に徐々に移行していくことを発表。 すべてのWEBサイトが完了する時期は未定だった。 |
| 2020年9月 | 2020年9月から6ヵ月〜12ヵ月かけてすべてのWEBサイトにMFIを適用すると発表。 しかし2021年3月まで延期となった。 |
| 2021年3月末 | すべてのWEBサイトをMFIに完全移行予定だった。 しかし、移行は一時停止中のようです。 ※情報では4月〜6月ぐらいにはされるのではないか?とのこと。 |
最終的に2021年3月に開始する予定でしたが、2021年3月時点のコロナ情勢等の兼ね合いもあり一時停止状態になっているようです。
※今ではほとんどのWEBサイトが既にモバイルファーストインデックスに移行されています。
モバイルファーストインデックスで考えられる影響
モバイルファーストインデックスで考えられる影響は以下2つです。
- モバイルフレンドリーでないサイトの離脱率の向上
- 検索順位の低下
簡単に解説します。
簡潔に言うと、スマホで見づらい・使いづらいサイトのことです。
画像が小さかったり、画像内のテキストが小さかったり、リンク同士が近く使いづらいサイトのことを指しています。
モバイルフレンドリーでないサイトの離脱率の向上
検索順位がライバルサイトより良くても、スマホで見づらい・使いづらいWEBサイトだとユーザーは、ページを開いた後も別のWEBサイトを見る事が考えられます。
1位のサイトはちょっと文字サイズが小さいから、2位のサイトをとりあえず見てみよう。
このユーザー行動により、1位のサイトだった場合は、離脱率が向上する可能性が考えられます。
それによりGoogleの検索順位は、コンテンツ品質やEATなど200を超える要因が関わってきますが、離脱率が高い場合は検索ユーザーにとってマッチしたコンテンツではないとマイナスに捉えられる可能性があります。
その結果、検索順位が低下する可能性も考えられます。
検索順位の低下
検索順位の低下は以下に当てはまるWEBサイトで起きやすいです。
- モバイルフレンドリーではないWEBサイト
- スマホ表示とPC表示での内容が違うWEBサイト
Googleはあらゆる評価基準で検索順位を決めています。
- コンテンツ品質
- 被リンク
- E-A-T
- モバイルフレンドリー
- スマホでの表示速度
- セキュリティー(SSL)
等々。
このうち、モバイルフレンドリーではなく、表示速度の遅いWEBサイトはモバイルファーストインデックスの影響をもろに受け、検索ユーザーのサイト内での直帰率・離脱率が高まり可能性があります。
その結果、サイト品質が他サイトよりマイナスに評価され、順位低下に繋がる可能性があります。
また、PC表示では十分な情報量があるけど、スマホ表示では見えづらくなるからと表示する情報量を制御していた場合、MFIによりスマホ表示側の情報量で評価されるようになるので、評価が低下して検索順位が低下する可能性が考えられます。

検索順位が決まる要素はものすごく沢山あり、スマホで見づらいからといって低評価を受けるわけではありません。
ただスマホで見やすい使いやすいWEBサイトは、SEO上有利なのは間違いありません。
PCから閲覧が多いWEBサイトはどうなる?
