【サーチコンソール】エクスペリエンスレポート概要

Googleサーチコンソールのエクスペリエンスレポートでは、Google検索におけるページエクスペリエンスを測定する指標を確認できます。
ページエクスペリエンスとは、ユーザーがページを閲覧した際に得られる、情報以外の価値です。
ページエクスペリエンスを評価する指標となっているのは、ウェブに関する主な指標、モバイルユーザビリティ、HTTPSの使用状況の3つです。
この記事では、サーチコンソールのエクスペリエンスレポートの見方とそれぞれの指標、SEO的な価値について解説します。
こちらのページではエクスペリエンスレポートについての解説をおこなっています。サーチコンソールの設定や他の使い方を知りたい方は、サーチコンソール完全ガイドよりご希望のページへ進んでください。
目次
サーチコンソールのエクスペリエンスレポート
Googleサーチコンソールの左側に表示されているメニュー「エクスペリエンス」の各項目について解説します。
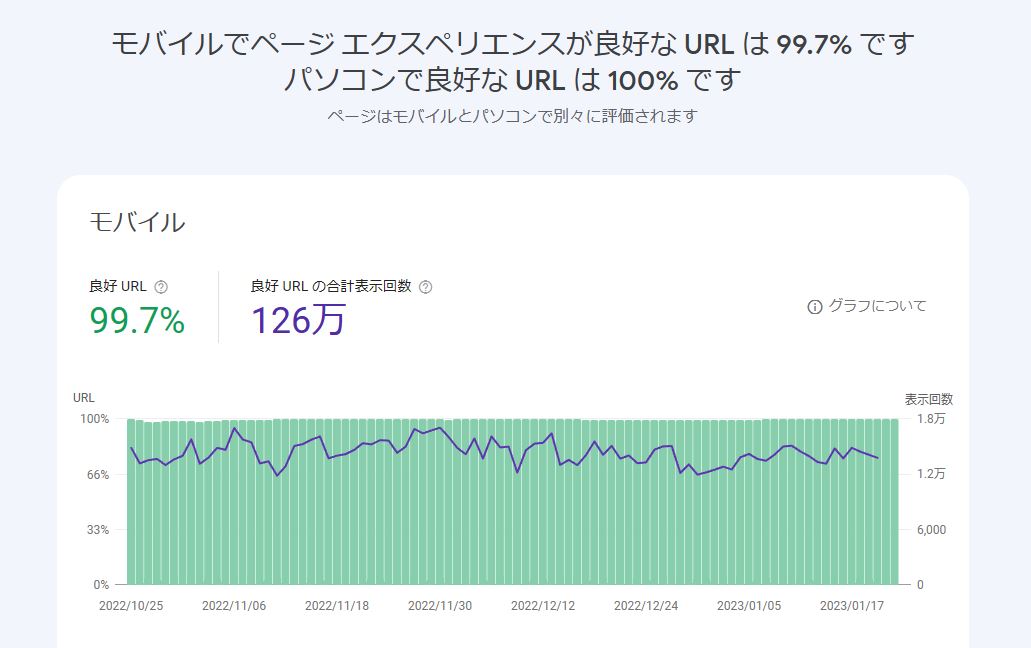
ページエクスペリエンスレポートの見方

ページエクスペリエンスレポートでは、モバイルとPCにおいてページエクスペリエンスが良好とされるURLの割合と合計表示回数が、数値とグラフで確認できます。
ページエクスペリエンスが良好かどうかは、下記の3つの指標から判断されます。
