WordPressとサーチ コンソールを簡単に連携する方法【プラグインあり、なしで解説】

WordPressでサイトを作成したら、Googleサーチコンソールと連携しましょう。サーチコンソールは、どのキーワードからサイトにアクセスがあったか、サイトの検索順位など、サイトにアクセスを集めるために必要な情報を教えてくれます。本記事では、サーチコンソールと連携する方法を画像付きで解説します。
こちらのページではサーチコンソールとWordPressの連携についての解説をおこなっています。サーチコンソールの設定や他の使い方を知りたい方は、サーチコンソール完全ガイドよりご希望のページへ進んでください。
目次
Google公式プラグイン「SiteKit」を使って設定する
一番簡単な方法は、Googleの公式プラグイン「SiteKit」を使った設定方法です。手順について解説します。
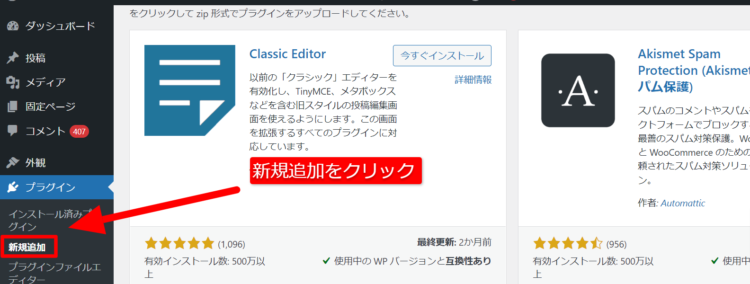
①WordPressを開いたら、プラグインの新規追加をクリックします。
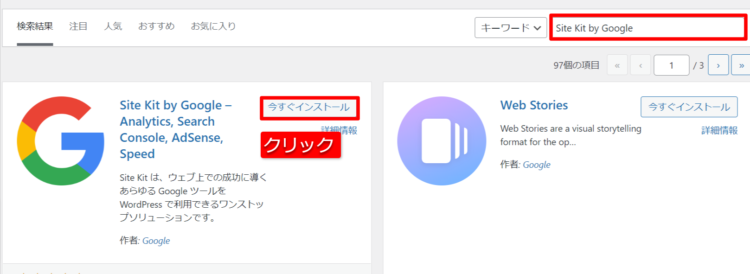
②検索窓に、「Site Kit by Google」と入力すると、Site Kitが表示されるので、「今すぐインストール」をクリックしましょう。
