効果的なお問合せフォームの作り方!コンバージョン数を増やすポイント

多くのWebサイトにはお問い合わせフォームが設置されていますが、ただ設置するだけに止まっている場合が多いのも現状です。
重要度が低いと認識されがちなお問い合わせフォームですが、問い合わせをする人が必ず通る場所です。
非常に重要な場所であることを理解しておきましょう。
今回は、お問い合わせフォームの重要性を再認識できるよう、現状や事例、施策について解説します。
目次
効果的なお問い合わせフォームの作り方
お問い合わせフォームを効果的に活用するには、まず入力項目に目を向ける必要があります。
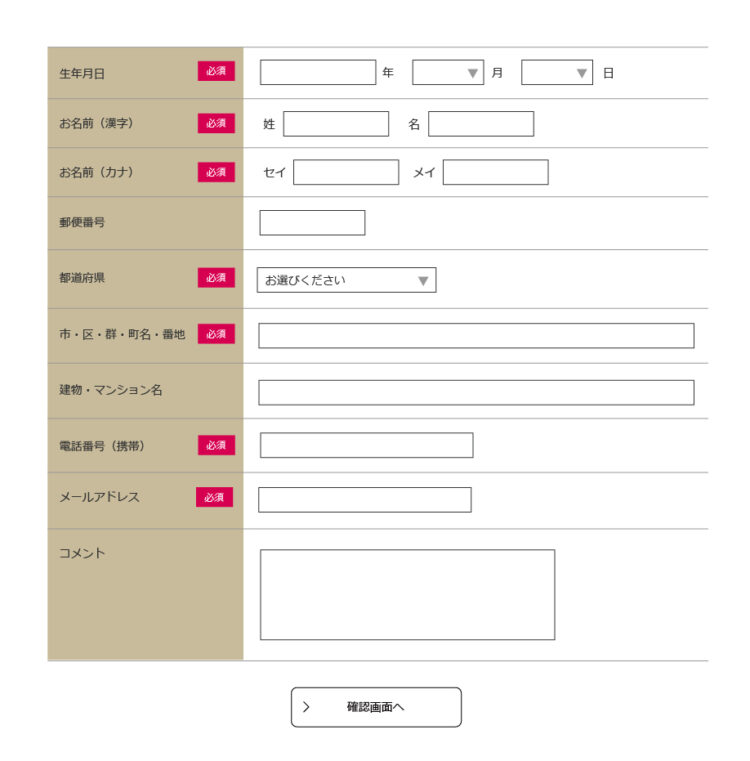
不必要な項目が多いお問合せフォームの例
入力項目が多すぎたり、選択形式ではなく手入力が必要な項目が多いと、ユーザーは手間がかかると感じてしまい、そのまま離脱してしまうかもしれません。
また、ユーザーが入力することに抵抗を感じる項目が不必要にないでしょうか。
例えば生年月日などの個人情報はお問い合わせいただく段階で必要なのかを考えましょう。他にも「このホームページは何を見て知ったか?」といった質問は、ユーザーにとって不要な質問といえるでしょう。
このようにサイト運営側にのみメリットになるような項目は、極力設置しないことをおすすめします。
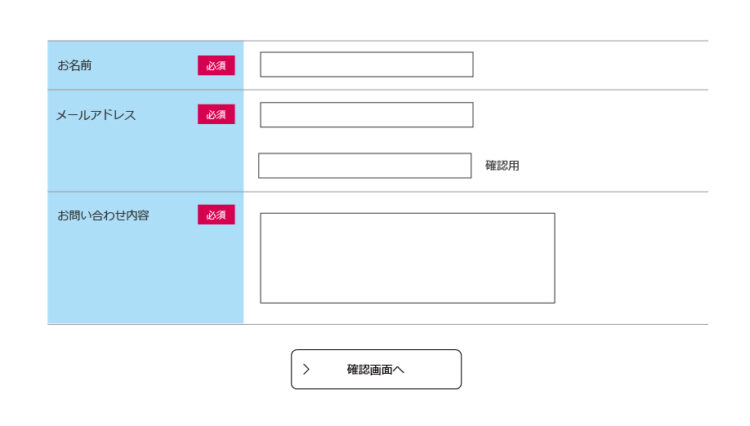
項目が少なすぎるお問い合わせフォームの例
企業サイトに設置されているお問い合わせフォームで項目数が少なすぎると、かえってユーザーを不安にさせてしまう可能性もあります。
入力項目が名前とメールアドレスだけでは、情報のみを抜き取られるのではないかと感じてしまわないでしょうか?
