GA4の滞在時間とは?UAの滞在時間との違いや改善方法を解説!
GA4の滞在時間とは?UAの滞在時間との違いや改善方法を解説!
Webサイトがユーザーにとって優れたものかを測る指標の一つとして、滞在時間があります。GA4では、UAにおける滞在時間が廃止され、平均エンゲージメント時間、平均セッション継続時間が時間の計測に使用されています。
本記事では、GA4における滞在時間の概要やレポートでの表示方法などについて解説します。
目次
平均エンゲージメント時間
GA4における平均エンゲージメント時間は、ユーザーがサイトを閲覧していた時間をさします。閲覧していたとは、フォアグラウンド(実際に画面に表示していた)の状態をさし、閲覧後に他のアプリを開いていた、別のタブを開いていたなどバックグラウンド(画面外での表示)は含みません。
平均エンゲージメント時間の確認方法
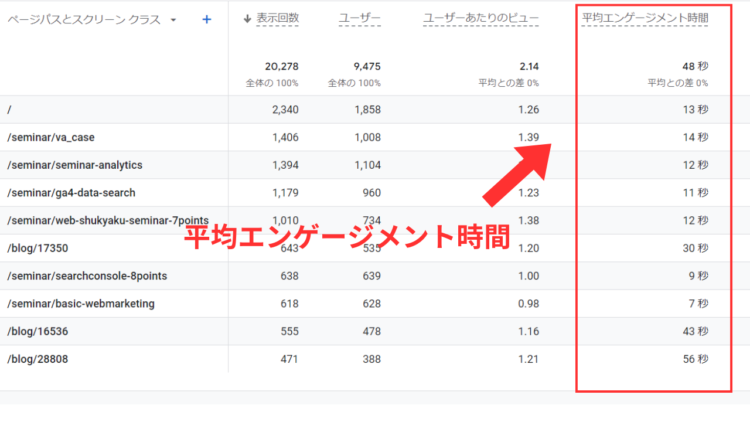
平均エンゲージメント時間は、GA4の通常レポートから簡単に確認することができます。
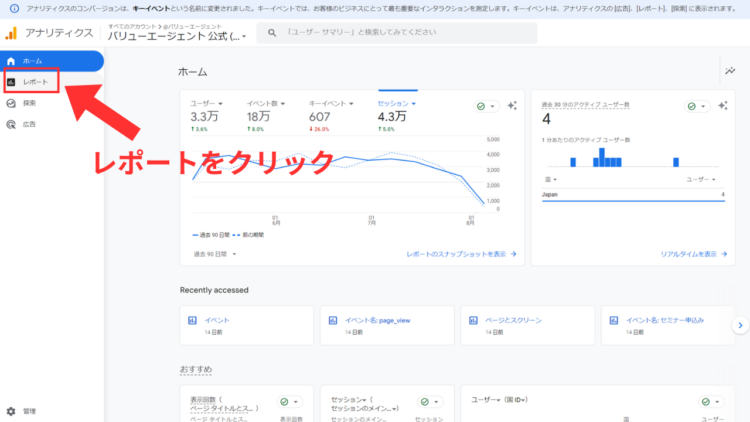
①まずはホーム画面からレポートをクリックします。