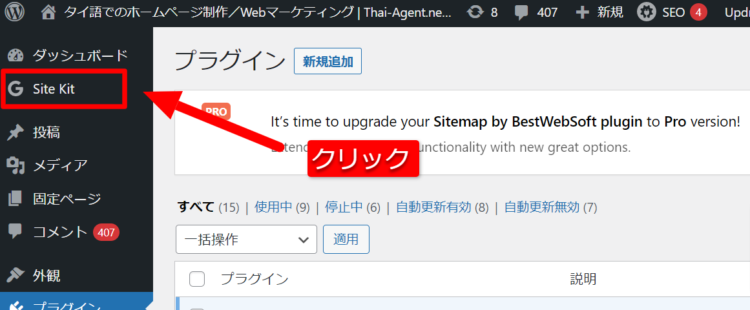
③インストールが完了し、有効化をすると、メニューにSiteKitが出てくるので、クリックします。
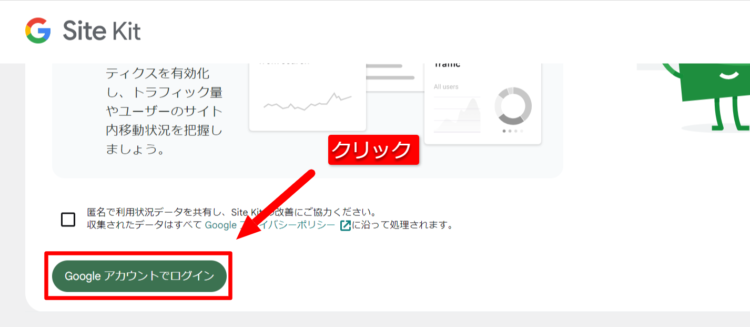
④続いて、「Googleアカウントでログイン」をクリックします。
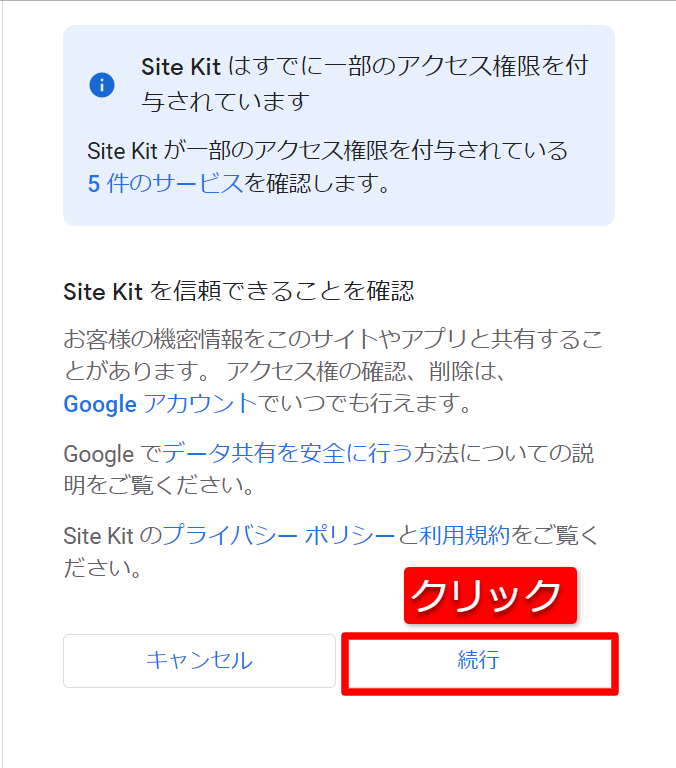
⑤アカウント選択画面がでてくるので、アカウントを選択、また権限の許可を求められるので「続行」をクリックしてください。
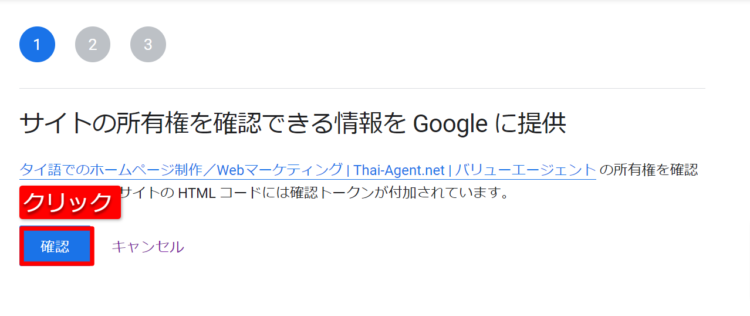
⑥サイトの所有権を求める表示がでます。「確認」をクリックします。

⑦ダッシュボードの表示の許可を求められます。「許可」をクリックしましょう。
⑧サーチコンソルのセットアップの許可を求められます。「セットアップ」をクリックしましょう。
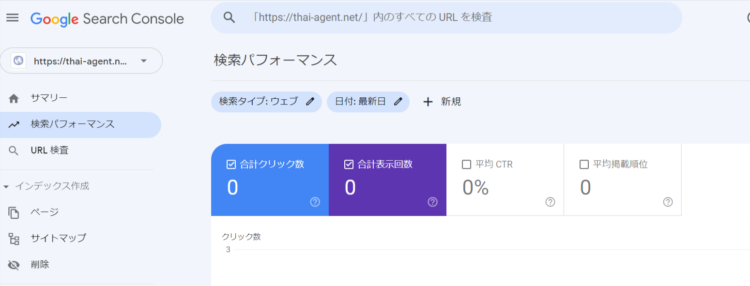
⑨連携はこれで完了です。サーチコンソールを開くと、サイトが追加されているのが確認できます。
HTMLタグを使ってWordPressでサーチコンソールを連携する
プラグインを使わない場合は、HTMLタグをサイトに貼り付けし、サーチコンソールを連携することが出来ます。
