GA4の経路データ探索とは?設定方法やサイト分析に役立つ活用方法を詳しく解説!
GA4でサイト内のユーザーの行動を分析するのに便利なツールとして、経路データ探索があります。経路データ探索を利用することで、ユーザーのサイト内での行動を視覚的に把握することができます。ここでは、経路データ探索の概要や活用方法などを解説します。
目次
GA4の経路データ探索とは
GA4の経路データ探索は、ユーザーのサイト内の行動を視覚的に把握することができるツールです。サイト内の遷移を順番にツリー状のグラフで示してくれるため、ユーザーがサイト内でどのように行動したかを知ることに適しています。
例えば、特定のページまでどのような経路でたどり着いたのかといった情報や、特定のページからどのページに遷移しているのかといった情報を知ることができます。
経路データ探索の作り方
経路データ探索は、大きく分けて始点ベースと終点ベースの表示があります。ユーザーが最初にアクセスしたページからの行動を表示するのが始点ベース、特定のページにどのページから流入しているかを知ることができるのが終点ベースとなります。
始点ベースの探索レポート
まずは始点ベースの探索レポートの表示方法を解説します。
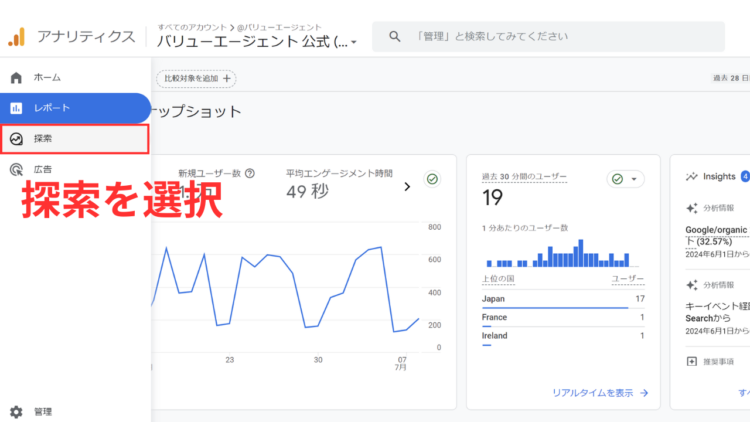
①ホーム画面から探索レポートを選択します。
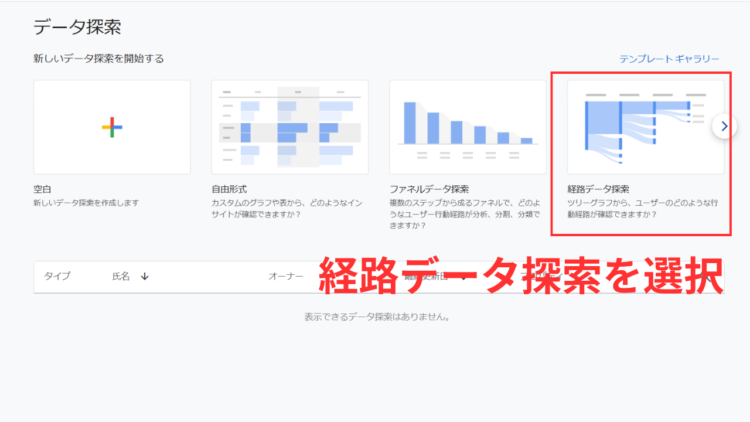
②経路データ探索を選択します。
③ツリーグラフが表示されます。鉛筆マークをクリックすると、イベント名やページパスなど、ツリーの基準となるノードを選択できます。
セッションスタートを選択して探索を表示する
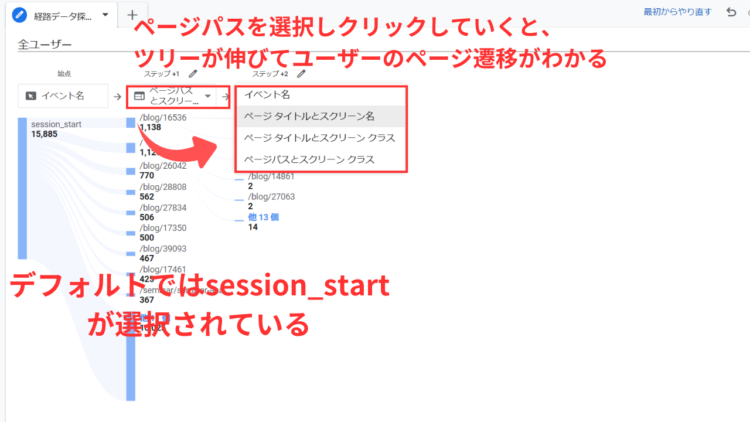
始点から経路データ探索を表示する場合、session_startからノードを始める方法と、ページパスからノードを始める方法の2つのパターンがあります。
デフォルトでは、session_startとなっており、サイト訪問時に最初に見たページ(ランディングページ)からの流れが確認できます。また、ここでページURLをクリックすると、ツリーが伸びて次のユーザーのページ遷移を確認することができます。