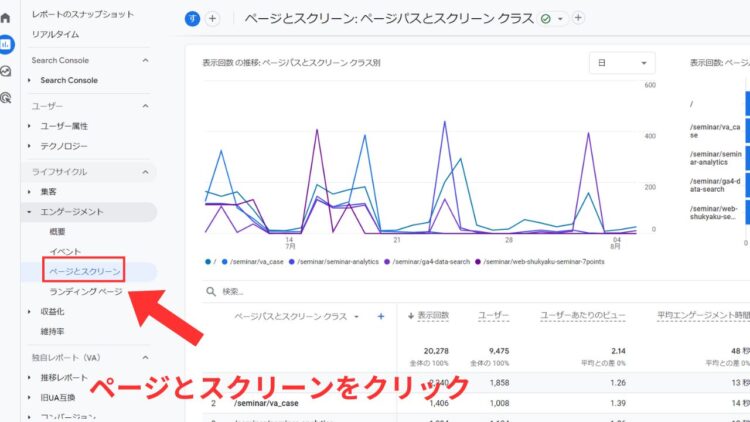
②エンゲージメントからページとスクリーンを選択します。

③ページごとの平均エンゲージメント時間が確認できます。

平均セッション継続時間
平均セッション継続時間は、1回のセッションでユーザーがウェブサイトに滞在した時間の平均値で、全セッションの滞在時間(秒)を、セッション数で割った値です。
平均エンゲージメント時間はフォアグラウンドの時間のみが含まれていたのに対し、平均セッション継続時間では、他のタブを開いていた時間など、バックグラウンド(画面外での表示)の時間も含まれます。
平均セッション継続時間の表示方法
平均セッション継続時間は、通常レポートではなく探索レポートで表示します。
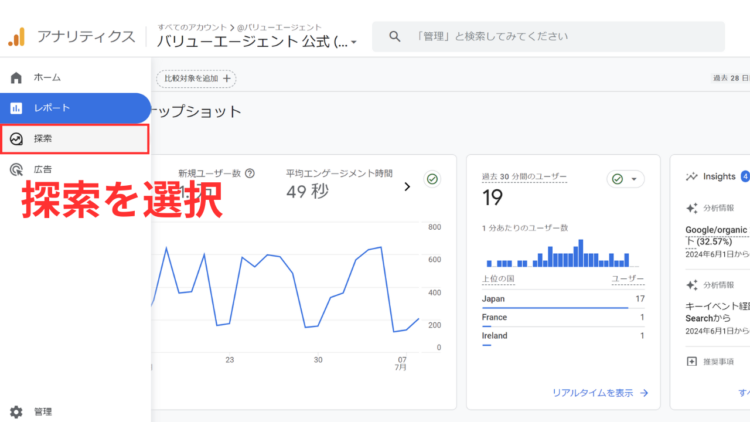
①まずはホーム画面で探索レポートを選択します。

②続いて、レポートの中で自由形式を選択しましょう。

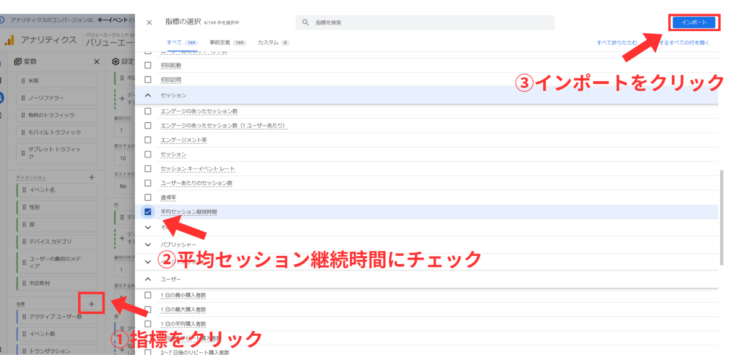
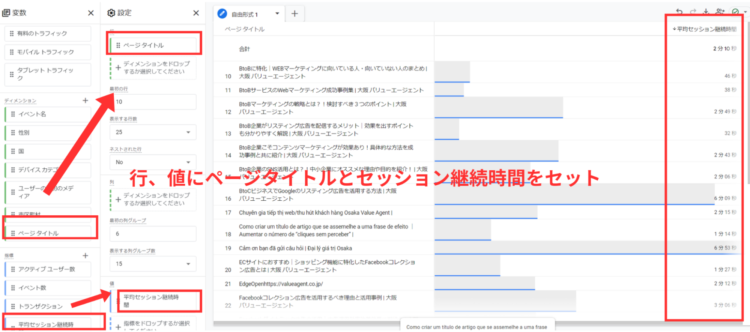
③指標で+マークをクリックし「平均セッション継続時間」をインポートします。

