ホームページ作成時に知っておきたい!サイト仕様に合った言語の選び方

ホームページ・ウェブサイトを作成する際、仕様や必要とする機能によってマッチする言語が異なります。
ホームページを構築する言語には一緒に使えるもの、一緒には使えないものも知っておく必要があり、サイトの仕様に合った選択肢の検討が必要です。
| 同じ環境で使用可能な言語 |
HTML・CSS・JavaScript・PHP |
| 同じ環境で使用可能な言語 | PHP・Perl |
| 同じ環境で使用不可な言語 | Java・PHP/Perl |
この記事ではホームページ作成に使われる言語、サイトの仕様に合った選択肢を紹介します。
後半では言語の知識がない方でも更新や管理をしやすいホームページの作成方法も紹介します。
目次
基本的なホームページの作成
まずは標準的なホームページの作成方法を紹介します。
ホームページには様々なプログラム言語が使われることも多いですが、基本的な構築にはHTMLというマークアップ言語とCSSというスタイルシート言語を使います。
HTMLでホームページの骨組みを作る
ホームページを作成するにあたって一番基本的なのはHTMLというマークアップ言語です。
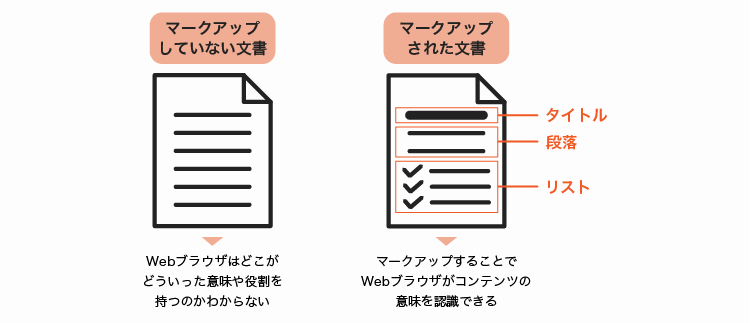
マークアップ言語は文章の構造を指定する言語です。
例えば「HTMLとは」といったタイトルがあり、その下にHTMLに関する説明文がある場合、ウェブブラウザは文章の中身を理解し「HTMLとは」がタイトルであるとは認識できません。
ウェブブラウザを通してユーザーにわかりやすく情報を届けるために、テキスト情報に意味を与え、整理することがHTMLの大きな役割の一つです。
またウェブページ全体を通して骨組みを作る役割もあります。

CSSでホームページの見た目を装飾
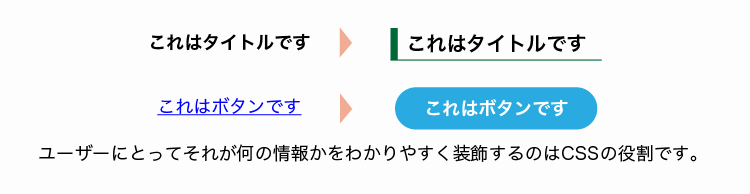
ホームページを通してユーザーに情報を届ける際に文章の羅列ばかりでは、ユーザーにとって読むことが億劫に感じたり、情報がわかりにくいと感じさせてしまいます。
ホームページの見た目を整え、情報やイメージをより伝わりやすくするのがCSSというスタイルシート言語です。
HTMLでマークアップしたテキストの文字の色を変えたり、大きく表示するといったデザイン的な要素を指定するのがCSSです。
現在はホームページを閲覧する環境がパソコンだけではなくなり、スマートフォンやタブレットで閲覧されることも想定しておく必要があります。
パソコン、スマートフォン、タブレットではホームページを表示するウェブブラウザのサイズが大幅に異なるため、サイズに合わせて表示できるような指定が必要です。
この指定もCSSで行うことが多いです。

Sass、Scssを使って作成するケース
CSSの記述はホームページの規模が大きくなったり、指定する記述が多いと複雑になり、メンテナンス性が低くなることがあります。
CSSはプログラム言語ではないので一度書いたコードを使い回すのが難しい現状がありました。
そこでコードの記述量を最低限にとどめ、メンテナンス性を高める目的で開発されたのがSass、Scssです。