基本的にPCからの閲覧が多いWEBサイトでも、MFIによる評価の流れは変わりません。
しかし、Googleはユーザーを見ているので、スマホで見づらいWEBサイトであっても、検索ユーザーの離脱率や直帰率等の行動データが他サイトより秀逸であれば、高い評価を得る可能性は十分にあります。
ただ、スマホで見やすいWEBサイトが有利なのは変わらないので、MFIへの対策をしておくのが好ましいです。
モバイルファーストインデックスの対応状況を確認する方法
自社サイトがモバイルファーストインデックスに移行しているかは「サーチコンソール」で確認可能です。

サーチコンソールの「設定」→「概要のインデックスクローラー」で、”スマートフォン用 Googlebot”となっていれば、既にMFIに移行されているWEBサイトです。
また切替日も記載されています。

スマートフォン用 Googlebotの記載になっていても、パソコン用 Googlebotもクロールしにきています。
ただスマートフォン用 Googlebotのほうが割合が多くなり、インデックスされるのはスマートフォン用 Googlebotがクロールしたページとなっています。
モバイルファーストインデックスの具体的な対応方法
モバイルファーストインデックスへの対策は、現在のWEBサイト次第で少し異なります。
- レスポンシブデザインのサイトの場合
- PC・スマホページのURLが別々なサイトの場合
詳しく説明します。
レスポンシブデザインサイトはほぼ対策の必要なし
レスポンシブデザインのWEBサイトは、モバイルフレンドリー対応ができており、ページコンテンツの内容がPCとスマホで変わることが無いので、基本的に対策は不要です。
ただ、スマホで見やすいからといってスマホで見た際の表示速度が遅すぎるのは要注意です。
サイトの表示速度は「Googleスピードアップデート(2018年7月)」によって検索順位を決めるランキング要因なっており、ユーザビリティーの観点からみても使いづらいWEBサイトとなってしまうためです。

ものすごく遅すぎる場合に影響がでると言われていますが、最も重要なのはコンテンツの品質です。表示速度が早くなったから検索順位が上がるとは限りません。
自社サイトの表示速度は、Google の「PageSpeed Insights」で確認することが可能です。
サイトスピードが遅い場合の対処法もチェック画面で教えてくれるので、指示に沿って対策するのを推奨します。
PC・スマホページのURLが別々なサイトの場合
PC用URLが「https://homepage.com/p111」で、スマホ用URLが「https://homepage.com/sp/p111」などとなっているWEBサイトがあります。
そういったサイトは今まで「.com/p111」で評価していたところ、MFIによって「.com/sp/p111」で評価されることになります。
その結果以下の対策が必要になります。
- canonicalによる正規化
- PC・スマホページのコンテンツ内容を一致させる
- URLの統一化
canonicalによる正規化
canonicalによる正規化は、重複するページの評価分散を防ぐために必要なタグです。
従来通りのインデックス方法であればPCページのURLに向けてcanonicalタグを設置していたはずですが、スマホ専用URLのページ内のコンテンツ内容次第では、canonical先を適切に設定する必要があります。
PC・スマホページのコンテンツ内容を一致させる
URLが違うWEBサイトでは、スマホでの見易さを考慮してPCページにある文章の一部を表示させていないことがあります。
ただモバイルファーストインデックスでは、スマホ用URLをメインでインデックスすることになるので、ページ内容がPC用ページより薄い場合ハマイナス評価をうけて検索順位が下がる可能性があります。
そのため、現在のPC用ページと同等の内容に変更するのが望ましいです。
URLの統一化(レスポンシブ化)
そもそも、スマホ用URLとPC用URLで分けるのではなく、いっそURLを統一化して、PC・スマホでの表示内容に差異を無くすのが手っ取り早いです。
画面サイズに応じて表示の仕方を変えるレスポンシブ対応が最も一般的です。
実際レスポンシブデザインは、Googleも推奨しています。
ページネイションがあるWEBサイトは適切なマークアップが必要
長くなってしまった文章をいくつかのURLに分割して表示するナビゲーションであるページネイションは、「次へ」や「戻る」等のリンクに適切なマークアップを付ける必要があります。
マークアップは以下2つが必要です。
- rel=”alternateを使う(PC向けページに設置)
- rel=”canonicalを使う(モバイル向けページに設置)
マークアップ例は次の通りです。
ページネイションのマークアップ例
