【2023最新】GA4の導入方法を分かりやすく解説!

GA4はWebサイトやアプリケーションを解析する上で欠かせないツールです。GA4を利用することで、ページビューやユーザー情報、コンバージョンの測定など、サイト運営をする上での必須データを測定することが出来ます。本記事では、GA4の導入方法を解説します。
目次
GA4の導入方法
GA4の導入手順を説明します。GA4はタグの貼り付けやプラグインなどを利用し、サイトに簡単に連携することができます。
アカウント作成
GA4は、アカウントの下にそれぞれプロパティがある階層構造になっており、利用にはまずアカウントを作成する必要があります。
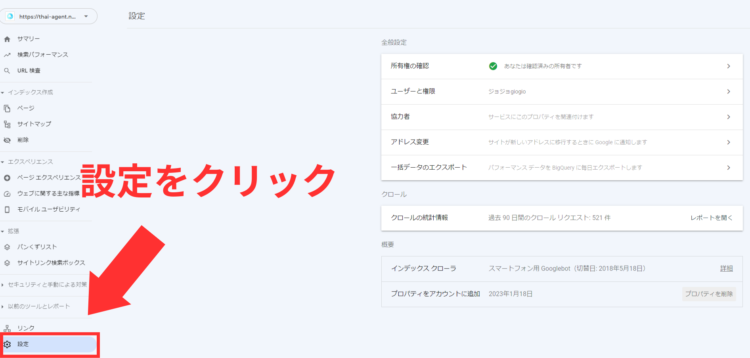
①GA4にログインしたら、左下の設定をクリックします。