ページパスを選択して探索を表示する
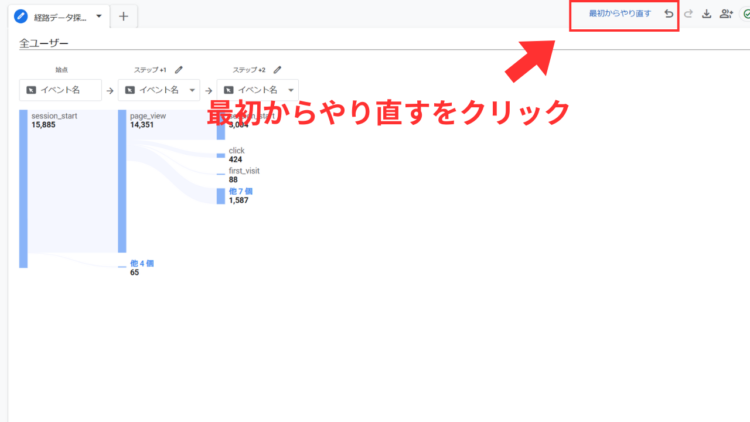
経路データ探索は、個別のページを起点にして確認することもできます。その場合は、右上の「最初からやり直す」を選択しましょう。
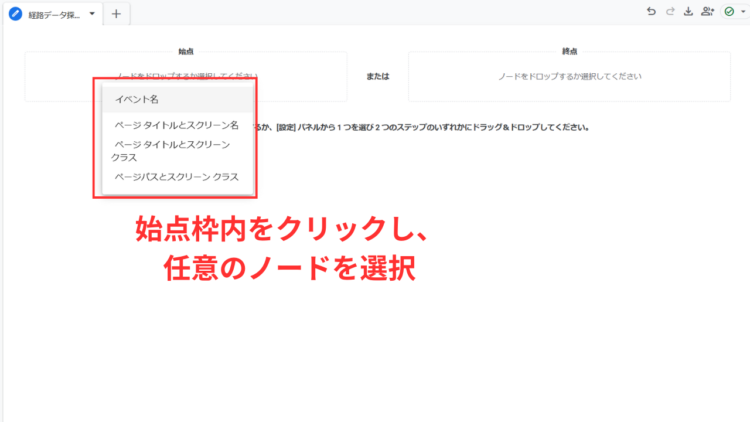
続いて始点をクリックし、任意のノードを選択します。(イベントを選ぶと、イベントの選択画面、ページを選ぶとページの選択画面が表示されるので、表示したい項目を選んでください)
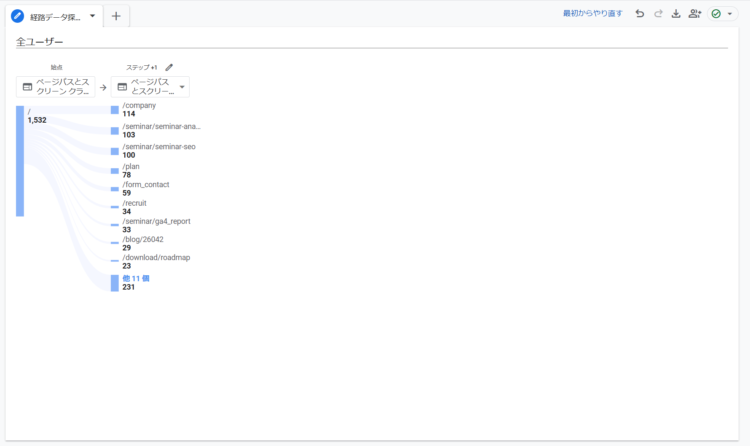
ページパスを選択すると、個別のページからのツリーが表示されます。
終点ベースの探索レポート
始点とは逆に、個別のページにどのように遷移してきたかを確認したい場合は、終点からのレポートを表示します。
