SEO対策でおさえたい!HTML記述10のポイント【2024年版】
サイト制作時、SEO対策を意識してHTML記述していますか?
また、SEO対策ができているHTML記述についての最適解はどのようなものなのでしょうか?
サイト制作で「SEO対策」は避けられない項目です。
今回はバリューエージェントがWebサイトを作るときに取り入れている、HTML記述10点を紹介していきます。(2024年12月時点)
この記事は、以下のお悩みをお持ちの方におすすめの記事です。
- 自身が知っている情報が古いかもしれないので、2024年の最新情報を知りたい方
- 検索結果で上位表示する内部SEO対策したサイトを作りたい方
- デザイナーが書いたコードがSEOの観点から見た時に適切か、を確かめたいディレクターの方
そして、次のことを知ることが出来ます。
- HTML記述とSEOの関わりとその影響
- HTMLでの最適なタグ
- ポイントとチェック方法(2024年12月時点)
記事の最後には、サイトを簡単にチェックできる10のチェックリストを掲載しています。
それでは一緒に見ていきましょう!
目次
HTMLがSEOに及ぼす影響とは?
今日、HTMLの記述はSEOと関連性はあるのでしょうか?
かつては、HTMLの記述が検索結果に大きく影響した時もありましたが、Googleのアップデートとともに、小手先のテクニックだけでは上位表示は難しくなりました。
GoogleはWebサイトのSEO改善のための具体的な方法を『検索エンジン最適化(SEO)スターターガイド』で伝えています。
あくまでも「ユーザーの役に立つ情報を提供するため」にSEO改善を実施することが重要で、順位を上げるためにHTMLの記述をするのではありません。
Googleが提言している具体的な方法を実施し、ユーザーに適切な情報を届けるサイトこそがGoogleから評価され、上位表示につながると言えます。
これらを踏まえた上で、ディレクターが確認しておくべきHTML記述の10点のポイントを確認していきましょう!
Webディレクターが制作時に確認したいHTMLのポイント10点(解説と使用例)
Webディレクターが制作時に確認したいHTMLのポイントは、以下の10点です。バリューエージェントでチェックしている主要項目をピックアップしています。
- ①titleタグ
- ②meta description(全ページオリジナルの内容か?)
- ③テキスト化(画像化せずにテキスト化しているか?)
- ④hタグ(見出しタグ)
- ⑤alt属性
- ⑥listタグ
- ⑦画像(動画・iframe)のサイズ指定
- ⑧canonicalタグ
- ⑨構造化データの記載
- ⑩HTMLエラーチェッカーで最終確認
前項目、基本的にはソースでの確認が前提ですが、この記事では弊社で使用しているツールを用いた確認方法も併せてご紹介します。ツールを使うと確認作業が簡単になるので試してみてくださいね。
①titleタグ
titleタグとは、ページタイトルを定義するHTMLタグです。
記載された内容は、ブラウザのタブ部分や、Google等の検索エンジンの検索結果に表示されます。あらかじめ指定してコーダーさんに依頼しておき、記述を確認しましょう。
付けるときのポイント
- ページのコンテンツの主題が効果的に伝わるタイトルテキストにする
- キーワードを含むようにつける
- 複合語の場合、語順は検索の多い順につける
- 長くなりすぎようにする
- 長い場合は先頭に重要なキーワードや言葉を配置する
確認方法
サイトでの確認は、Chromeの拡張機能Alt & Meta viewerで確認すると便利です。追加後、ブラウザの右上の「Alt」というアイコンを押して、Title meta 表示を押しましょう。

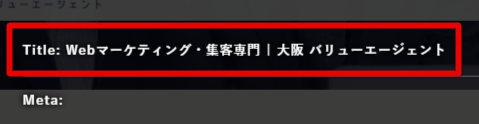
以下(バリューエージェントトップページ)のようにコードで確認しなくても、ツールでtitleを確認することができます。
ここでは赤く囲った箇所がtitleタグで囲われて、このページのタイトルになっていることが分かります。依頼通りに記述できているかを確認しましょう。