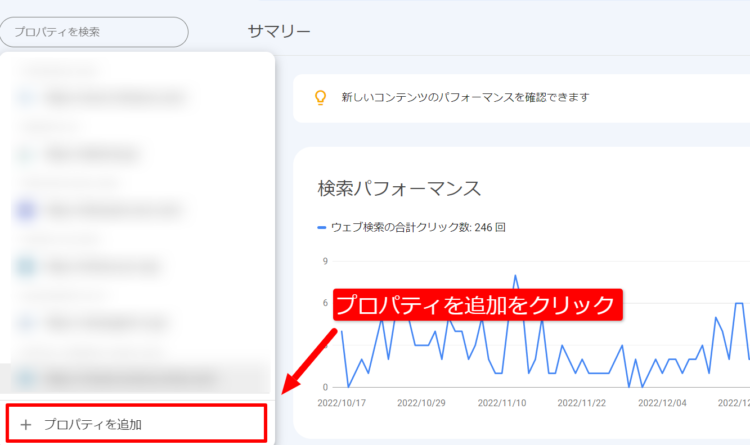
①サーチコンソールでHTMLタグを取得します。「プロパティを検索」から、「プロパティの追加」をクリックしましょう。
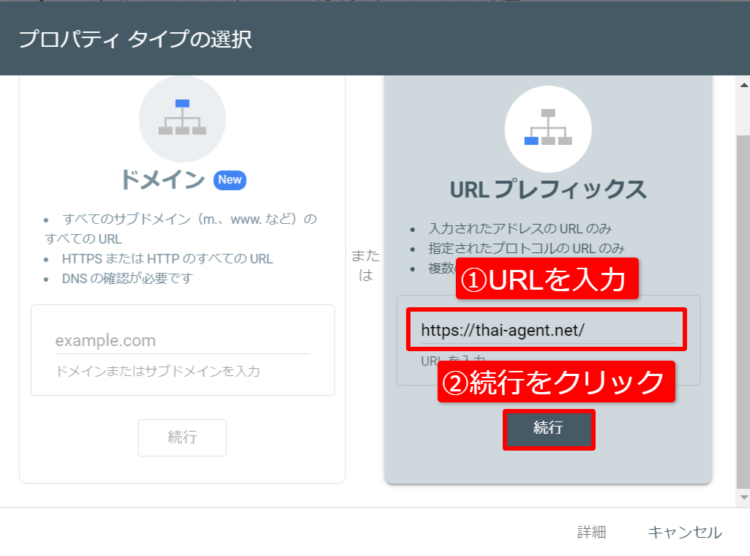
②URLプレフィックスの箇所にサイトURLを入力し、続行をクリックします。
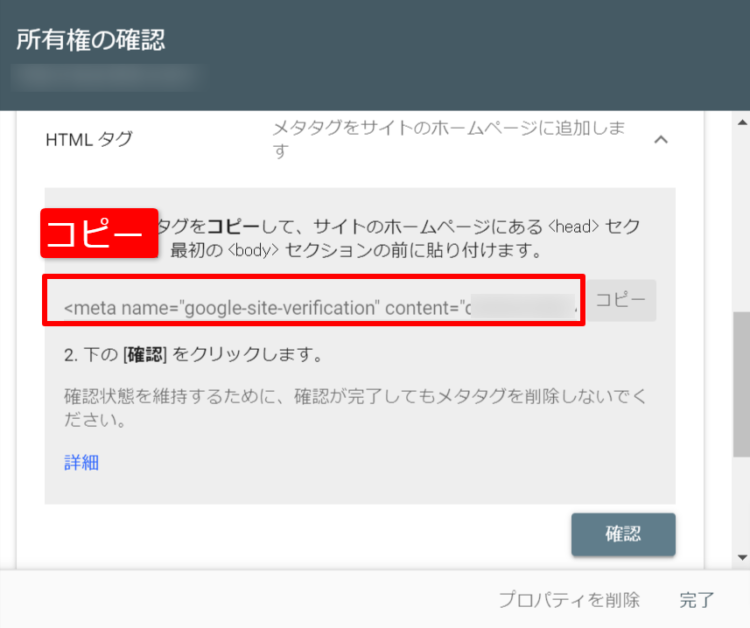
③所有権の確認方法が表示されるので、画面下にスクロールすると、htmlタグが表示されるのでコピーします。後ほど、確認ボタンをクリックするのでウインドウはそのままにしておきます。
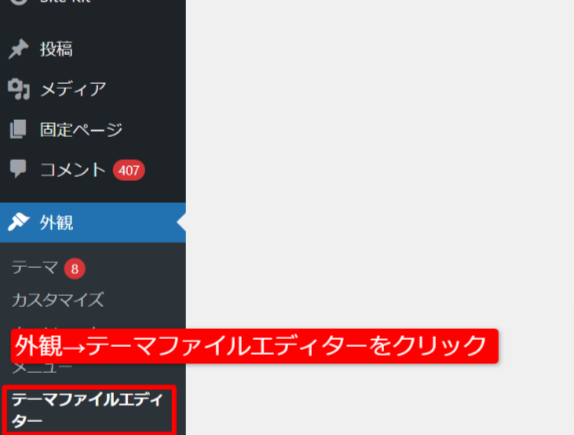
④WordPressに戻ったらコピーしたタグを貼り付けます。外観から「テーマファイルエディター」を選択しましょう。
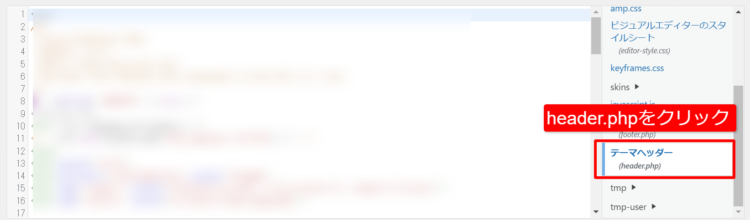
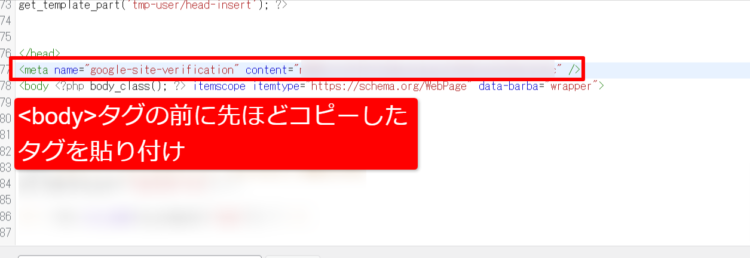
⑤貼り付ける場所は、 <head> セクション内の、最初の <body> セクションの前になります。テーマによって、<body>セクションのある場所は異なりますが、一般的にはheader.phpといったファイルにあります。
