簡単!Cocoonでサーチコンソールを設定する方法を解説!

WordPressのテーマ「Cocoon」は無料で高機能、様々なカスタマイズができる日本製のテーマで大変人気があります。
本記事では、CocoonでGoogleサーチコンソールの設定をする簡単な方法を紹介します。
こちらのページではCocoonでのSearchConsoleの設定についての解説をおこなっています。サーチコンソールの一般的な使い方を知りたい方は、サーチコンソール完全ガイドよりご希望のページへ進んでください。
目次
CocoonのGoogle Search Console IDを利用したSearchConsoleの設定
Cocoonは、コードなどを書かなくても、簡単にサーチコンソールの設定が出来ます。手順について解説します。
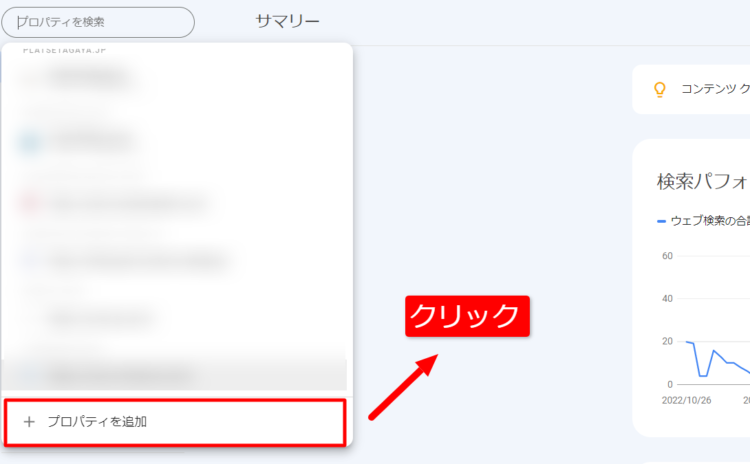
①まずはGoogleサーチコンソールにアクセスしましょう。こちらからアクセスできます。
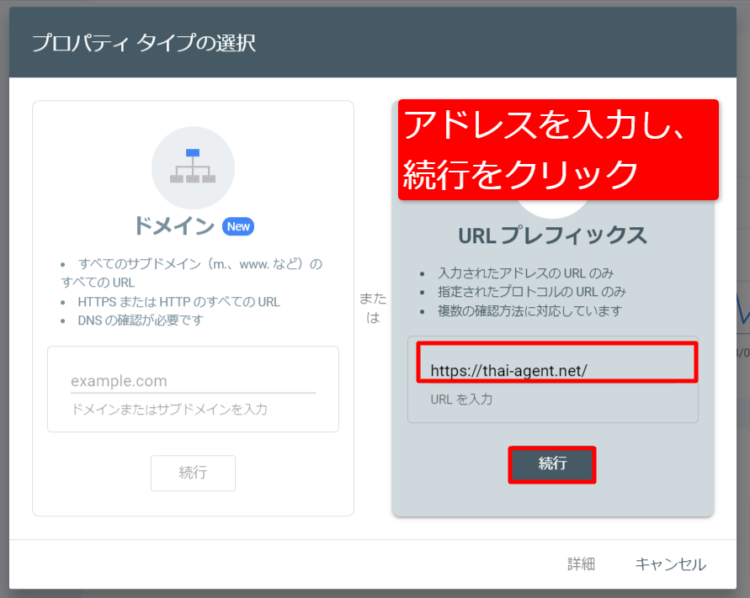
③「URLプレフィックス」にサイトのアドレスを入力し、続行をクリックしましょう。
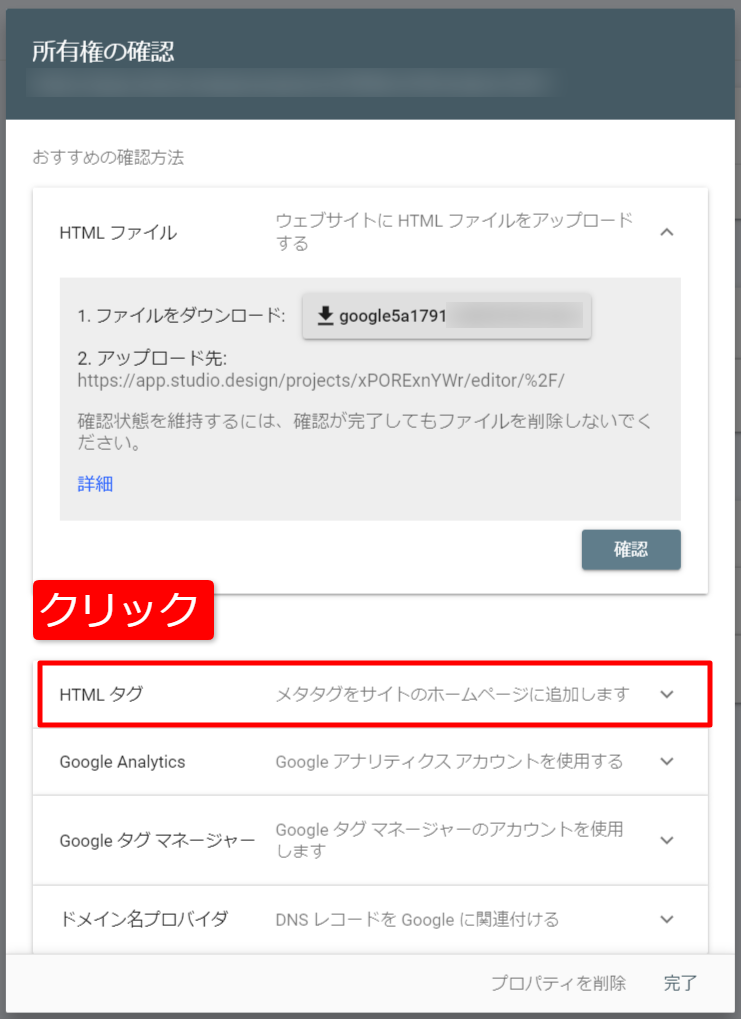