②meta description(全ページオリジナルの内容か?)
meta descriptionとは、ページの説明を入れるhtmlのコードです。
検索結果の説明欄の内容には、meta descirptionが用いられることが多いです。(一部が修正されたり、全く違う内容になる場合もあります)
また、meta descriptionに記入した説明文は、SEOに直接的な影響はありませんが、検索結果のクリック率に影響します。
説明文を見た上でユーザーはそのページを見るかどうかを判断するため、適切に設定しておきましょう。
付けるときのポイント
- 70文字 (最大120文字)で記載する
- スマホの場合を考慮し、40〜50文字程度で一度文章を切る
- クリックしたいと思ってもらえる文章にする
- ページの内容を表す文章にする
確認方法
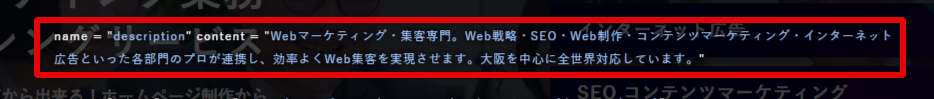
サイトでの確内容認は、Titleと同じ方法で確認できます。meta descriptionも依頼通りに記述できているかを確認しましょう。

③テキスト化(画像化せずにテキスト化しているか?)
SEO対策を考えるのであれば、画像を使うのではなくテキストをCSSでデザインしましょう。
Webページを作成する際には、あらかじめ、デザイナーさん・コーダーさんと「画像ではなくテキストでデザインする」という共通認識を持っておきましょう。後々トラブルにならずに制作を進めることが出来るでしょう。
ポイント
- Webフォントを活用する
- テキストは画像にせず、CSSでデザインする
例えば、同じように見える文字でも、「テキスト」と「画像」では以下のように異なります。
テキストの場合:CSSで背景色を追加している。文字を選択できます。
バリューエージェント
画像の場合:文字が書かれているが、画像になっている。文字を選択できません。
![]()
どうしても画像を使わなければならない場合は以下で対応しましょう。
- 画像に適切なファイル名を付ける
- alt属性を付ける
- キャプションを付ける
「テキストは画像にしない」を推奨します。出来る限りテキスト箇所は画像ではなくテキストで制作を進めて行きましょう。
④hタグ(見出しタグ)
ユーザーや検索エンジンにページ内コンテンツの見出しを伝えるためのタグです。使用する理由は以下です。
- ページ内の文章のまとまりごとの要点を、ユーザーに分かりやすく伝えられる
- 適切に配置することでクローラーがコンテンツの内容を理解しやすくできる
使用時のポイント
- h1タグはページ全体を表す内容にする
基本的に、h1とtitleタグ内容は一致させましょう。付け方に関しては①titleタグ項目を参照してください。
- h1~h6 のように、数字の順に使用する
数字の順で<h1>→<h2>→<h3>のように構成されています。例えば、以下のようなコードを書いた場合には、バリューエージェントのブログでは画像のように表示されます。
<h1>SEO対策でおさえたい!HTML記述10のポイント【2024年最新版】</h1>
<p>コンテンツ~</p>
<h2>HTMLがSEOに及ぼす影響とは?</h2>
<p>コンテンツ~</p>
<h2>Webディレクターが制作時に確認したいHTMLのポイント10点(解説と使用例)</h2>
<p>コンテンツ~</p>
<h3>①titleタグ</h3>
<p>コンテンツ~</p>
<h4>付けるときのポイント</h4>
<p>コンテンツ~</p>
ポイントは以下です。
- (可能なら)狙いたいキーワードを入れる
例えば弊社ブログの記事「ホームページ作成時に知っておきたい!サイト仕様に合った言語の選び方」であれば、「ホームページ 作成 言語」で上位表示を狙っています。 - テキストで指定する(画像ならaltを指定する)
画像の場合の付け方については後述の⑤alt属性を参照してください。 - ユーザーの読みやすさを意識し、意味のある場所で使用する
見出しタグを濫用するのではなく、ユーザーが情報を見やすいようにタグを使用しましょう。
過度に使用したり、非常に長い見出しを使用したり、デザインを整えるためにタグを使用する事は避けましょう。
確認方法
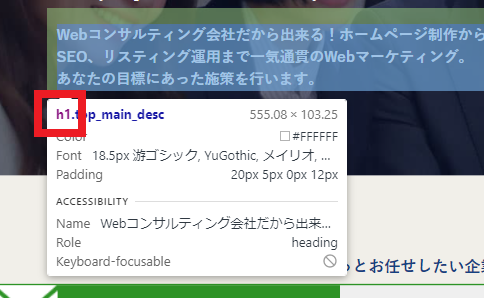
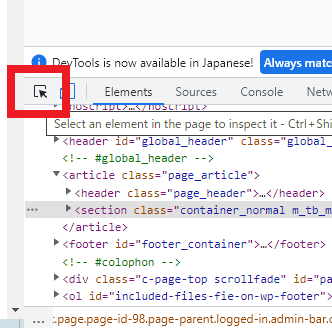
hタグ各種が設計時に想定していた箇所にきちんと記述されているかをソースで確認しましょう。(h2~以下も同じように確認)以下はh1タグを検証ツールで確認した例です。