さきほどの画面に戻って確認を押してみましょう。正しく貼り付けられていれば、サイトの所有権の確認が完了します。
プラグイン「All in One SEO」を使う場合
続いて、プラグインのAll in One SEOを使う場合を解説します。こちらも先ほどのhtmlタグを使って連携を行います。
①WordPressを開いたら、プラグインの箇所より新規追加をクリックします。

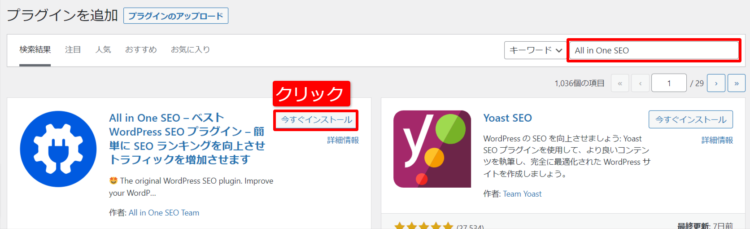
②検索窓にAll in One SEOを入力、今すぐインストールをクリックし、有効化します。
③プラグインを有効化したら、先ほどと同様の方法で、サーチコンソールからhtmlタグを取得しましょう。
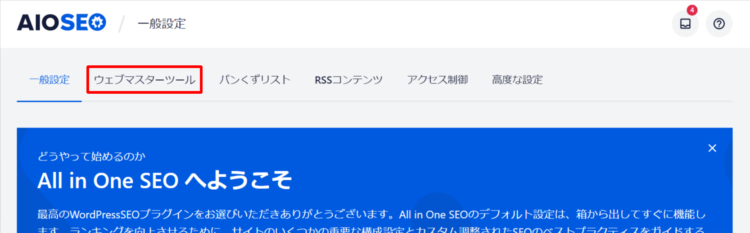
④タグを取得したら、Wordpressにもどり、All in One SEOの「一般設定」をクリックします。
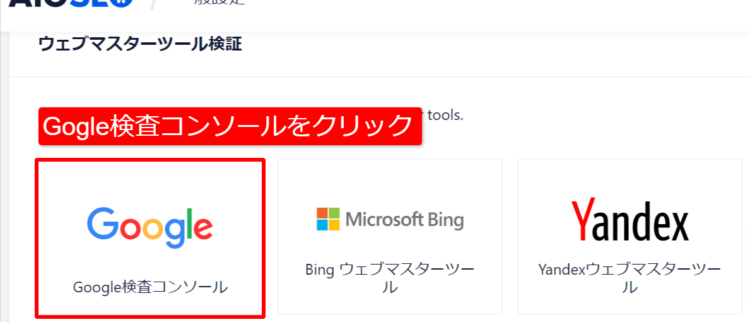
⑤一般設定から「ウェブマスターツール」をクリックします。
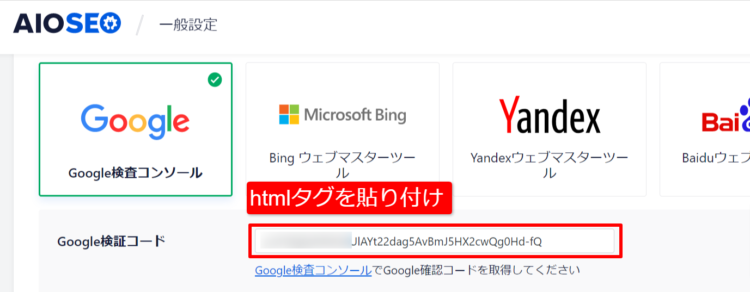