- ウェブに関する主な指標
- モバイルユーザビリティ
- HTTPS
ウェブに関する主な指標レポートの見方

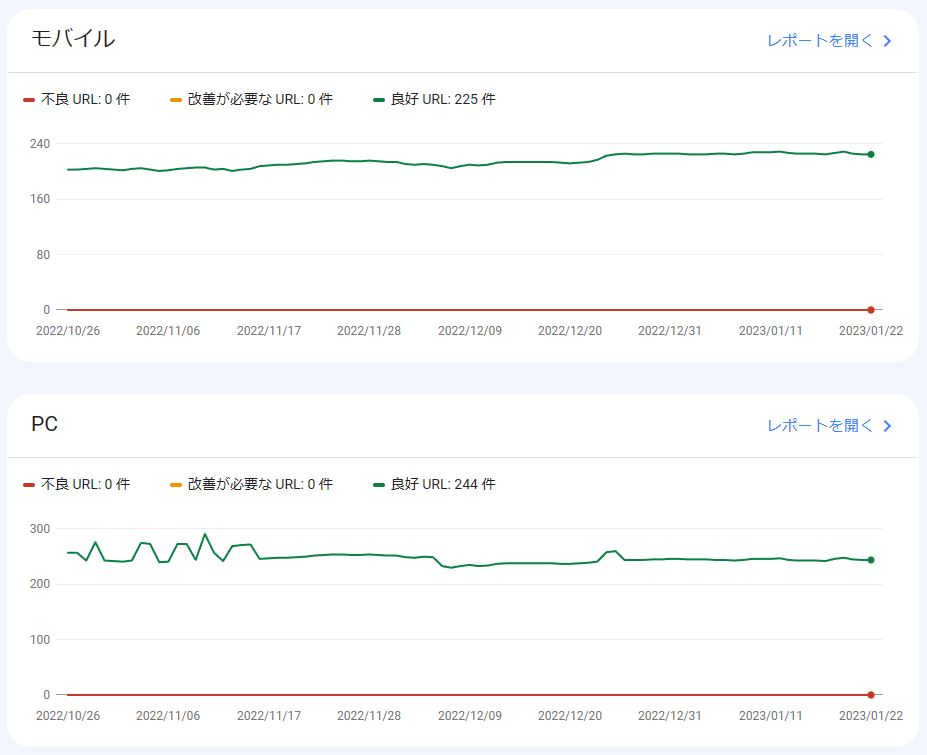
ウェブに関する主な指標レポートでは、モバイルとPCにおいて良好とされるURL、改善が必要なURL、不良とされるURLの件数が数値とグラフで確認できます。
モバイルユーザビリティレポートの見方

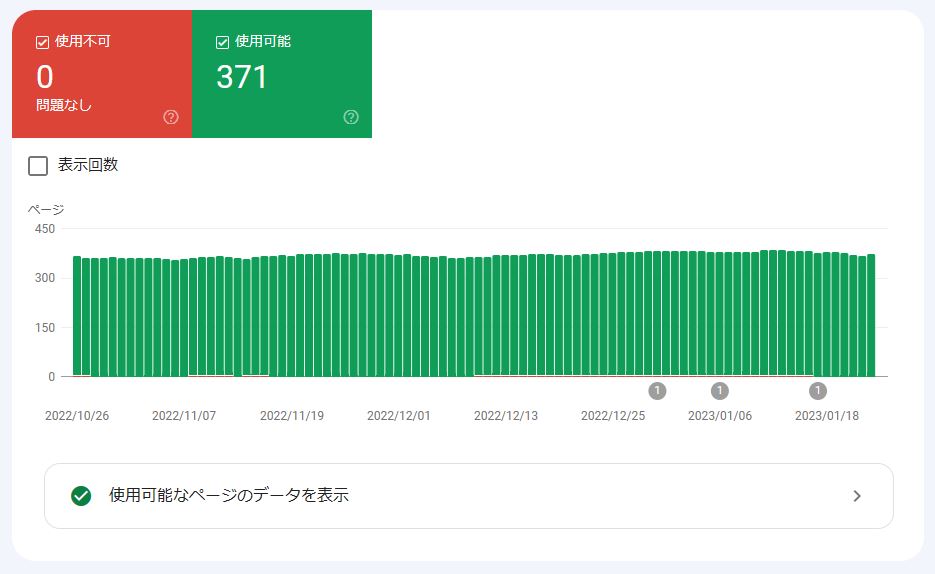
モバイルユーザビリティレポートでは、モバイルページとして使用可能なページと使用不可のページの件数を数値とグラフで確認できます。
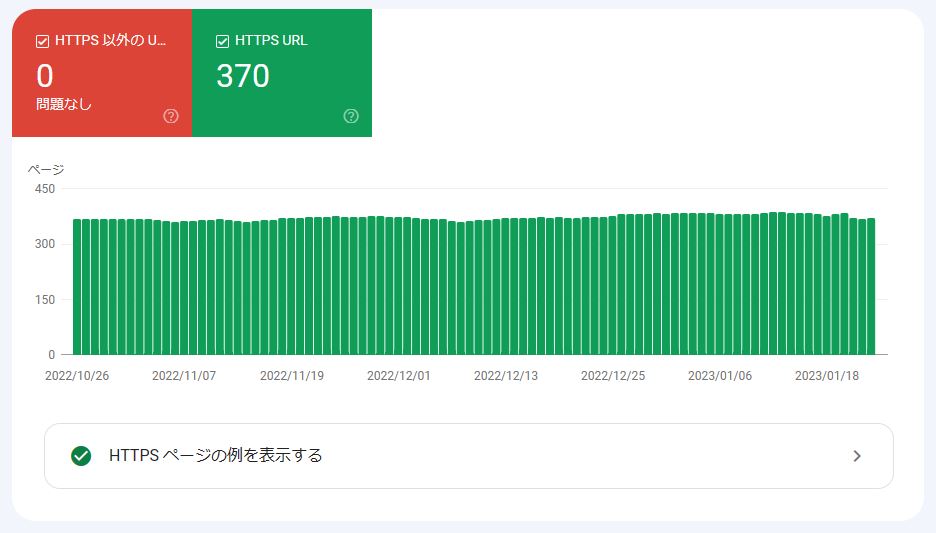
HTTPSレポートの見方
HTTPSレポートでは、HTTPSで配信されているURLとHTTPS以外のURLの件数を数値とグラフで確認できます。
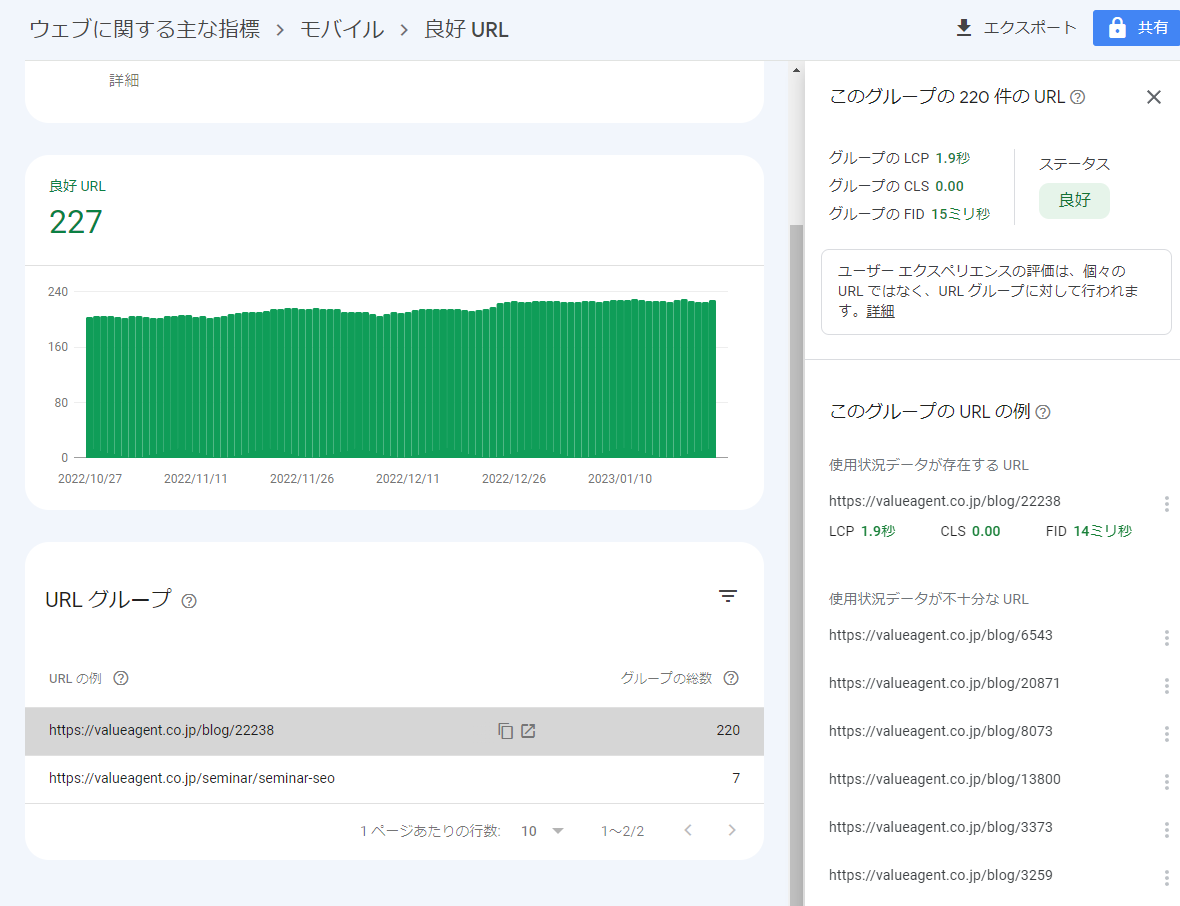
ウェブに関する主な指標
ウェブに関する主な指標レポートでは、検索ユーザーの実際の行動に基づいたページのパフォーマンスを、モバイルとPC分かれて数値とグラフで確認できます。グラフでは良好とされるURL、改善が必要なURL、不良とされるURLの件数の推移も確認できます。