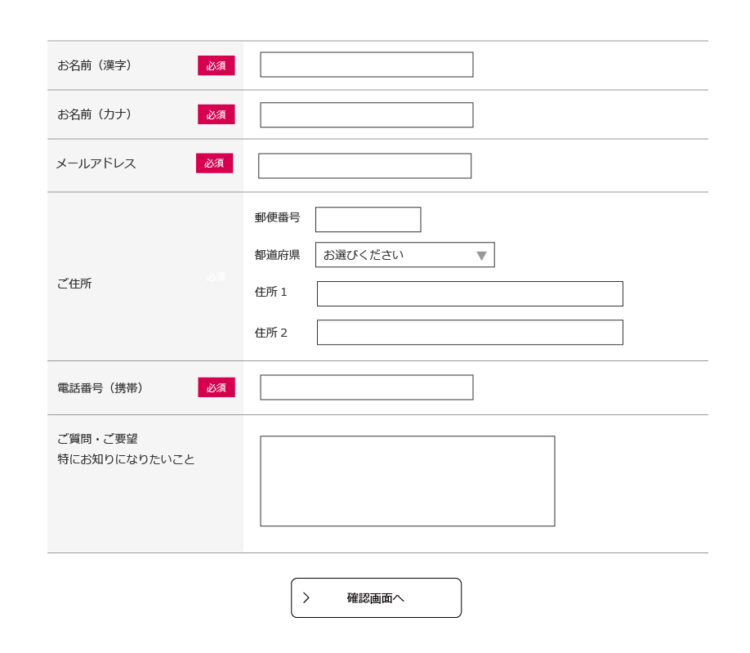
お問い合わせフォームの入力項目数におけるポイント
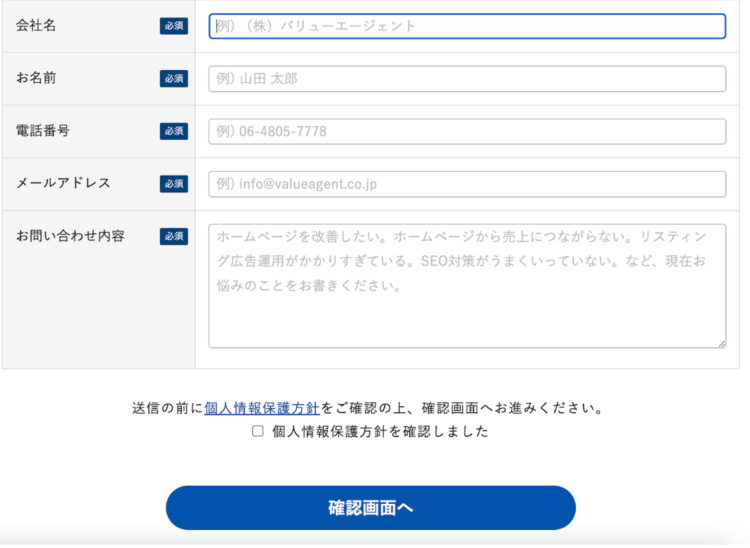
入力項目数は、以下の例のように必要最低限の項目数に抑えましょう。
また、必須項目と任意項目を適度に使い分けることも大切です。
必須項目を決める際は、自社の製品やサービスに関連する内容は必ず入れることを意識してください。
もし自社サイトのお問い合わせフォームの項目について悩んだ場合は、ユーザーに提供するサービスから逆算して考えましょう。
例えば、結婚相談所のお問い合わせフォームの例で考えてみましょう。
結婚相談所のマッチングの申し込みフォームに入力をする場合、自分に合う相手を探すためにまずは自分のことを詳しく伝える必要があります。
しかし、入力項目が名前とメールアドレスだけでは「本当にこの結婚相談所はマッチングしてくれるのか?」と不安に感じてしまわないでしょうか?