ネストと呼ばれる入れ子での記述方法が使えることで構造が把握しやすくなったり、プログラミング言語のように四則演算や変数が使えるようになります。
Sass、Scssを使うには最初に環境を整える必要があり、その点は手間に感じられる方もいるかもしれません。
またホームページをクライアントに納品する場合に通常のCSSの記述を指定されるケースも可能性としてあるため、Sass、Scssを使用するかは事前に確認と検討をしてから判断するのが良いでしょう。
言語の知識がなくても更新可能なWordPressとは
ホームページ、ウェブサイトを作成する時に中身も重要ですが、まずそのホームページは公開後にどれくらいの頻度で更新するかを想定して仕様を考えておく必要があります。
更新の頻度とともに「誰が」更新作業を行うのかも重要なポイントです。
言語の知識やスキルがある人が更新するのか、もしくは知識・スキルがない人でも更新できるようにするのかによって選択肢は変わってきます。
言語の知識がない人でも更新作業ができるようにしたい場合によく選ばれているWordPressを紹介します。
機能の実装が比較的簡単にできるWordPress

WordPressとはホームページにコンテンツ管理システムを導入したい場合やブログを構築したい場合によく使われています。
小規模のホームページから数百ページ規模のホームページ作成にまで幅広く使われています。
WordPressはオープンソースで開発が進められているもので基本的には無料で使うことができます。
PHPというプログラム言語で作られており、データを管理するデータベースにはMySQLが使われています。
多くのレンタルサーバーにはWordPressを簡単にインストールできる機能が用意されているので、ボタンのクリックでサーバーにインストールできます。
ホームページの作成や更新に必要なHTMLやCSSといった言語の知識がない方でも構築できることも多いですが、一部ファイルの書き換えが必要になることもあります。
WordPressは言語の知識がなくても更新が可能
WordPressは言語を記述しなくてもテキストや画像などを用意すれば更新できるシステムです。
更新や編集をする際に特別なソフトウェアは必要なく、Google ChromeやWindowsのMicrosoft Edge、MacOSのSafariなどのウェブブラウザで管理画面にログインし、更新やカスタマイズを行うことができます。
管理画面にログインすると固定ページ、投稿などのメニューがあらかじめ用意されています。
各メニューから新しくページ追加したり、既存のページのテキストを更新したり、画像をアップロードするといったことができます。
WordPressのテーマとは?
WordPressにはHTMLとPHPで作成されたテンプレートにデザインを指示するCSS(スタイルシート)を組み合わせたパッケージのようにまとまったテーマがあります。
多くの無料テーマがWordPressの公式サイトから提供されており、テーマを選択するだけでデザインが完成したホームページを作成することができます。
またサードパーティーからも様々なテーマが提供されており、無料のものから有料で購入するものもあります。
WordPressのプラグインとは?