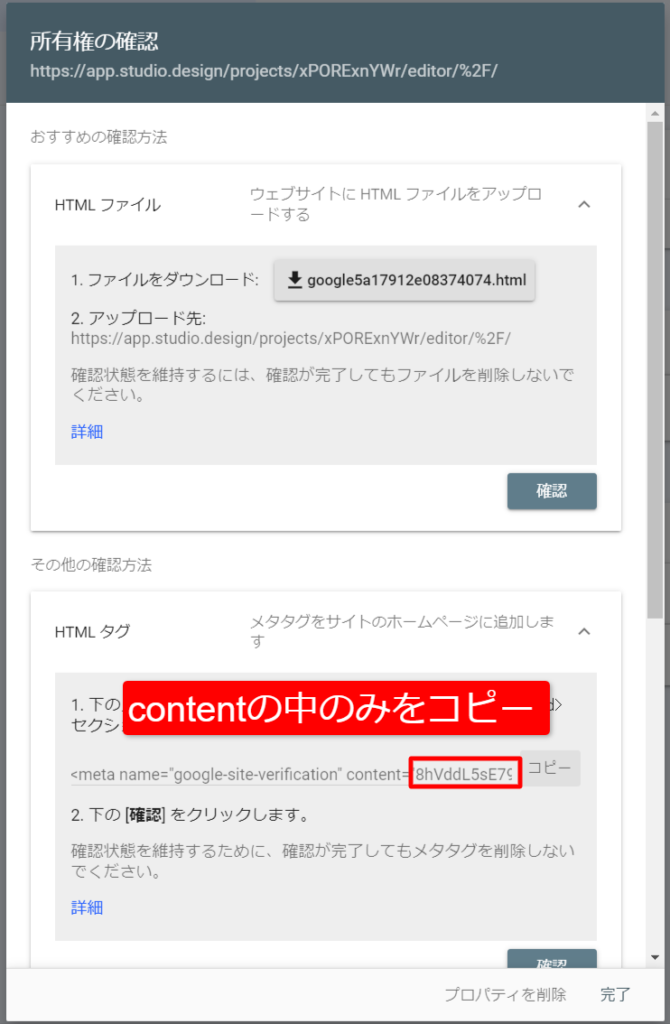
④所有権の確認方法の一覧が表示されるので、「HTMLタグ」をクリックします。
⑤タグが表示されたら、「content」の中の部分のみ(Google Search Console ID)をコピーします。後ほど確認をクリックするので、ウインドウは閉じないでおきます。

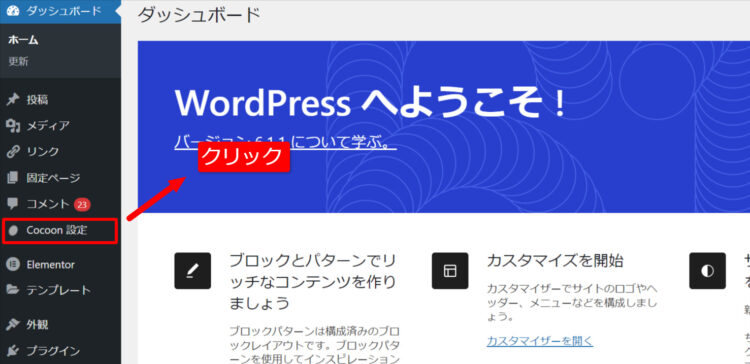
⑥コピーしたタグをWordPressに貼り付けます。WordPressにログインし、「Cocoon設定」をクリックしましょう。
⑦設定画面から、「アクセス解析・認証」をクリックします。
⑧Google Search Console設定の箇所でコピーしたコードを入力し、最下部の「変更をまとめて保存」をクリックしましょう。
⑨サーチコンソールに戻って確認を押せばサーチコンソールの設定は完了です。
アナリティクスを利用したSearchConsoleの設定
Googleアナリティクスを利用している場合は、アナリティクスを利用したサーチコンソールの設定が可能です。ただし、アナリティクスのコードをCocoonに貼り付けておく必要があります。貼り付けをまだ行っていない場合は、下記手順で完了しておきましょう。