⑦コピーしておいたhtmlタグを貼り付けたら、右下の「変更を保存」をクリックします。
これでAll ine One SEOを使った連携は完了です。サーチコンソールに戻って、連携が出来ているかを確認してみましょう。
その他所有権の確認方法
その他、WordPressから直接の操作ではないですが、所有権を確認できる方法は複数あります。具体的な方法については後日掲載いたします。
おまけ
サーチコンソールとの連携が完了したら、サイトマップを登録しておきましょう。サイトマップとは、Googleの検索エンジンにサイトの構成などを伝えるもので、登録しておくと、検索エンジンから認識されやすくなるといったメリットがあります。
サイトマップの登録方法
WordPressでは、バージョン5.5以降であれば自動でサイトマップが生成されるので、サイトマップを作成の操作をしなくても登録可能です。具体的な登録手順を説明します。
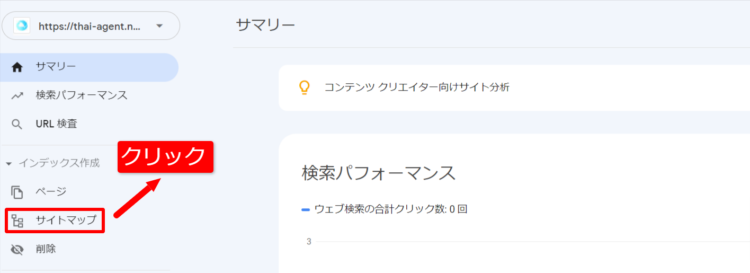
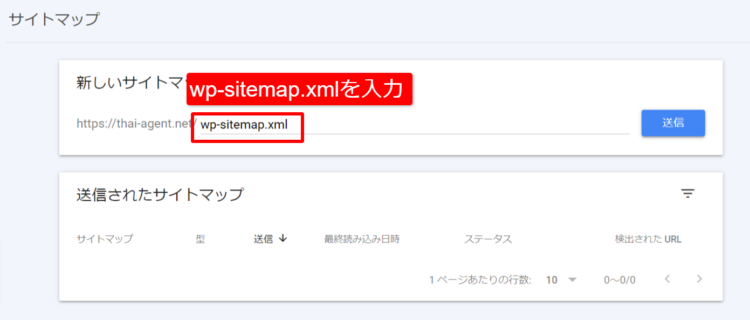
①まずはGoogleサーチコンソールに移動して「サイトマップ」をクリックします。
②続いてサイトマップのアドレスの入力画面が表示されるので、wp-sitemap.xmlを入力します。
成功すると、サイトマップが追加されます。