WordPressにはプラグインと呼ばれるカスタマイズのための拡張機能が用意されています。
例えばお問合せフォームをホームページに設置する場合、通常であればPHPなどのサーバー内で動作するプログラム言語でフォームシステムの構築が必要です。
WordPressのプラグインを使えばプログラム言語の知識がなくても、お問合せフォームを簡単に設置することができます。
お問い合わせフォームだけでなく、ホームページ上でよく利用される様々な機能をプラグインで追加することができます。
その機能が不要になった際にはプラグインを無効にすれば元に戻すことができます。
プラグインもオープンソースで開発されているため、中には悪意のあるものが公開されているケースもあります。
WordPressの公式サイトでは審査して問題なく使用できるプラグインを配布しています。
もし公式サイト以外からプラグインを入手する場合は、充分に調べた上で使用するか検討されることをおすすめします。
中にはプラグインの開発が止まってしまっているものもあるため、使用しているWordPressのバージョンで問題なく動作するかを確認してから追加するようにしましょう。
WordPressで構築したサイトをカスタマイズする場合には言語の知識が必要
ホームページを更新するだけでしたら、言語の知識はなくても問題はありません。
例えばPHPで記述されたテンプレートファイルを編集したり、テーマのデザインを変えるなど、独自にカスタマイズしたい場合にはHTML、CSS、PHPといった言語の知識が必要です。
またファイルの構造の知識、サーバーへファイルをアップロードする方法などの理解が必要です。
言語の知識があれば、既存のテーマを使用するのではなくオリジナルのデザインでテーマ自体を作り、使用することも可能になります。
制作会社などにホームページの作成を依頼する場合などはオリジナルテーマを構築しているケースも多いです。
WordPressはアップデート、定期メンテナンスが必要
WordPressの開発は現在も進行しており、数ヶ月に1回程度アップデートが行われています。
アップデートでは発見された問題点を解決したり、より使いやすいものへ改善したりといったことが行われています。
WordPressをアップデートしないまま、しばらく放置しているとセキュリティの面で脆弱性が高まってしまったりすることもあるため、定期的なアップデートをおすすめします。
まれにアップデートにより新たに問題が生じてしまうこともあるため、定期的にバックアップしておき、事前に充分な情報収集を行ってからアップデートをすることをおすすめします。
またプラグインにもアップデートがあります。
WordPress自体のバージョンとプラグインのバージョンとの不一致が起こり、プラグインが動作しなくなることもあります。
プラグインをアップデートする際もバージョンの不一致や確認されている新たな問題がないかを事前に調べてからアップデートの判断することをおすすめします。
ホームページに独自システムを組み込んで作成 JavaScript、jQuery編

WordPressを使ってホームページ作成する場合にはあらかじめ用意された機能やプラグインを活用する前提であることが多いでしょう。
ホームページに必要な機能に独自性がある場合にはプログラミング言語で機能を実装することが必要なケースもあります。
プログラミング言語のJavaScriptが使われるホームページ例
ホームページを表示するとテキストや写真などが動く演出があったり、ある程度スクロールしたところでコンテンツが表示されるといった動きを目にすることは多いのではないでしょうか?
このように目に見える範囲の動きであったり、ユーザーがボタンをクリックするなどのアクションを起こしたことに対して、何かの結果を返すような場面ではJavaScriptというプログラム言語が使われていることが多いです。
JavaScriptはウェブブラウザ向けのスクリプト言語で開発当初はLiveScriptと呼ばれていました。
その当時、注目を浴びていたJavaというプログラミング言語にあやかってJavaScriptという名前に変わりました。
Javaについても後述しますが、JavaとJavaScriptは言語の仕様が似ている部分もありますが、まったく別の言語ですし、互換性もありません。
現在ではGoogle Chrome、Safari、Edge、FireFoxなどの主要なウェブブラウザで特別な設定などをする必要なく実行できるようになっています。
jQueryなどのライブラリを使って作成するケース
よく使われる機能をまとめ、プログラムをより書きやすくしたライブラリと呼ばれるものがあります。
JavaScriptベースのライブラリはいくつかありますが、ホームページ作成で使われることが多いjQueryについて紹介します。