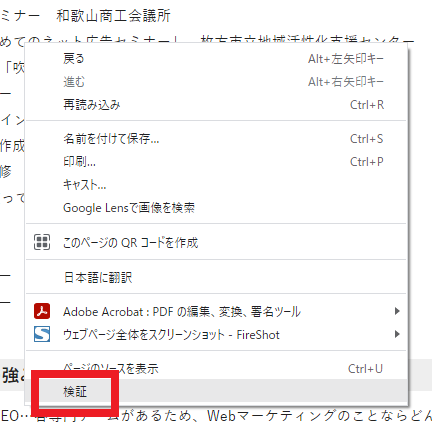
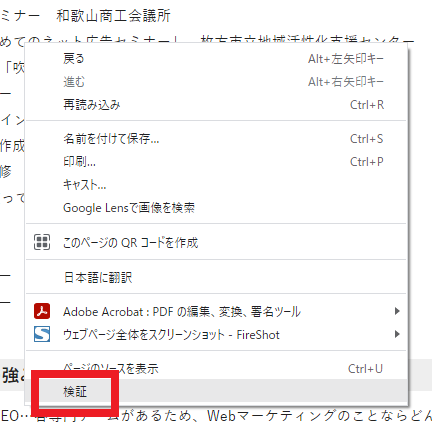
検証ツールは右クリックメニューの「検証」から確認可能です。

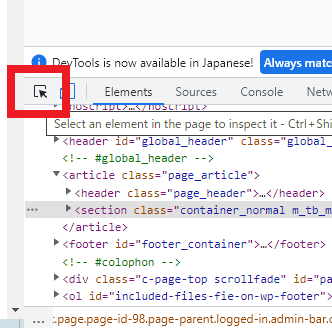
赤い四角箇所のカーソルのアイコンをクリックしてから、見出しにしている箇所を選択しましょう。

⑤alt属性
alt属性とは、Webブラウザで画像を表示できない場合に、画像の代わりに表示されるテキストを指定するために使われるものです。
- 画像が読み込まれない時「その画像の説明」を表示する
- 画像が見られない人も「音声」で内容を理解できる
- 検索エンジンに画像内容を適切に伝える
- 画像をリンクとして使用する時、アンカーテキストの代わりとして使う
上記の理由から、画像にはalt属性を適切に使用しましょう。
使用時のポイント
- 画像の内容を適切に表現した説明にする
- 意味がない画像に対しては空欄にする
- 画像と異なる事は書かない
確認方法
alt属性は、Chromeの拡張機能Alt & Meta viewerで確認することができます。まずはウェブストアから拡張機能をChromeに追加しましょう。
追加したら、ブラウザの右上に「Alt」というアイコンが表示されます。