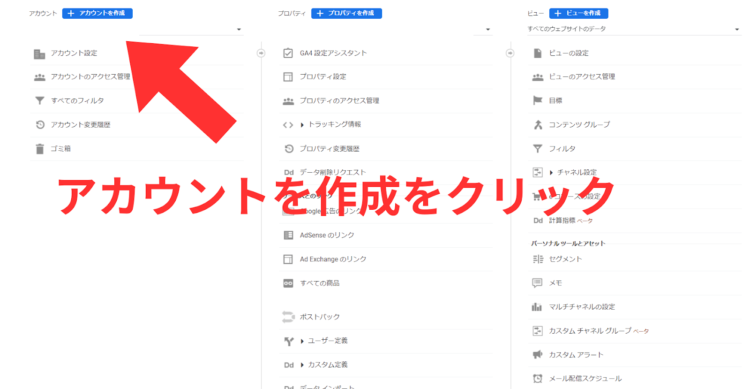
②アカウントを作成をクリックします。

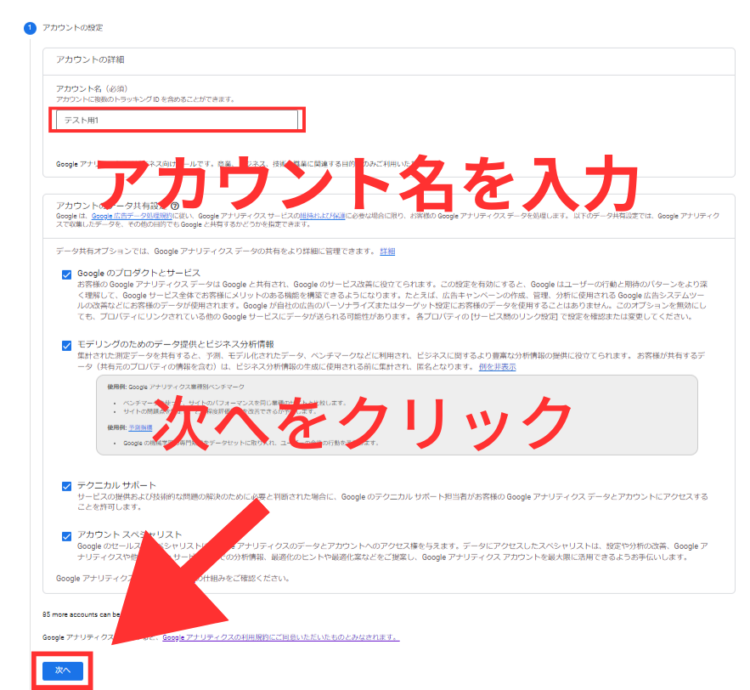
③アカウント名を入力し、同意事項にチェック、「次へ」をクリックしましょう。

プロパティ作成
アカウント作成が完了すると、続いてプロパティの作成が始まります。プロパティはGA4で実際に計測するサービスとなります。
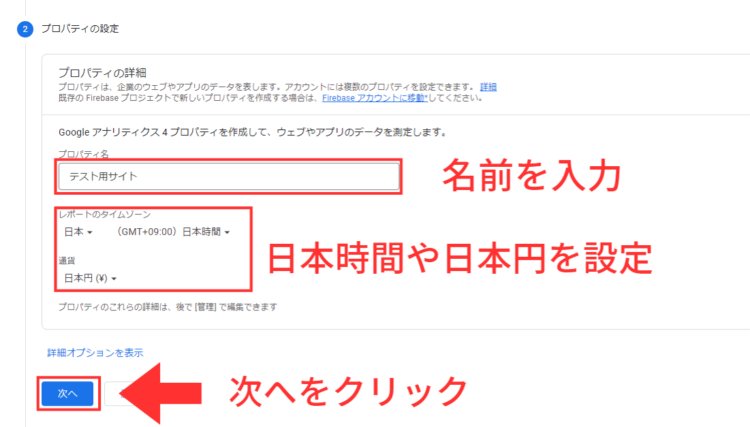
①プロパティ名を入力し、タイムゾーンと通貨単位の設定を行います。プロパティは管理するサイト名やサービス名、タイムゾーンと通貨は特別な事情がなければ、日本時間と日本円にしておくことをお勧めします。

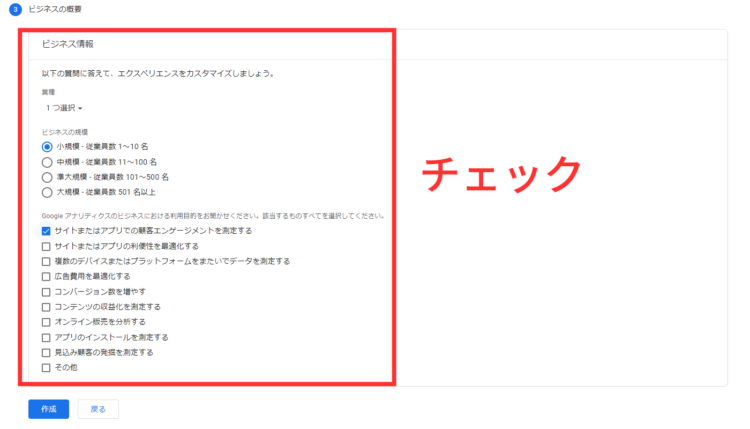
②ビジネスの種別などを選択し作成をクリックし、規約に同意するとアカウントとプロパティが作成されます。