アナリティクスのコードをCocoonに追加する
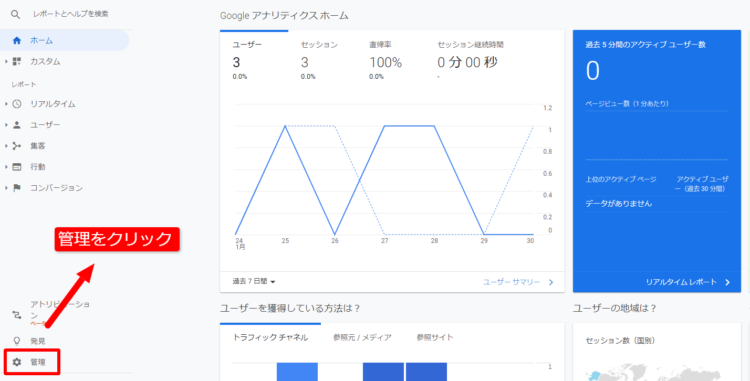
①まずはアナリティクスにログインし、左下の「管理」をクリックします。
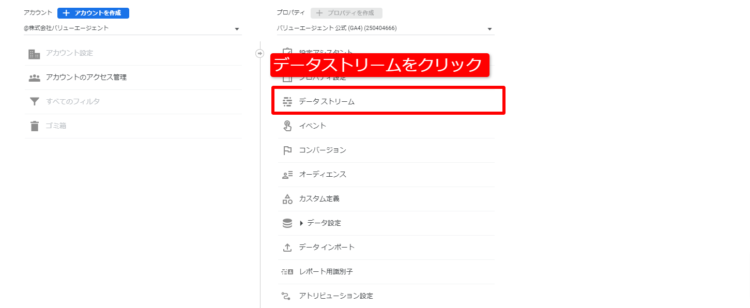
②管理画面に移動したら、「データストリーム」をクリックします。
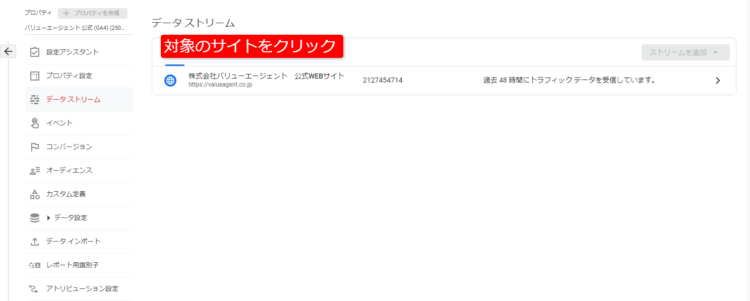
③サイトをクリックします。
④「測定ID」をコピーします。後ほど使うのでメモ帳などに貼り付けておきましょう。
⑤続いて「タグの実装手順を表示する」をクリックします。

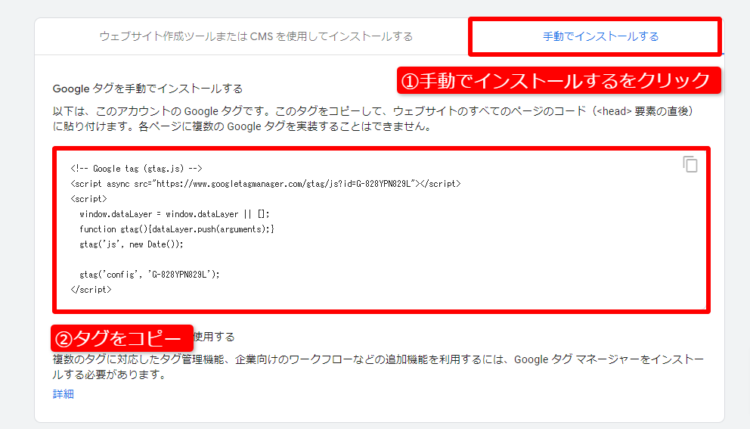
⑥「手動でインストールする」を選択し、表示されるタグをクリックして、表示されるコードをコピーします。

⑦完了したら、WordPressにログインし、「Cocoon設定」をクリックします。
⑧「アクセス解析・認証」をクリックします。
⑨「Google Analytics設定」の箇所で、先ほどコピーしておいた測定IDを入力します。

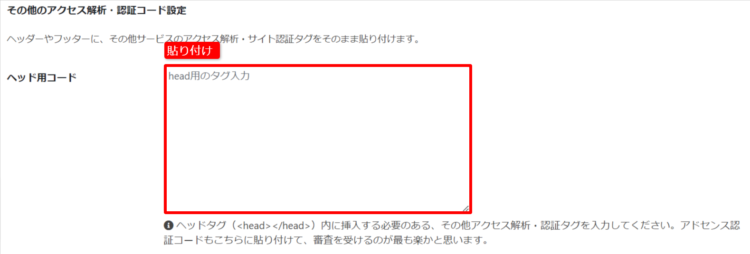
⑩続いてヘッド用コードを、head用タグの入力の箇所に挿入します。忘れずに保存をしておきましょう。これでタグの貼り付けは完了です。
Googleアナリティクスを利用してサーチコンソールを設定する
コードの挿入が完了したら、Googleアナリティクスを利用したサーチコンソールの設定を行っていきましょう。
①Search Console IDを利用した場合と同様に、こちらからサーチコンソールのアカウントを作成します。
③「URLプレフィックス」に、サイトのアドレスを入力し、続行をクリックしましょう。
④所有権の確認画面で、「アナリティクスのアカウントを使用する」をクリックします。
⑤クリックするとアナリティクスを使った設定の注意点が表示されます。注意点は以下の3つです。
- ホームページに、analytics.js スニペットか gtag.js スニペットのいずれかを含める
- トラッキング コードは、ページの <head> セクションに追加する
- Google アナリティクス プロパティの「編集」権限がある
上記を満たしていない場合は、一度アナリティクスの設定を確認しましょう。設定できている場合は、確認をクリックします。

⑥これでGoogleアナリティクスを利用したサーチコンソールの設定は完了です。