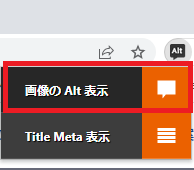
画像のAlt表示を押すとページ内の画像のaltが確認できます。

各画像のalt属性が目視で確認できるため、便利です。
altの設定がない画像は画面上部に表示されますので、抜け漏れなく確認することができます。

拡張機能Alt & Meta viewerをインストールしておけば、ボタンをクリックするだけで、そのページのaltの詳細が分かるので活用しましょう。
画像の説明についてはW3 ガイドラインに沿って設定することをオススメします。また、alt属性の付け方に関してはバリューエージェントのブログでより詳しく解説しています。参考にしてくださいね。
altタグ(alt属性)とは?正しい対策方法を「事例付き」でわかりやすく解説!
⑥listタグ
listタグは「list item(リストアイテム)」の略で、箇条書きで表記する場合に使用するタグです。listタグは以下を伝えることが出来ます。
- listの要素を1つのまとまりとして、Googleのクローラーに伝えることができる
- 要点をまとめてリストとして整理することで、ユーザーがひと目で内容を理解できる
listタグで要素が並列していることをGoogleに伝えましょう。
使用時のポイント
- ユーザーが情報を一目で分かるように、「箇条書き」に使う
- ul(Unordered list)タグは、順番を考慮しないリストに使う
- ol(Ordered List)タグは、手順や流れなど順番が重要なリストに使う
確認方法
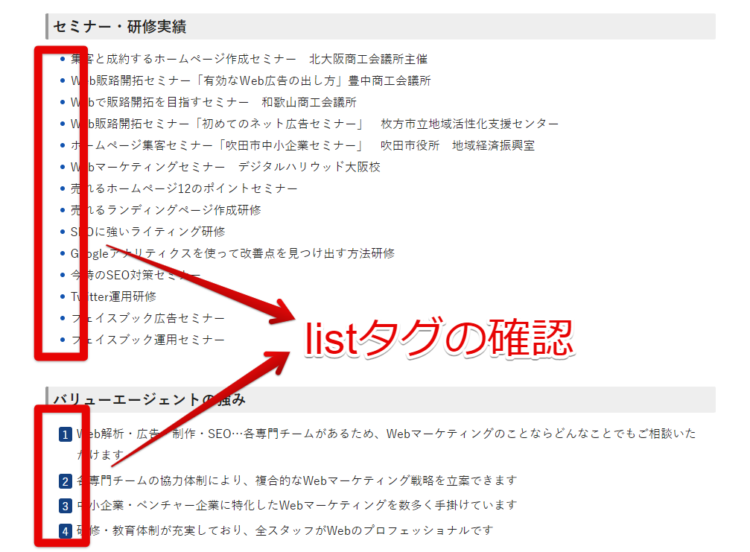
以下のような箇条書き・数字付きの箇条書きや、情報の優先順位が同列になっている箇所は、listタグが使われているかを検証ツールでコードを確認しましょう。
調べたい箇所で右クリック、検証を押します。