ウェブに関する主な指標の評価は、1URLずつは見れません。良好・改善が必要・不良の3つのグループに分かれて表示されます。
ウェブに関する主な指標を改善することで、ユーザーエクスペリエンスを向上することができます。
CLS(Cumulative Layout Shift)
ビューポート(ユーザーに見えている範囲)で、デザインの移動がどれくらいあったかを表す指標です。
移動が無い方が高評価になります。
CLSスコアが0.1未満だと良好、0.25以下だと改善が必要、0.25を超えると低速とみなされます。
ボタンを押そうとしたら、そこにあったボタンが移動してしまって、別の間違ったボタンを押してしまう。文章を読んでたのに、移動してしまって読みづらい。などがあるとユーザービリティを損なうためサイトの評価が低くなります。
FID (First Input Delay)
ユーザーがリンクのクリックやボタンのタップといった操作をしたときにブラウザが反応するまでにかかる時間です。FIDの数値は、ユーザーが画面上で何らかの操作を最初に行った際に取得されます。
反応が早いほど高評価になります。
100ms以内だと良好、300ms以内だと改善が必要、300msを超えると低速とみなされます。
ユーザーが行った操作に対して反応が遅ければユーザービリティを損なうためサイトの評価が低くなります。
LCP (Largest Contentful Paint)