データストリームの作成(ウェブ)
プロパティを作成したら、今度は実際に計測するサイトの設定を行います。GA4内では、データストリームの設定がサイト設定の項目となります。
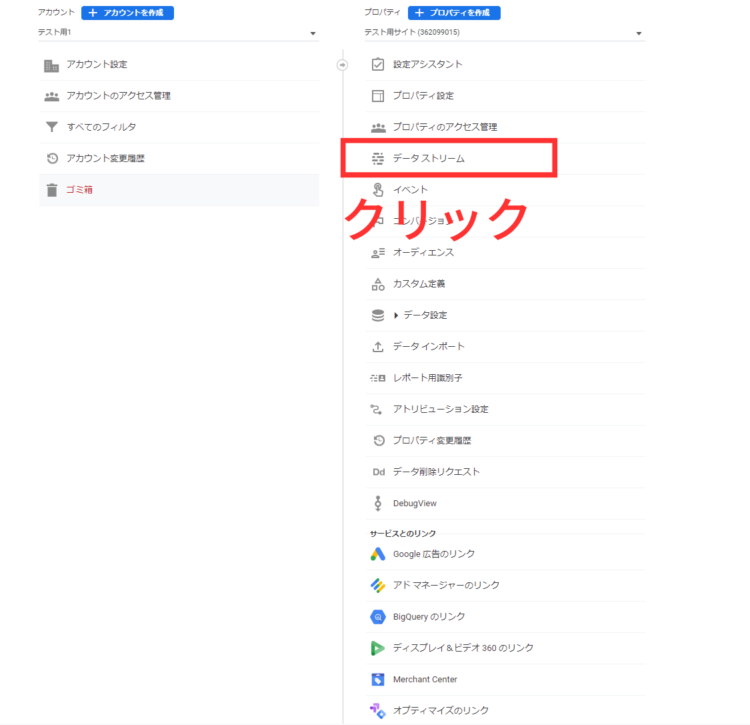
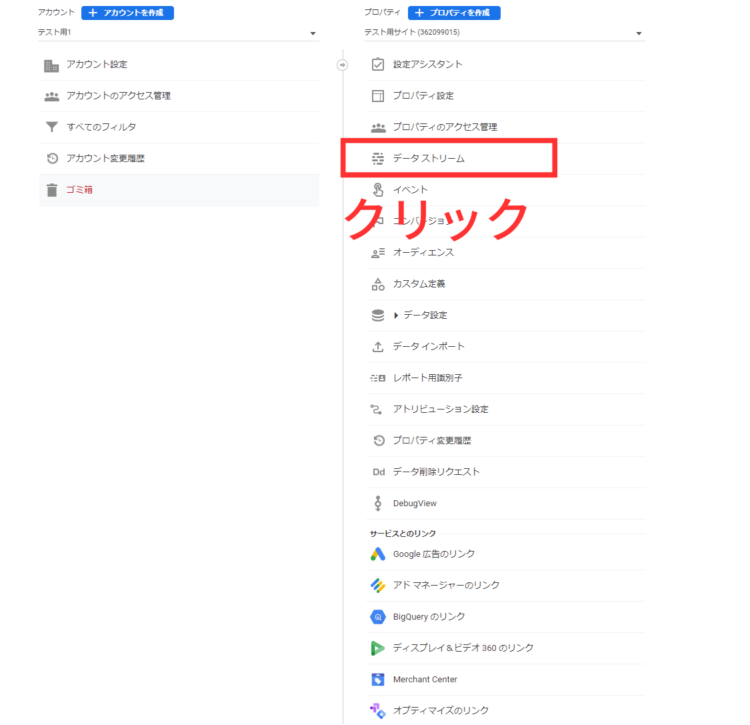
①管理画面から、プロパティの「データストリーム」をクリックします。