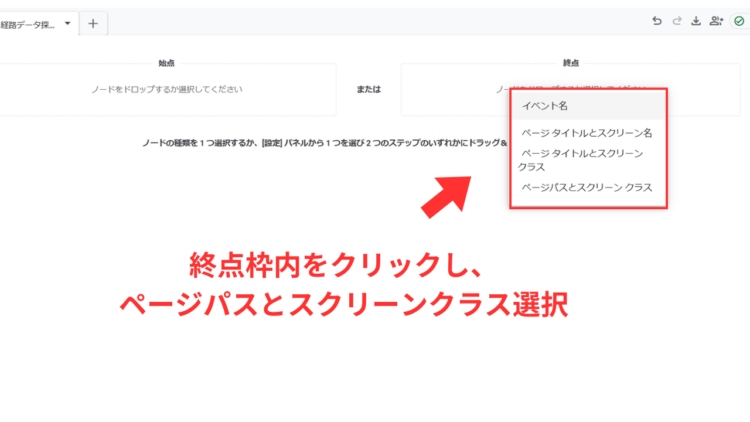
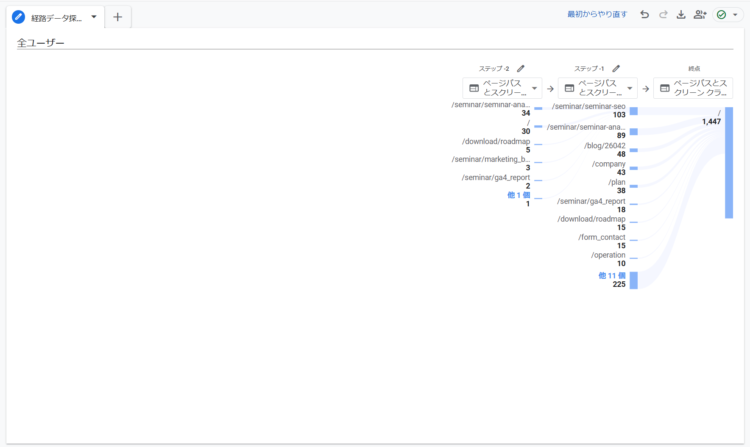
①経路データ探索の画面を表示したら、始点のレポートの場合と同じく、右上の「最初からやり直す」をクリックし、終点を選択。「ページパスとスクリーンクラス」を選択しましょう。
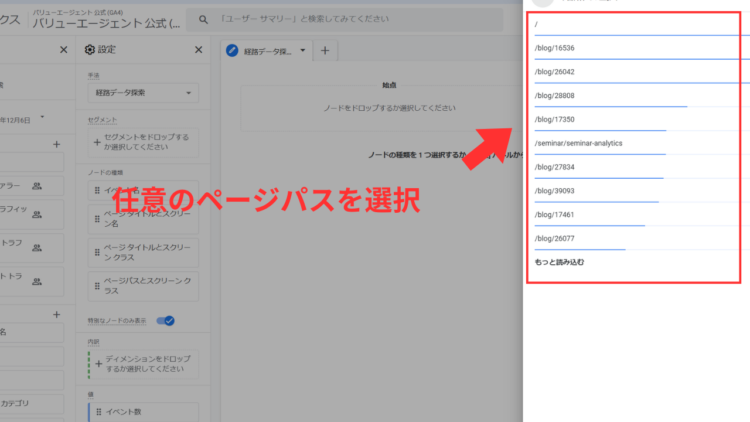
②終点を確認したい任意のページパスを選択します。
③ページパスを選択すると、終点からのツリーグラフが表示されます。
経路データ探索の活用方法
経路データ探索には、様々な活用方法があります。ここでは知っておくと便利な機能や活用方法を紹介します。
フィルタで絞り込みを行う
経路データ探索では、ディメンションやフィルタで絞り込みを行うこともできます。
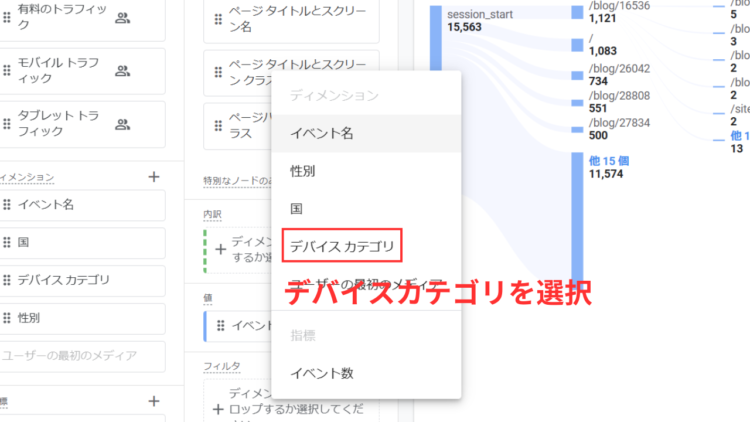
①フィルターの+マークをクリックし、絞り込みを行うディメンションや指標を表示します。