ユーザーがURLをクリックしてからページ内のすべてのコンテンツが画面に表示されるまでの時間です。
画像や動画などのデータ量が多いコンテンツがあると表示される時間が長くなり、低評価になります。
2.5秒以下ならば良好、4秒以下だと改善が必要、4秒を超えると低速とみなされます。
ページ内のコンテンツが表示される時間が長すぎるとユーザービリティを損なうためサイトの評価が低くなります。
モバイルユーザビリティ
モバイルユーザビリティを高めることで、検索ユーザーにページがモバイルフレンドリーであることを伝えます。
モバイルユーザビリティとは
モバイルユーザビリティとは、スマートフォンやタブレットなどのモバイル端末からページを閲覧した際の利便性を示す指標です。
表示されるエラーの種類と対処法
|
エラー表示 |
解決策 |
|
互換性のないプラグインを使用しています |
主にFlashを使ってる場合に出るエラーです。Flashはすでに時代遅れの技術ですので、別の方法(Javascript、動画の埋め込みなど)で実現してください |
|
ビューポートが設定されていません |
headタグ内にmeta viewportタグを記述していない場合やview portの記述が正しくない場合に表示されます。 meta viewport タグを使用してビューポートを指定してください。 |
|
ビューポートが「デバイスの幅」に収まるよう設定されていません |