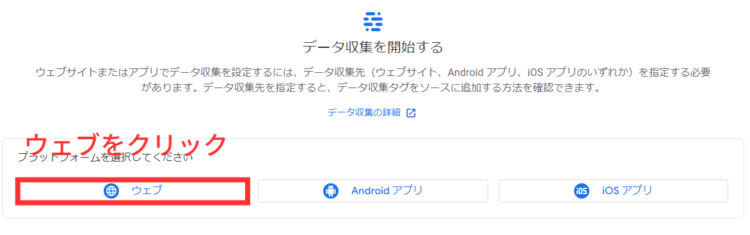
②今回はウェブサイトとなるため、ウェブをクリックします。

③続いて、URLとサイト名の入力を行い、ストリームを作成をクリックすれば、ストリームの作成は完了です。

GA4の貼り付けタグの生成方法
GA4でアカウントとプロパティを作成したら、Webサイトと紐づけを行います。GA4でタグを生成し、Webサイトに貼り付けます。
サイトが通常のHTMLで作成されている場合(基本の貼付け位置)
HTMLを利用する場合のタグの貼り付け方法を解説します。
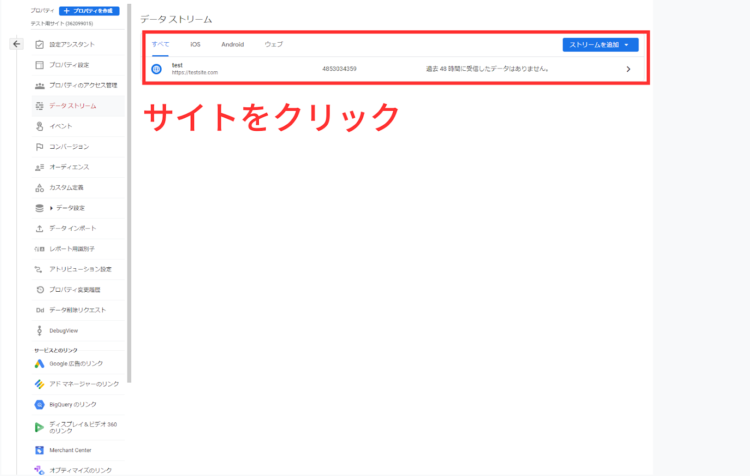
①管理画面からデータストリームをクリックします。

②対象のサイトをクリックします。

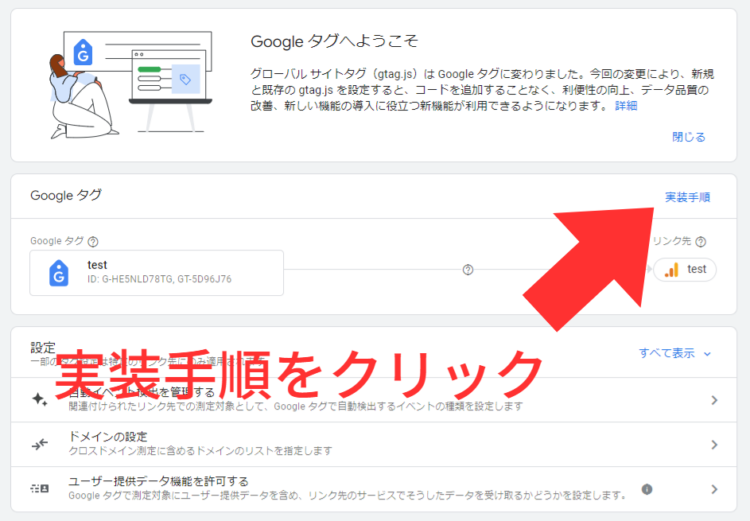
③タグの設定を行うをクリック

④続いて実装手順をクリックします。

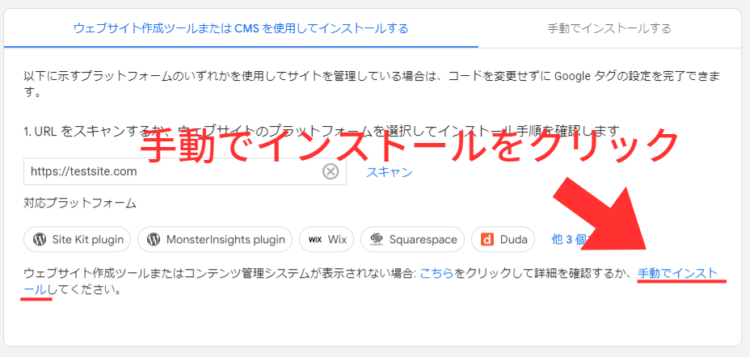
⑤手動でインストールをクリック

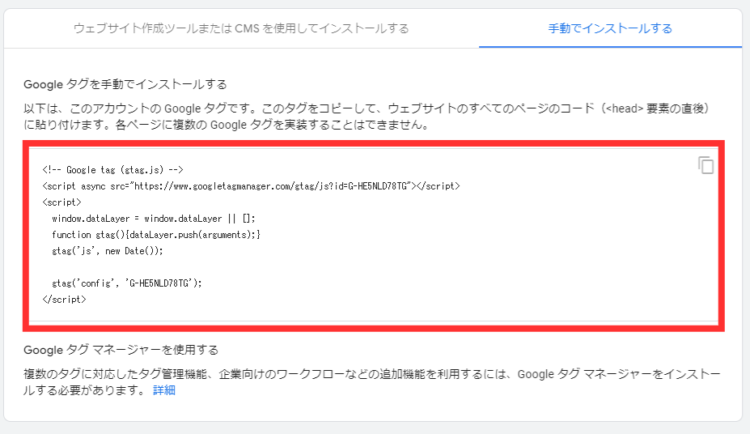
⑥タグが表示されるので、コピーして<head>要素の直後に貼り付けます。なお、全てのページに貼り付けられるようにする必要があるので、headをページによって分けている場合は、それぞれのheadに貼り付けて下さい。