jQueryはホームページ作成によく使われる機能の指示に特化し、プログラムを簡単に記述できるように設計されているため、多くの制作者が使用できるライブラリといえます。
ホームページ作成の過程で制作者からjQueryを使用することを確認されることがあれば、特にこだわりがない場合には使用を許可して問題はないでしょう。
jQueryは利用するにあたってファイルの読み込みが必要なので、表示速度に影響することがあります。
WordPressでjQueryを使用する場合には、デフォルトで読み込まれるものがあるため、重複して読み込まないようにする必要があります。
またjQueryのバージョンと命令文などとの不一致による動作の不具合が起こらないように注意が必要です。
ホームページに独自システムを組み込んで作成 バックエンド編
JavaScriptはサーバーに関係なく使えるプログラミング言語ですが、ここで紹介するのは動作するサーバーを選ぶ必要があるプログラミング言語です。
プログラミング言語のPHPが使われるホームページ例
PHPはWordPressの開発にも使われているプログラム言語です。
ホームページ上に表示されている文章やデータを条件に応じて変更して表示させるといったことができます。
例えば複数ページに共通しているコンテンツがある場合に内容を変更しようとすると、すべてのページ分書き換える必要があります。
共通コンテンツのテンプレートを1つだけ作っておき、それを必要なページに読み込ませるといったことがPHPではできます。
お問い合わせフォームなどユーザーが入力したデータを取得し、指定したメールアドレスに転送するといった処理をする際にも使われるプログラム言語です。
PHPは記述をするとプログラムを実行するためのコンパイルという作業をせずに実行できるため、開発がしやすい言語ともいえます。
プログラミング言語のJavaが使われるホームページ例
プログラミング言語によっては特定のハードウェアやOSでしか実行できないものもあります。
Javaというプログラミング言語は応用力が高く、実行速度が高いといった特徴があり、様々な開発環境で使われています。
ホームページ作成で使われるだけでなく、パソコン向けのアプリケーション、スマートフォンOSのAndroid向けのアプリケーションの開発、企業の基幹システムや家電製品に組み込まれているソフトウェアの開発などにも使われています。
ホームページ作成においては実行速度と堅牢性の高さから、大規模なWebサービスやWebアプリケーションの開発に向いている言語です。
多くのユーザーが利用するSNSのTwitterやショッピングモールの楽天市場などの開発に使われています。
そこまで規模の大きくない一般的なコーポレートサイトなどの作成にJavaが使われることは比較的少ないといえます。
プログラミング言語のPerlが使われるホームページ例
ホームページ作成に使われることがあるプログラム言語の1つとしてPerlも紹介しておきます。
Perlはテキスト情報の処理を得意としており、顧客情報の管理をするシステム開発などに使われてきました。
1987年に開発された歴史あるプログラム言語ですが、後に様々なジャンルに特化したプログラミング言語が開発され、Perlよりも使いやすく、より記述や取り扱いが簡単な言語が登場したことにより、今ではあまり使われなくなっているのが現状です。
ただ、以前からPerlが使われているシステムの部分的な更新や改修が必要な場合にPerlのスキルが必要とされるケースはあるでしょう。
言語の知識がなくてもホームページ作成ができるその他のサービス

ホームページを言語の知識がない人が作成したり更新や管理をするケースではWordPress以外のホームページ作成ツールを使う選択肢もあります。
WordPressの場合、更新作業などには言語の知識がなくても問題ありませんが、1からホームページ作成をするとなるとまずサーバーを用意する必要があります。
カスタマイズをしたい場合にはプラグインや言語の知識が必要ですし、定期的なアップデートに伴って事前に情報の収集をしてからの判断も必要です。
ここで紹介するホームページ制作ツールはサーバーの契約は必要なくWordPressと比べると、ホームページ作成の難易度がより低いサービスといえます。
共通する特徴
比較的小規模のホームページに向いています。
豊富なデザインテンプレートが用意されており、選択するだけで好みのデザインのホームページが作成できます。
実際に表示される画面を見ながらドラッグ&ドロップでダイレクトに編集することができるため「ここを編集する場合、どこを変えればいいのだろう?」といった迷いがなく直感的に編集作業ができます。
もちろん言語の記述は必要ありません。
それぞれのサービスで無料プランと有料プランが用意されており、無料プランの場合はホームページ内に広告が表示されます。