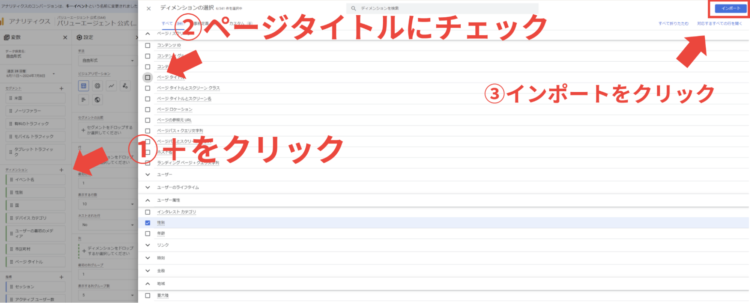
④次に、ディメンションからページタイトルをインポートします。

⑤行に「ページタイトル」をセットし、値に「平均セッション継続時間」をセットすると、ページ別の平均セッション継続時間を知ることができます。

GA4の滞在時間の活用方法とは?
GA4の滞在時間は、ユーザーの行動を把握するために様々な活用ができるデータです。ここでは、具体的な活用方法についてお伝えします。
平均エンゲージメント時間でわかること
平均エンゲージメント時間は、ユーザーが画面を表示している時間を計測しています。そのため、ブログや情報発信系サイトなど、一般的なWebサイトで広く活用できる指標となります。滞在時間が短い場合は、ユーザーの求める情報を提供できていない可能性があるため、コンテンツの品質を見直したり、流入経路とページの整合性などを確認してみましょう。
平均セッション継続時間でわかること
平均セッション継続時間は、非アクティブなバックグラウンドの時間も計測しています。そのため、解説をするHow to系のサイトや動画サイト、閲覧中も他のサービスをまたがるサイト、ECサイトなどで参考にしたい指標です。平均セッション継続時間が短い場合は、ナビや関連ページの案内、サイトデザインやUIの見直しを検討し、サイトを循環してもらえるようにしましょう。
ページ滞在時間をコンバージョンとして設定する方法
GA4では、デフォルトでページ滞在時間をコンバージョン計測する機能はありません。そのため、ページ滞在時間をコンバージョンとして計測する場合は、独自に設定する必要があります。
ここではGTMを利用したコンバージョン計測方法を紹介します。
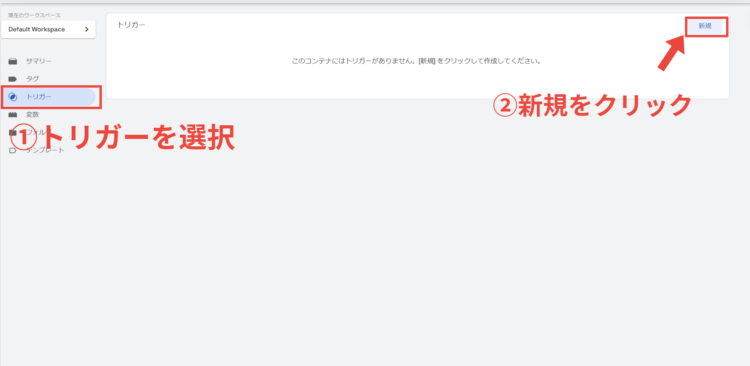
①Googleタグマネージャーにログインしたら「トリガー」を選択し、「新規」をクリックします。

②トリガーのタイプ選択画面となるので、タイマーを選択します。

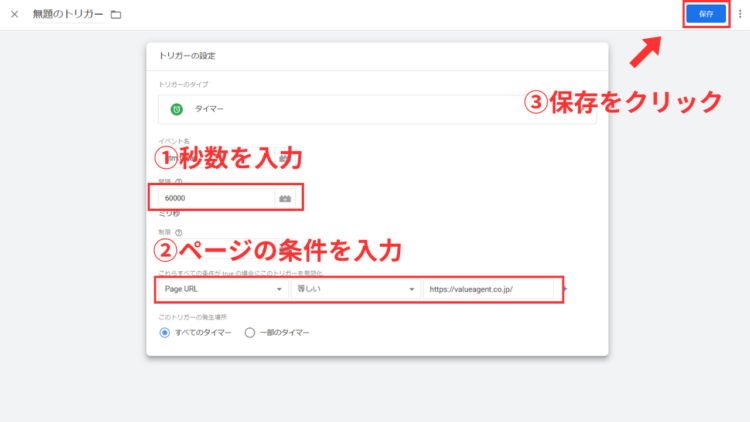
③測定時間、測定したいページの条件を入力し、保存をクリックします。時間は1000ミリ秒=1秒です。また、今回は「PageURLが特定のURLと等しい時」を発動条件としていますが、任意の条件を入力してください。