②ここでは、例としてデバイスカテゴリーを選択します。
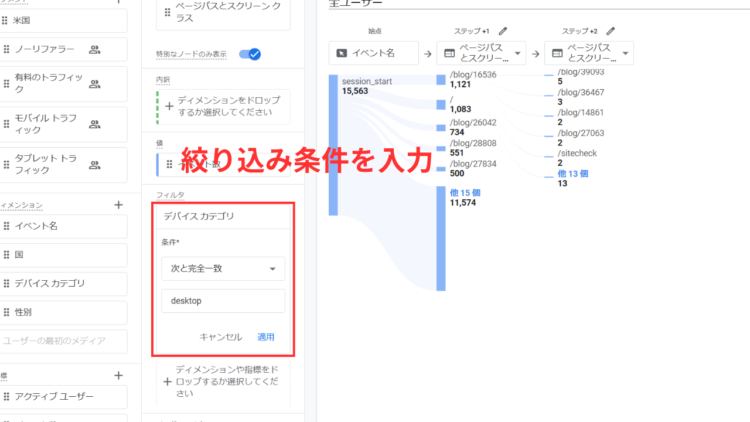
③選択した指標やディメンションの絞り込み条件を入力し、適用をクリックするとフィルタリングされます。
内訳で視覚的にグラフを把握する
内訳機能を使うと、ツリーグラフ上で、視覚的に内訳を把握することができます。
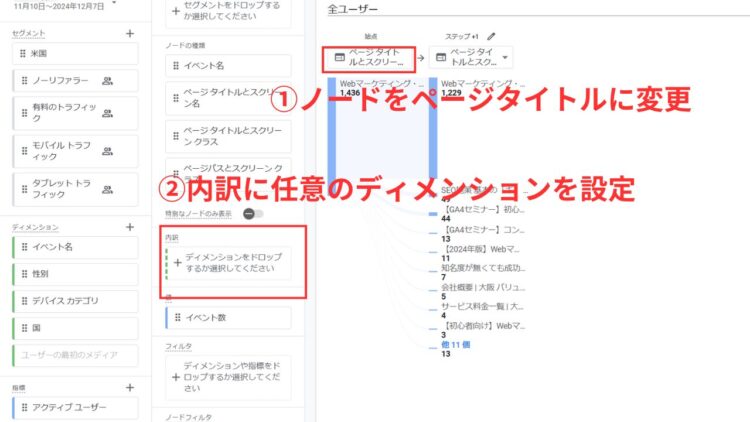
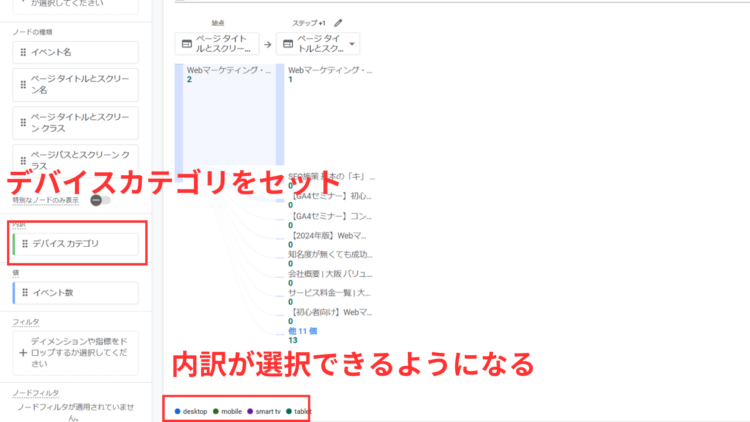
①ここでは、例としてデバイスカテゴリを内訳で確認してみましょう。ノードをページタイトルに変更し、内訳にデバイスカテゴリをセットします。
②内訳にディメンションをセットすると、ツリーグラフの下に内訳が表示されます。
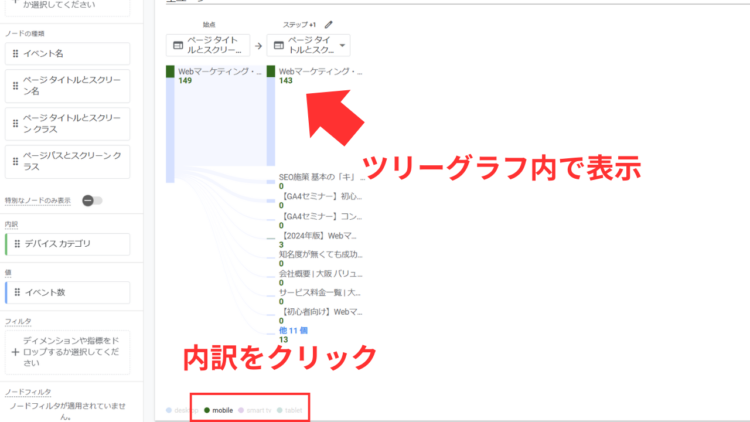
③内訳を選択すると、ツリーグラフ上で色別に表示されます。
コンバージョンしたセッションを確認する