年齢や相手に望む収入額、趣味など、項目の数はやや増えますが、必要事項は、サービスに応じて入れる必要があるでしょう。
弊社のWebサイトのフォームは、入力項目すべてが必須項目ではあるものの、必要なものを絞って設置しています。

お問い合わせフォームは、ユーザー目線で項目を考える必要があります。
ユーザー目線の項目数や内容などを意識しないと、コンバージョンする前に離脱されてしまう可能性が高くなります。
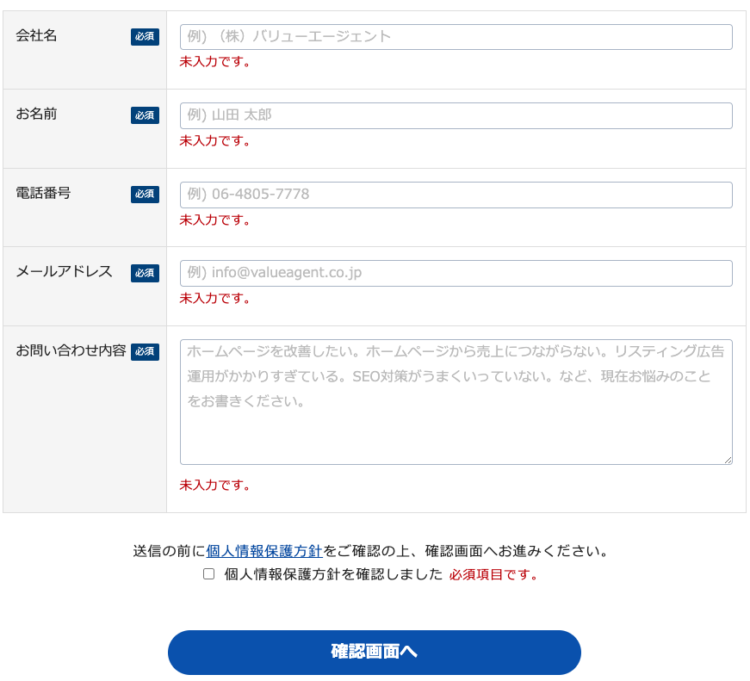
エラー表示について
必須項目の入力漏れがあった際、以下のようにエラーがわかりやすく表示されるかどうかも大切です。
エラーがある項目が赤字で表示されたり、色分けされたりすれば、ユーザーは入力漏れに気付きやすくなります。
問い合わせフォームの導線について
Webサイト内でお問い合わせフォームがどこにあるのかがユーザーにとって、分かりやすいということも重要です。
ユーザーが問い合わせをしようと思った時に、お問い合わせフォームをすぐに発見できなければユーザーは問い合わせることを諦め、結果としてコンバージョンを逃すことになります。
例えば弊社のWebサイトでは、トップページの上段にお問い合わせフォームへのリンクボタンを設置し、Webブラウザのウインドウの下部にも固定表示しています。
また各ページの途中にもお問い合わせフォームへのリンクボタンを設置しています。

ユーザーと自社の接点になるにもかかわらず、お問い合わせフォームが疎かになっている企業が見受けられます。
Webサイトを制作する際にはデザインなど見栄えの良し悪しに目が向きがちですが、Webサイトそのものの役割やゴールを忘れてはなりません。
お問い合わせページまでたどり着くユーザーは、自社に対して強い興味を持っている可能性が高く、フォームは問い合わせするユーザーと接点が生まれる部分であるという重要性を理解しておかなければなりません。
また、フォームへの導線を整えるだけでなく、お問い合わせフォームの近くにユーザーが必要とする情報を掲載しているページへのリンクなどを設置することもおすすめです。
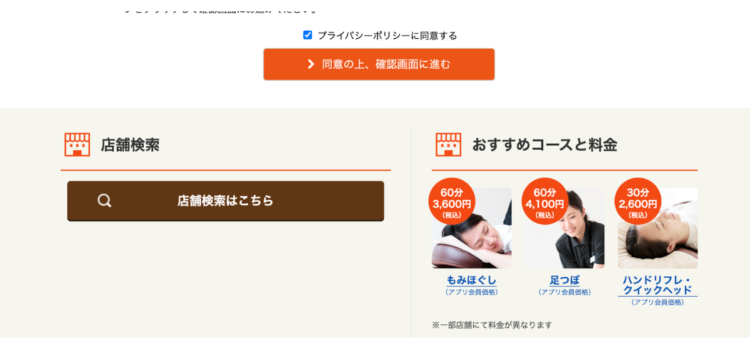
例えば、りらくるのWebサイトでは、施術やコース、料金、時間等への疑問等があるユーザーがお問い合わせをすることを想定しています。
ユーザーが来店を検討している可能性があるため、店舗検索やおすすめコースと料金をお問い合わせフォームの下に提示しているのではないかと考えられます。
引用:りらくる
ユーザーに余計な手間を感じさない使いやすいお問い合わせフォームを作成し、ユーザーにとって必要な情報を必要なタイミングで届けられるようなWebサイトにしましょう。
お問い合わせフォームのよくない例
お問い合わせフォームの役割や必要性をユーザー目線で考え、設計できていないことで、ユーザーとの接点を逃してしまっているケースがあります。
ユーザーが問い合わせを諦めてしまったり、途中で離脱してしまう要因をまとめましたので自社サイトのお問合せフォームをチェックしてみてください。
- Webサイト内でお問い合わせフォームの位置が分かりにくい
例えば、ページのボリュームが多く、縦に長いページである場合、ページの一番下の方にしかお問合せフォームへのリンクボタンがないとユーザーがみつけられない可能性があります。 - 画像や文字が多すぎてお問い合わせフォームに気付けない
お問合せページへのリンクボタンが、ボタンとわかりやすいデザインがされていないとユーザーがみつけられない可能性があります。