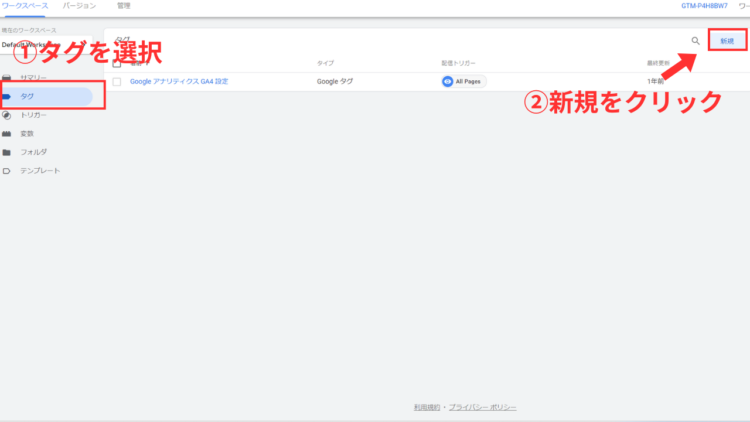
④トリガーを作成したら、タグと紐づけます。ホーム画面でタグを選択し、新規をクリックします。

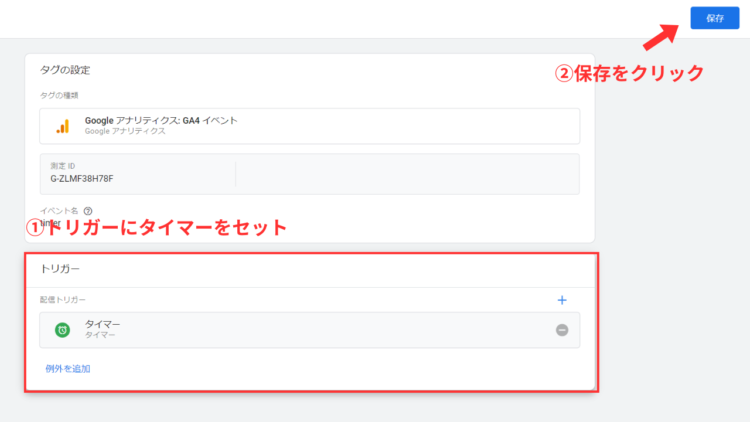
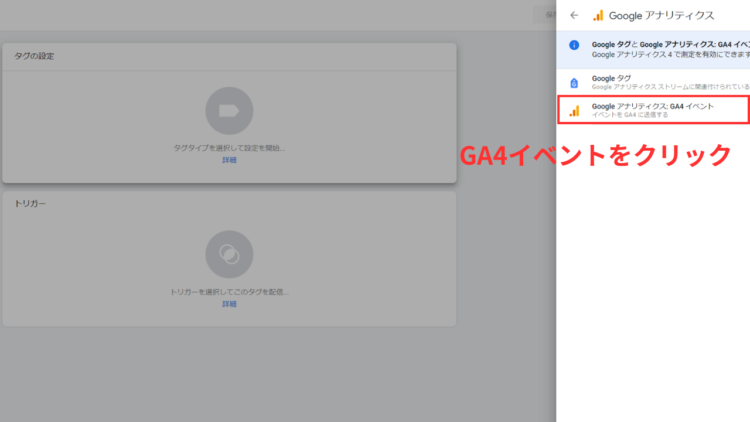
⑤タグの設定で、GA4イベントを選択します。

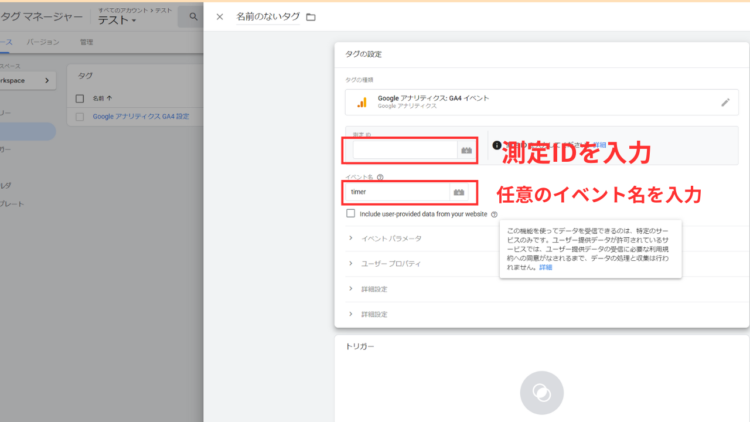
⑥タグ情報の入力画面が表示されるので、測定IDと任意のイベント名を入力します。
(測定IDは、GA4の管理画面のデータストリームに表示されるG-〇〇〇の番号)