経路データ探索では、コンバージョンしたセッションに絞って数値を確認することもできます。ここでは、絞り込みの具体的な方法について、解説します。
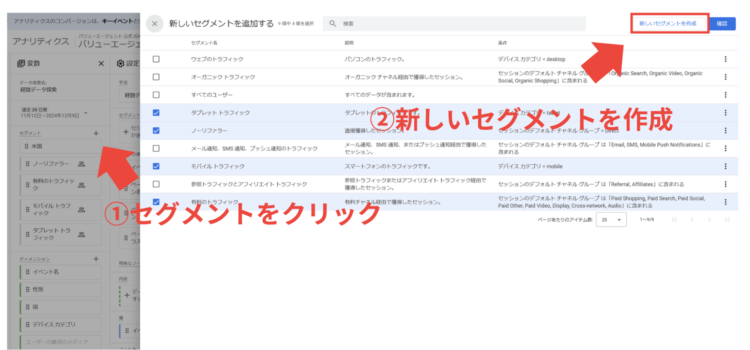
①まずはコンバージョンが発生したセッションを計測するセグメントを作成します。
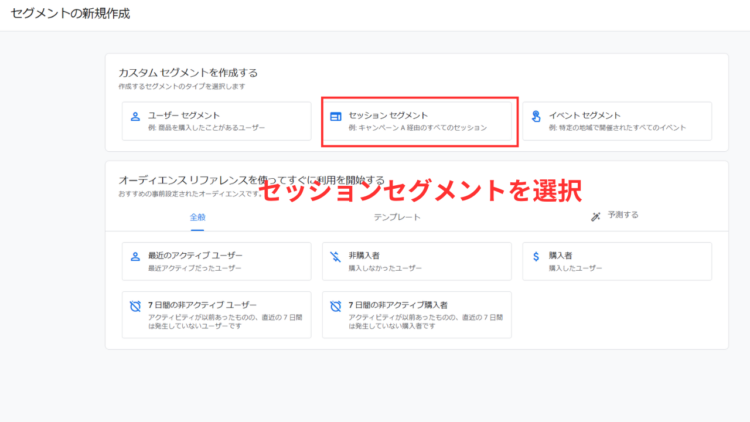
②セッションセグメントを選択します。
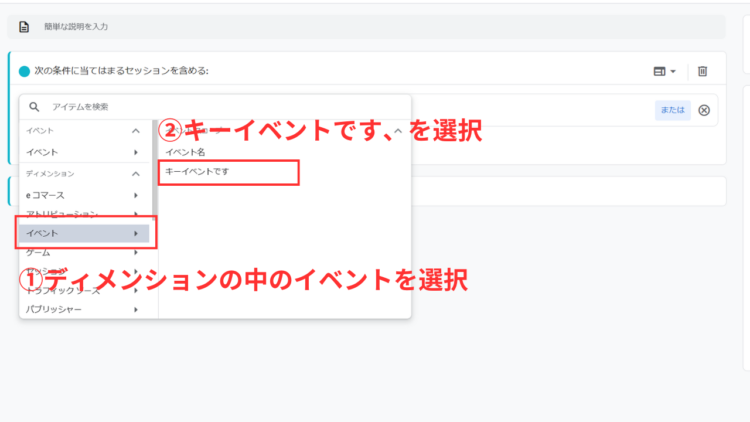
③ディメンションの中のイベントを選択して、「キーイベントです」を選びます。
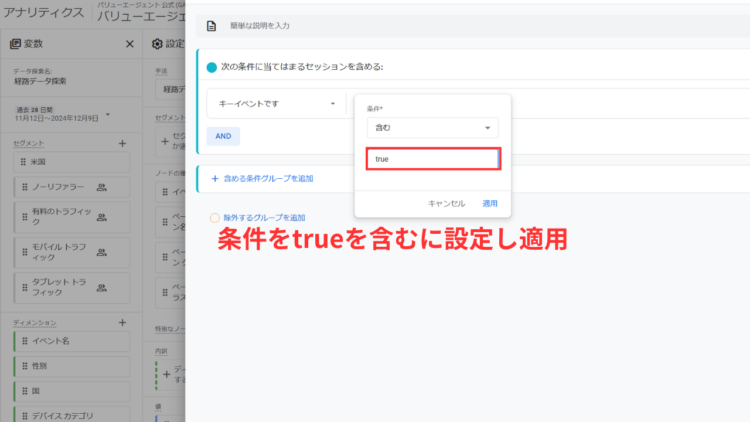
④続いて、フィルターを含むにし、trueを入力、適用をクリックします。
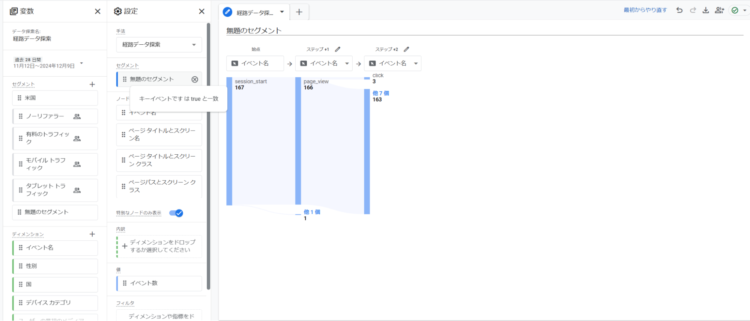
⑤作成したセグメントを、画面のセグメントにドロップすると、キーイベントが発生したセッションに絞って表示することができます。