またページ内に過度な装飾があると、ボタンとわかるデザインが施されていても、ユーザーが気付きにくくなってしまいます。 - お問い合わせ完了メールがユーザーに届かない
ユーザーがどのWebサイトに何を問い合わせたのかがわかるように自動で返信するシステムにしておくことをおすすめします。お問い合わせ完了メールが届くことでユーザーが忘れてしまうことを防ぐだけでなく、安心感を与えることにもつながります。 - 入力項目や入力内容がお問い合わせ完了メールに記載されない
お問い合わせ完了メールにはどの内容で問い合わせをしたのかがユーザーにわかるように内容を記載していくことをおすすめします。複数のWebサイトに問い合わせをしているケースがあるので、問い合わせ内容やどのサイトに問い合わせたかがわかるようにしておくとユーザーにとって親切です。
ここで紹介した例はありがちな問題点ですが、実際にはGoogleアナリティクスなどを導入し、計測や分析をして、自社のお問い合わせフォームの問題点を発見し、改善していくことをおすすめします。
ユーザーがお問い合わせフォームの途中で離脱していないかや、そもそもお問い合わせページにユーザーが流入しているかなどの数値の計測を行い、そのデータを分析し、問題がどこにあるのかを考えて改善していきましょう。
お問い合わせフォームはWebサイトの中でユーザーと自社の関係性をつくっていく接点であることを認識し、適切に運営していきましょう。
問い合わせフォーム改善の成功例
弊社では、お問い合わせフォームをユーザーの観点からコンサルし、ユーザーの流入や商品・サービスの購買につなげる支援をしています。
成功事例を紹介します。
人材紹介関連のホームページにおいて、「生年月日」を選択する項目から「年齢」入力に変更した事例があります。
生年月日を選択する形式では伸びが悪かったものの、年齢入力に差し替えることで流入がこれまでの5倍になりました。
生年月日を入力するよりも、年齢だけ入力する形式にすることで、入力項目数が減り、ユーザーの抵抗感を軽減できたことが理由と考えられます。
既存のバナーから新しいバナーに変えたところ、トレンドに沿っていないデザインだったため、当初は施策としては失敗だったのではないかと考えていました。
しかし、目を引くデザインではあったため、しばらくそのまま様子を見たところ、結果としてお問い合わせの数は急増しました。
このことから、デザイン性は重要ではあるものの、あくまで「目を引くかどうか」が大切であると判断できるでしょう。
上記2つの事例のように、弊社ではさまざまな観点でお問い合わせフォームの改善をご提案しています。
入力する項目をプルダウンメニューやラジオボタンなどの選択する項目への変更や、文字サイズ調整などの細かい箇所の変更から、項目そのものの必要性の見直し、ユーザーが視覚的に判断しやすいデザインへの変更、ページ構成の改善、Webサイトの中でお問い合わせページへの導線改善など、Webサイトに応じて改善のご提案が可能です。
お問い合わせが伸び悩んでいるなどの課題をお持ちで、自社内での改善が難しい場合などはぜひご相談ください。
まとめ
ユーザーとの接点を創るお問い合わせフォームの重要性を認識していただけましたでしょうか?
本当に必要な入力項目が設置されているか、サイト内での導線などを意識し、ユーザーが使いやすいお問い合わせフォームを設置しましょう。
また、離脱率など、実践的な数値を把握する体制を構築することも大切です。
今回紹介した内容は、当社のYouTubeチャンネルでも触れています。
ぜひ動画もご視聴いただき、チャンネル登録もよろしくお願いします。