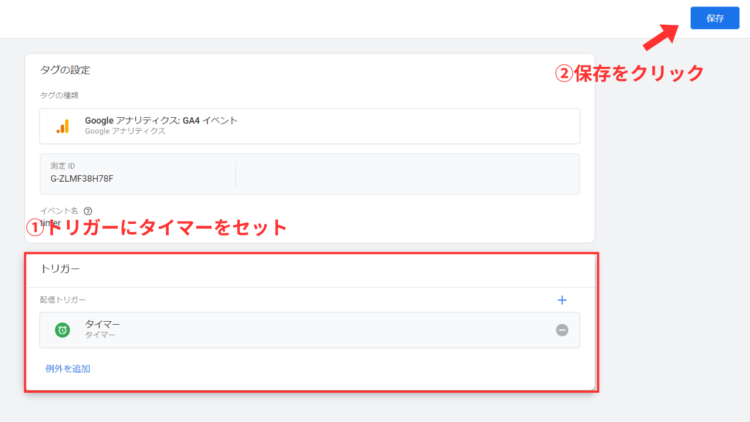
⑦トリガーにさきほど作成したタイマーを設定し保存しましょう。保存したら、忘れずに公開しておきます。

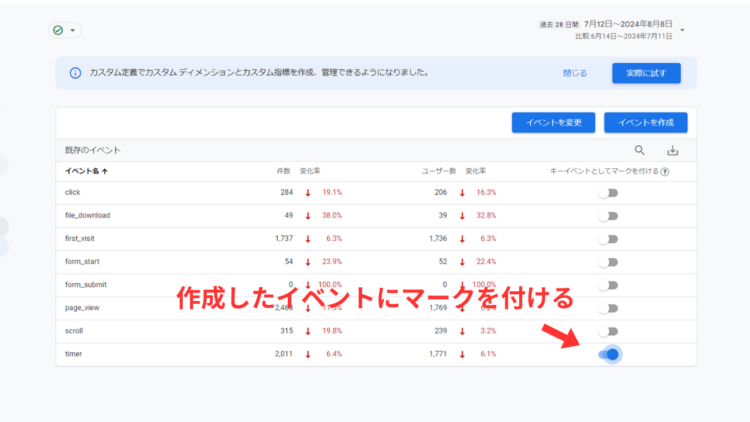
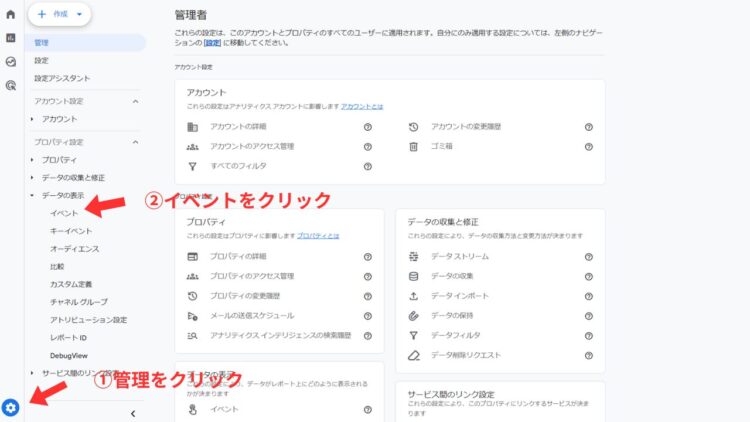
⑧GA4で、GTMで作成したイベントをキーイベント(旧コンバージョン)として設定します。管理をクリックし、イベントを選択しましょう。
(GTMで設定したイベントが、GA4で表示されるまでに24時間程度時間がかかる場合があります。)

⑨GTMで作成したイベントにマークを付けます。これで、キーイベント(旧コンバージョン)として設定した滞在時間が計測されます。