赤い四角箇所のカーソルのアイコンをクリックしてから、箇条書き箇所を選択しましょう。

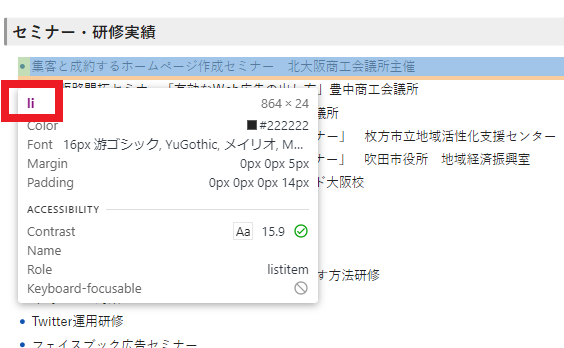
もし、listタグが使われていれば、以下画像のように「li」と表示されます。

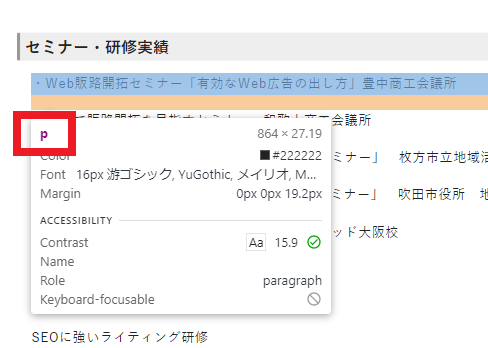
もし、テキストで「・」や「1.2.3.」表記になっている時は、listが利用されていません。
listタグを使用していない典型的な例が以下です。こちらはテキストで「・」を書いています。

このような箇所があった場合にはコーダーさんにlistを用いるよう、修正を依頼しましょう。
ワイヤーの段階で、あらかじめデザイナーさんとコーダーさんとタグについての認識を共有しておくと良いでしょう。
⑦画像(動画・iframe)のサイズ指定
HTMLでのwidth・heightでのサイズ指定とは、画像自身のサイズではなく、画像が収まる領域を指定することです。
あらかじめサイズを指定することによって、サイトの読み込み速度が速くなります。2021年からGoogleは、コアウェブバイタル(Core Web Vitals)という共通指標を提示しています。
- LCP(Largest Contentful Paint ):読み込みが早いか?
- INP(Interaction to Next Paint):ユーザー反応が早いか?
- CLS(Cumulative Layout Shift ):ページコンテンツの視覚的な安定性しているか?
この中のCLS(ページコンテンツの視覚的な安定性)とは、ユーザーが予期しないレイアウトシフトに遭遇する頻度の数値化したものです。
サイト内で画像のサイズ指定をしないことで、大きい画像だと読み込み時に画像の配置のズレが生じる可能性があります。配置がズレるということは、「ユーザーにとって視覚的に良くない」とGoogleに判断されて、スコアが落ちることになります。
あらかじめ画像のサイズを指定することで、ページ内のデザインが崩れることを避けられるため、ユーザーにとって視覚的に快適なページであると言えるでしょう。
確認方法
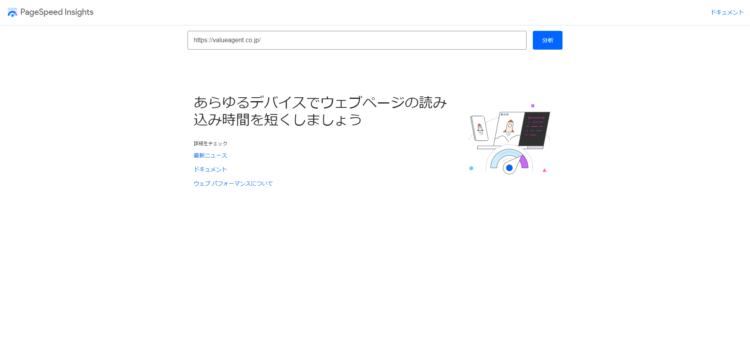
URLを入れるだけで各項目を診断できるPageSpeed Insightsで確認しましょう。