特定の端末に合わせた固定幅をmeta viewportタグで設定している場合に表示されます。 レスポンシブデザインを導入し、デバイスの幅と拡大縮小に合わせてビューポートを設定してください。 |
|
コンテンツの幅が画面の幅を超えています |
コンテンツが画面サイズを超えている場合に表示されます。コンテンツの幅が画面の幅を超えていると画面を水平方向にスライドする必要があります。 コンテンツの幅や位置を絶対値ではなく相対値で設定してください。 |
|
テキストが小さすぎて読めません |
テキストを10px以下に指定した場合に表示されることが多いです。 ビューポート内ですべてのフォントサイズが適切に拡大縮小されるように設定してください。 |
|
クリックできる要素同士が近すぎます |
ボタンやテキストリンク、バナーなどユーザーがクリックする要素が近すぎる場合に表示されます。 クリックする要素の位置が平均的な指先の幅よりも近づきすぎないようにし、間違って隣のボタンなどをクリックしたいように設定してください。 |
HTTPS
ページをHTTPSで配信することで、検索ユーザーにサイトの接続が安全であると伝えることができます。
HTTPSとは、通信を暗号化することでサイトを閲覧するユーザーの通信環境によらず安全な接続をおこなえる通信規格(プロトコル)です。Hypertext Transfer Protocol Secureを略してHTTPSと呼ばれています。