サイトがWordPressで作成されている場合
サイトがWordPressで作成されている場合は、タグの貼り付けやプラグインを使って導入することが出来ます。
テーマのテンプレートを編集する(header.phpなど)
テーマファイルを編集し、貼り付けを行う手順を解説します。
①管理画面から外観→テーマファイルエディターをクリックします。

②header.phpを編集し貼り付けます。

functions.phpに記載する
headerに埋め込むと、わずかに表示が遅くなる可能性があります。その場合は、functions.phpに記載する方法もあります。
①GA4の管理画面を開いたら、データストリーム→対象のサイトをクリックし、表示される測定IDをコピーします。

②管理画面から外観→テーマファイルエディターをクリックします。

③function.phpファイルを編集し、下記コードを貼り付けます。測定IDには先ほどコピーした測定IDを入力してください。
function sample_analytics_gtag_hesder_insert(){
//測定ID
$ana_id = ‘測定ID’;
?>
<script async src=”https://www.googletagmanager.com/gtag/js?id=<?php echo esc_attr($ana_id); ?>”></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());
gtag(‘config’, ‘<?php echo esc_attr($ana_id); ?>’);
</script>
<?php
}
add_action(‘wp_header’,’sample_analytics_gtag_header_insert’);
プラグインを使う
プラグインを利用すれば、より簡単にGA4と連携することができます。
Site Kit by Googleを使って導入する
Site Kit by Googleを使って導入する方法を解説します。
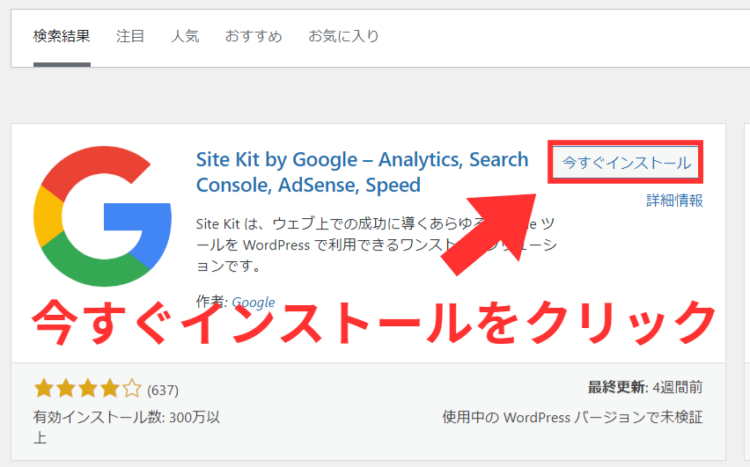
①WordPressの管理画面からプラグインを検索します。Site Kit by Googleで検索するとプラグインが表示されるかと思いますので、インストールしてます。