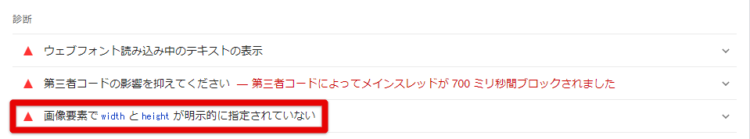
サイトのURLを入れてワンクリックで、モバイル端末やパソコン向けページのパフォーマンスに関するレポートと、改善方法が確認できます。画像サイズ指定がされていない場合、以下の様に表示されます。
この結果を元にコーダーさんにサイズ指定を依頼しましょう。
⑧canonicalタグ
canonicalタグとは、Googleから評価されるページをひとつにまとめ、正しく評価してもらうために使うものです。
以下の場合、リンクの評価を集約するためにcanonicalタグを設定しましょう。
- PCとスマートフォンでURLが異なる
- よく似たページが複数ある
- 同じ商品でも色違いやモデル違いなどでページURLが分かれている
使用時のポイント
- タグ内で指定するURLは、メインとなるページのURLを記載する
- メインになるページ、またその重複ページの両方のhead内に記述する
- canonicalタグは必ずhead内に記述する(クローラーに正しく認識させるため)
確認方法
canonicalタグは、以下項目を検証ツールを用いて確認しましょう。
- <head>と</head>の間に表記されているか?
以下のブログで、詳しく解説していますので参考にしてください。
canonicalとは?SEO対策に有効な理由と正規化の方法を解説
⑨構造化データの記載
Webページの構造をGoogleにより分かりやすく伝えるために、HTMLにマークアップする専用のコードのことを構造化データと言います。構造化データを記載した方が良い理由は以下です。
- クローラーがコンテンツ内容を認識しやすくなる
- 検索結果に画像やレビュー評価などのリッチリザルトが表示される場合がある
使用時のポイント
- TOP以外のページは構造化データの入ったパンくずリストを入れる(パンくずリストのマークアップを追加する方法 | Google 検索セントラル)
- ブログ記事(記事スキーマ マークアップの詳細|Google検索セントラル)
- 求人情報(求人情報に構造化データを追加する|Google検索セントラル)
上記はよくある一例ですので、制作しているサイトに追記できる構造化データがある場合には追加しましょう。
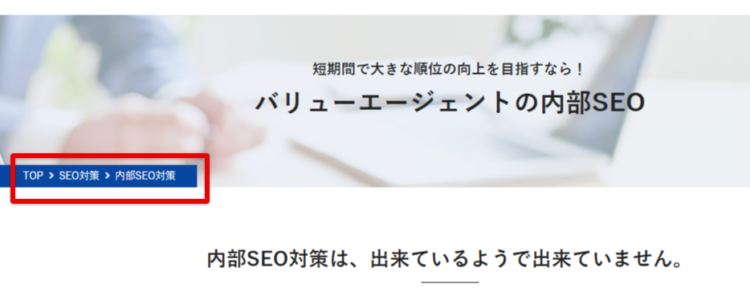
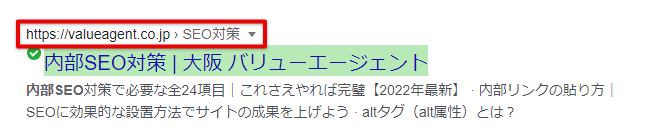
一例としてあげると、バリューエージェントのサイトでは、「パンくずリスト」の構造化データを入れています。
こちらのページ(バリューエージェントサイトの内部SEO対策ページ)ですが、検索結果にはトップページのURL横に「SEO対策」と表示されています。パンくずリストを追加しない場合には、URLのみの表記になります。