有料プランになると広告を非表示にできたり、サービスやプランごとで使える機能などに違いが出てきますので、どこまでの機能が必要かなどを踏まえて検討することをおすすめします。
Wix
Wixは2006年にイスラエルで生まれたサービスです。
世界190カ国の2億人以上のユーザーが利用しています。
無料プランでも作成可能なページ数の上限はなく、デザインのテンプレートは800点以上用意されています。
但しホームページを一度作成すると、後からテンプレートの変更はできません。
ホームページの機能を拡張するための「Wixアプリ」が用意されており、ネットショップ機能、予約受付機能、ブログ機能などを追加することができます。
Wixには「Wix ADI」「Wixエディタ」「Velo(旧Corvid)」の3つのホームページ作成ツールがあります。
Wix ADIは質問に答えていくと、AIがプロフェッショナルな印象の使いやすいホームページを作成してくれます。
Wixエディタは3つの中では標準的なツールで、ドラッグアンドドロップで要素の配置を変えたり、変更、追加ができます。
Veloは開発者向けのツールでWixエディタではできない、より複雑なカスタマイズをすることができます。
Jimdo
Jimdoはドイツで生まれ、2009年より日本でもサービスが開始されました。
FacebookページなどのSNS、Youtube、Spotify、Googleカレンダーなど、外部のサービスと連携しやすいという特徴があります。
無料プランでは最大5ページまで作成できます。
Jimdoのテンプレートは40点用意されています。
各テンプレートにはプリセットと呼ばれる機能があり、テンプレートのサイドバーの高さやカラーを変えたりといったカスタマイズができます。
また後からテンプレートの変更ができるという特徴があります。
Jimdoには「ジンドゥー AI ビルダー」と「ジンドゥークリエイター」の2種類の作り方があります。
ジンドゥー AI ビルダーはWixのWix ADIと似ていて「今すぐにでもホームページを完成させたい人向け」のサービスです。
こちらも質問に答えていくとAIが業種や目的に合った最適なホームページを作成してくれます。
「3分でホームページ作成ができる」とうたっているだけあってすぐにでもホームページを作成したいという方にマッチしたサービスといえるのではないでしょうか?
ジンドゥークリエイターは「少し時間をかけてでも自分好みにホームページを作成したい人向け」のサービスでHTMLやCSSの知識があると細かくカスタマイズできるため、より自分好みのホームページが作成できます。
Ameba Ownd
Ameba OwndはABEMA、アメブロを運営している株式会社サイバーエージェントが2015年にリリースしたホームページ作成ツールです。
おしゃれな20種類以上のデザインテーマが用意されており、好みのキーカラーも選べます。
Ameba Owndも後からテンプレートの変更ができます。
他のサービスもSNSとの連携はできますが、Ameba Owndは特にInstagramとの相性が良く、Instagramに投稿した写真をホームページ上にも反映させられます。
またネットショップサービスのBASEと連携することでECサイトを作ることもできます。
作成できるページ数は10ページまでと制限もありますが、無料プランでも独自ドメインが利用できます。
またGoogle Analyticsとの連携もできるのでアクセス解析もできます。
予算を抑えてホームページ作成も可能
ここで紹介したWix、Jimdo、Ameba Owndなどでホームページを作成する場合には他の方法と比較すると構築する手順が簡単なので制作会社などに依頼する場合でも低予算で作成できる可能性があります。
高度なカスタマイズに対応している制作会社もあるため、より高いクオリティや複雑なカスタマイズが必要な場合には選択肢の1つとして検討しておくと良いでしょう。
ただ、選択するサービスやツールによってはGoogle Analyticsの設置ができないなどの制限もあるため、ホームページにどこまでのことを求めるかを踏まえて検討をしてから選択することをおすすめします。
まとめ
ホームページ作成に必要な言語、作成方法は仕様、更新頻度、公開後の管理体制などによって様々な選択肢があります。
まずホームページを何のために作成するのかを明確にし、そのために必要な機能や仕様を洗い出して、それを実現するためにはどのような言語や作成方法が必要かを検討すると良いでしょう。
また公開後には、どれくらいの頻度でどの程度のスキルがある人が更新や管理をしていくのかも踏まえて検討する必要があります。
オリジナリティや独自性が必要なホームページを作成する場合には、必要とする機能や仕様に応じて使う言語の選定が必要ですが、必ずしも言語の知識がなくてもホームページを作る方法の選択肢も増えました。
ホームページを作成する際の参考にしていただければと思います。