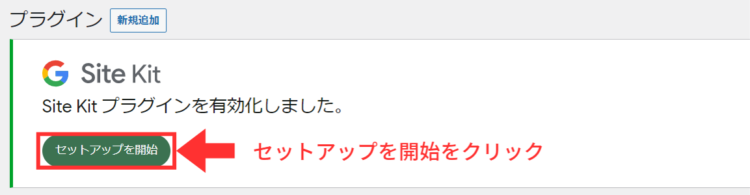
②有効化するとセットアップの表示が出て来るので、セットアップに進みます。

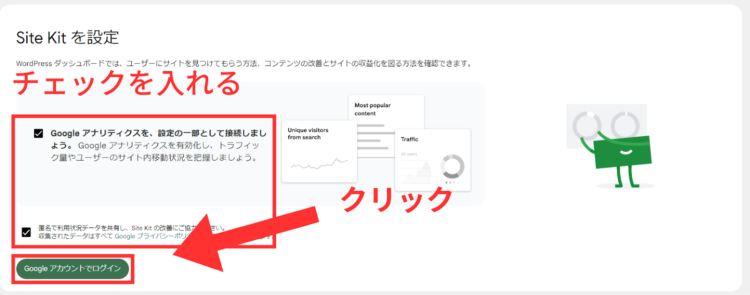
③チェックをいれてGoogleアカウントでログインをクリックします。

④Googleアカウントを選択すると、トークンの提供を求められるので確認をクリックします。

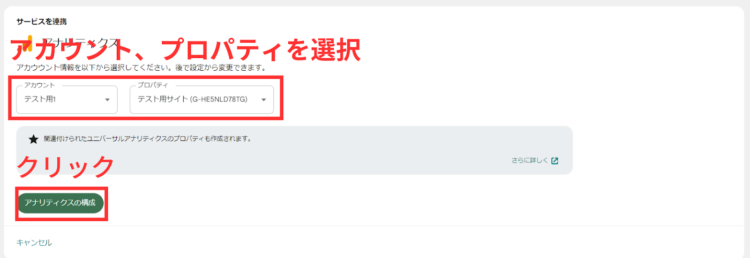
⑤2,3,4,とそれぞれ許可を求められるのでそちらも許可します。最後に、GA4設定の画面になるので、作成していたアカウント、プロパティを選択し、連携は完了です。

動作確認を行う
GA4とサイトの連携が終わったら、正常に動いているか、動作確認を行いましょう。自分でサイトにアクセスした状態で、連携ができているかを確認します。
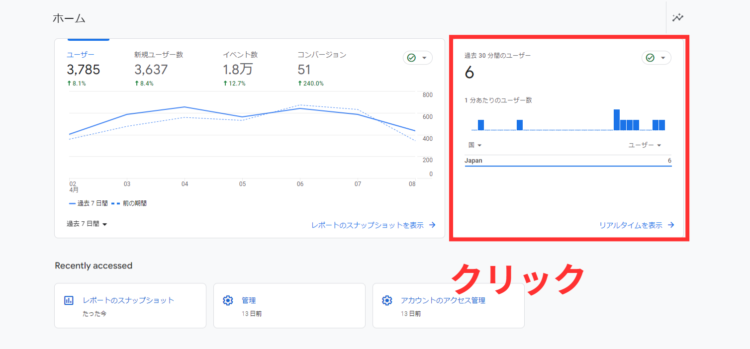
①GA4にログインしたら対象のサイトのプロパティを選択し、ホーム画面で、リアルタイムを表示をクリックします。

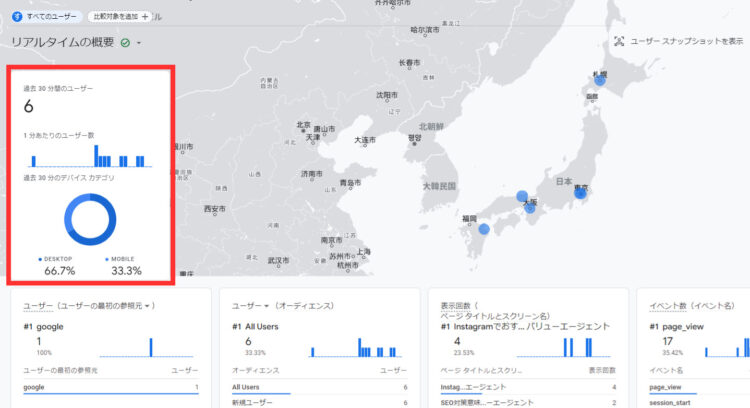
②連携が出来ていれば、過去30分間のユーザーに数字が表示されます。もし表示されていない場合は、しばらく時間をおいて試してみましょう。

それでも表示されない場合は、タグの埋め込みなどが正常に行われているかを確認してみましょう。