記述するだけではなく、ページが正しく対応しているかの確認が必要です。
確認方法
構造化データを記述したら、URLもしくはHTMLを入力してGoogleリッチリザルトで確認しましょう。
Googleリッチリザルトでは、正しく構造化データが記述できているか、どの項目が設定されているか、検索結果上でどのように表示されるかを確認することができます。
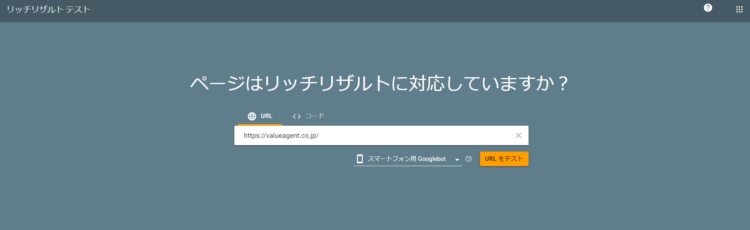
以下の画面より、該当のURL(該当箇所のコード)を入力して「テストする」をクリックしましょう。今回はバリューエージェントのトップページでチェックしました。
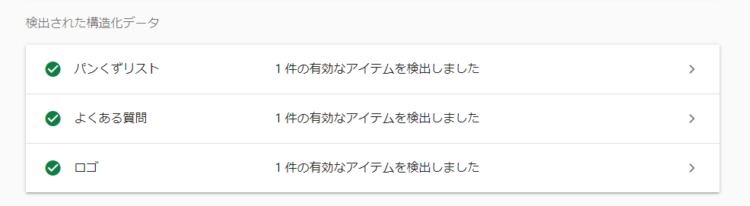
しばらくすると結果が以下のようにでます。
こちらには3つの構造化データ(パンくずリスト、よくある質問、ロゴ)を入れており、無事に検出されています。
⑩HTMLエラーチェッカーで最終確認
公開前に、HTMLエラーチェッカー でソースを確認しましょう。
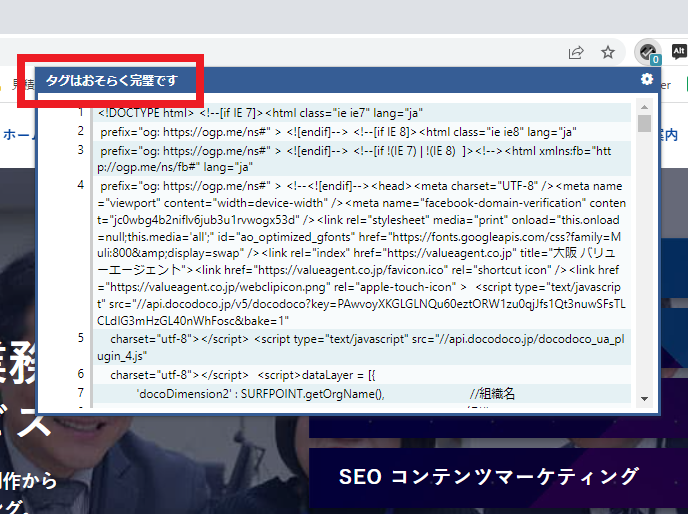
『HTMLエラーチェッカー』はChromeの拡張機能です。HTMLの開始・終了タグの閉じ忘れを検知し、エラー件数やエラーしている箇所が分かります。使用方法は、ウェブストアから拡張機能をChromeに追加し、調べたいページでアイコンをクリックしましょう。
簡易的なチェックになりますが、公開前には検出されたエラーは修正して公開しましょう。抜け漏れがない場合には以下のような画面が表示され、「タグはおそらく完璧です」と表示されます。

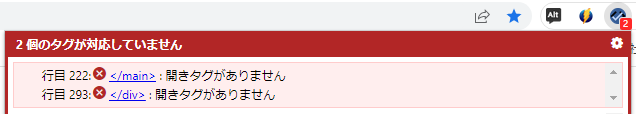
もしコードに不備があった場合は、以下のような表示になります。エラー箇所はコーダーさんと「行数・エラー内容」を共有し、修正してもらいましょう。

まとめ(Webディレクター用10点のHTMLチェックシート)
この記事のおさらいです。今回ご紹介したHTML記述10点の項目は、実際バリューエージェントがWeb制作する際にチェックしている10個の項目です。チェックシートとしてご活用ください。
- titleタグは、headタグ内に適切に記載されているか?
- meta descriptionは、全ページオリジナルの内容か?
- テキストが含まれる箇所は、画像化せずにテキスト化しているか?
- hタグは、正しく書けているか?
- alt属性は、適切に書くことが出来ているか?
- 箇条書き箇所では、listタグを用いているか?
- 画像(動画・iframe)は、width・heightでサイズを指定しているか?
- canonicalタグを類似ページに入れているか?
- 構造化データを記載をしているか?
- 公開前に、HTMLエラーチェッカーでコードのエラーを確認したか?
HTMLで適切な記述をして、SEO対策を意識したサイトを作りましょう。
みなさんもぜひ確認してみてくださいね。