PC・スマホでURLが分かれている場合は、どちらも同一のページであると検索エンジンに伝えるためのアノテーションの設定が必要です。
このようにalternateとcanonicalを適切に設置しましょう。
1ページ目
<link rel=”alternate” media=”only screen and (max-width: 640px)” href=”https://homepage.com/sp/page/” >
2ページ目
<link rel=”alternate” media=”only screen and (max-width: 640px)” href=”https://homepage.com/sp/page/p2/” >
■スマホ用URLに設置する内容
1ページ目
<link rel=”canonical” href=”https://homepage.com/page/” >
2ページ目
<link rel=”canonical” href=”https://homepage.com/page/p2/” >
【注意】rel=”prev/nextはサポート終了している
一部MFIに関する対策を記載したWEBサイトに、rel=”prev/next”のマークアップに関する記述がありますが、Googleは公式にサポート終了したと発表しているので特にマークアップは不要です。
⇒複数ページにまたがる記事やコンテンツをお持ちの方へ(Googleウェブマスター向け公式ブログ)
モバイルファーストインデックスによる影響が不明確なポイント
- スマホ用ハンバーガーメニュー
- アコーディオンコンテンツ
- 被リンク
それぞれについて不明な理由は以下の通りです。
スマホ用ハンバーガーメニュー
スマホ用ハンバーガーメニューは、PCのグローバルナビ(メニュー)をスマホで分かりやすくしたものなので、テキスト自体は初めは隠れています。
ただスマホでの使いやすさ・見易さを考慮した上で隠しているテキスト・リンクがあるということはGoogleも考慮しているようです。
そのため、影響は出ないと言われていますが、実際のところはまだ不明確です。
意図的に、表示させることができないテキスト(背景と同色のテキスト等)や、その他HTMLの内容を表示できないものがある場合、スパム行為として認定され、ペナルティーを受ける可能性があります。
アコーディオンコンテンツ
ハンバーガーメニュー同様に、スマホだと長くなりすぎるから一部をアコーディオンで隠すのは、見易さ使いやすさを追求する点で仕方ないと考えられています。
しかし、隠されていることにより検索意図を解消できなかったり、Google評価の上で必要なコンテンツが表示されていない場合は、評価が下がるともいわれています。
どちらもGoogleは理解しつつまだ明確な返答がされていないので、結果的に不明確な部分です。
ただ個人的にはできる限り表示しておく方が好ましいと考えています。
意図的に、表示させることができないテキスト(背景と同色のテキスト等)や、その他HTMLの内容を表示できないものがある場合、スパム行為として認定され、ペナルティーを受ける可能性があります。
被リンク(PC・スマホのURLが別々の場合)
これは被リンクを受けている先のURLがPC用URLだった場合、MFIによってスマホ用URLに変わるので、今まで受けていた被リンク評価はどうなるのか?といった問題点があります。
その理由は、PC用URLは被リンクが沢山付いていたけど、スマホ用URLには被リンクが少ないとなった場合、ドメインパワーが極端に落ちてしまう可能性があるからです。
ちなみにGoogleはPCにするかスマホにするかまだ決めかねている状態です。
更に、被リンクをしてくれていたWEBサイトでの問題点も浮上します。
同一の内容だけどスマホ用ページとPC用ページでURLが分かれていて微妙に内容が違う場合、PC用ページからは被リンクを受けているけど、スマホページから被リンクは受けていないといった場合はどうなるのか?
なかなか無さそうなケースかと思いますが、MFIによって評価するページが異なるので、こういった被リンクパワーが弱まる可能性も考えられます。
こういった被リンクについてはまだまだ不明確な点が多いので、しっかりと情報を追っていく必要がありそうです。
まとめ
モバイルファーストインデックス(MFI)は、現在の検索エンジン利用統計に合わせたGoogleの対策の一つです。
逆にいうと検索ユーザーはスマホでも閲覧しやすいWEBサイトを求めているということでもあります。
Googleは検索ユーザーにとって使いやすい検索エンジンにしようと考えているので、スマホで見やすいサイトが優遇されるようになるのは至極当然のことかもしれません。
WEBサイトは一度落ちた評価を取り戻すのは大変なので、まだ対策をしていない場合はできる限り早めにされるのを推奨いたします。