通信規格をHTTPからHTTPSにすることを「SSL化」と言います。
サイトやページのURLがHTTPSでなければ第三者に個人情報が漏えいするなどのセキュリティ問題が発生するため、「SSL化」しているサイトが一般的です。
検索ユーザーにサイトの接続が安全であると伝えるためには、サイト全体をSSL化する必要があります。
サイト全体をSSL化することでページのURLがHTTPSで始まるURLに変更され、検索ユーザーは安心してページを閲覧できるからです。
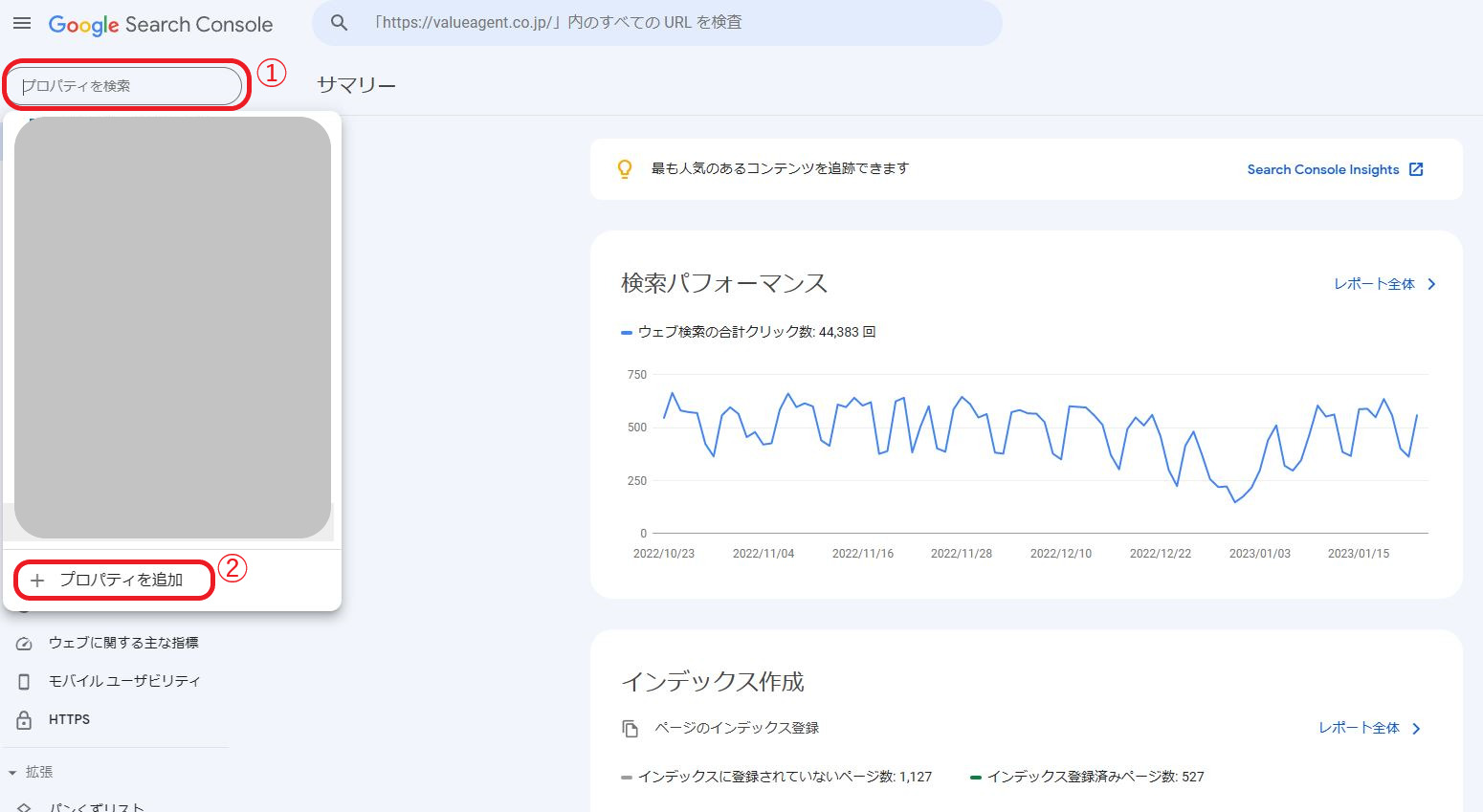
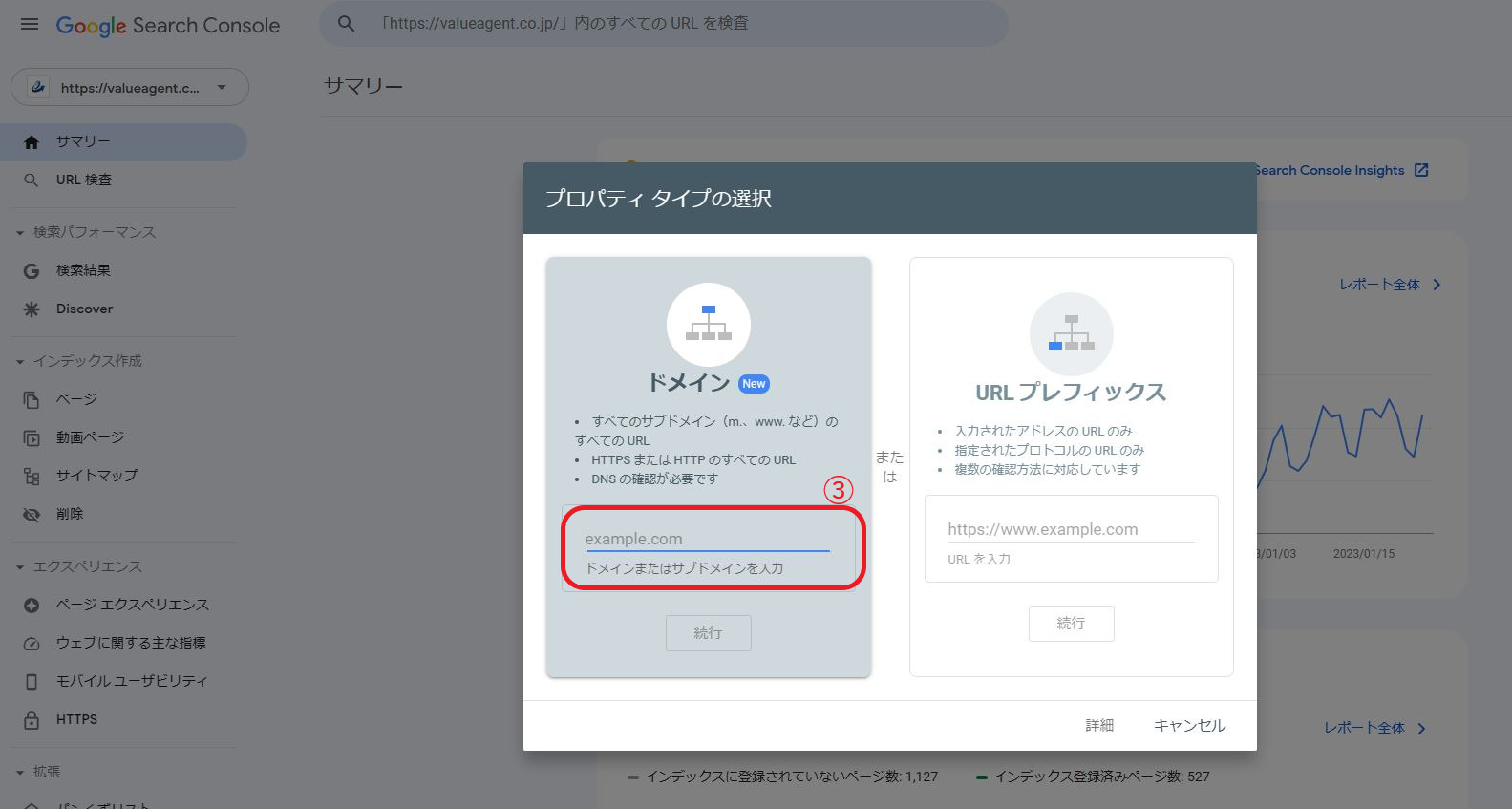
HTTPからHTTPSに再設定する方法
- プロパティを検索
- プロパティを追加
- 「https://」で始まるURLを入力
まとめ
Googleサーチコンソールのエクスペリエンスレポートでは、以下の指標で良好とされるURLの割合と合計表示回数が、数値とグラフで確認できます。
- ページエクスペリエンス
- ウェブに関する主な指標
- モバイルユーザビリティ
- HTTPSの使用状況
上記の指標を改善するだけで検索順位が大きく向上するわけではありませんが、検索ユーザーの利便性を高めることでコンバージョンを獲得できるかもしれません。