GA4のeコマース設定とは?設定方法やレポートでの確認方法を実際の画面で解説!
GA4でECサイトの詳しいデータを分析したいという時に使えるのが、eコマース設定です。eコマース設定を使えば、ショッピングカートの利用をイベントとして計測したり、どの商品の組み合わせが買われているのかといった、ECサイトの分析に必要なデータを取得することができます。ここでは、eコマースの設定方法や、レポートでの確認方法を解説します。
目次
GA4のeコマース設定とは
GA4では、eコマース用のレポートを確認するために、独自のeコマース設定を行う必要があります。設定については、プラットフォームで用意している場合もありますが、用意されていない場合は、独自でeコマースに対応するためのコードをいれる必要があります。
ECサイトとの連携方法を解説
実際に、ECサイトにeコマース設定を連携する方法について解説します。E Cサイトとの連携は、Shopifyやカラーミーなどあらかじめ設定画面から連携ができる場合もありますが、連携のための設定等が用意されていない場合は、コードを設置して連携する必要があります。
Shopifyの連携方法
Shopifyと連携する場合は、最も簡単な方法は、Google & YouTubeチャネルをShopifyのapp storeから導入する方法です。
1.Shopifyのapp storeでGoogle & YouTubeチャネルをインストール
2.「販売チャネルを追加する」ボタンをクリックし、Googleアカウントを接続
3.接続したいGA4プロパティを選択
この3つの手順で簡単に連携が可能です。
カラーミーショップとの連携方法
カラーミーショップで連携する場合は、カラーミーショップの管理画面「Google Analytics e コマース設定」から設定を行います。
1.GA4の管理画面のデータストリームから、測定ID(G-から始まるID)をコピー
2.カラーミーショップの管理画面のGoogle Analytics e コマース設定を選択
3.GA4の測定IDをトラッキング IDに入力(トラッキングIDのタイプは、グローバル サイトタグ(gtag.js)」)
最後に、登録を押して登録完了です。
独自に実装する場合
eコマース設定を独自に実装する場合は、eコマース設定のために用意されたイベントを送る必要があります。また、合わせて注文ID、商品データ、金額といったパラメーターを送る必要があります。
eコマースのイベント、パラメーター
eコマース用のイベント、パラメーターについて紹介します。イベントはpurchaseは必須、view_itemやadd_to_cartもあると便利です。パラメーターについは、transaction_id、price、item_idなどをいれておくとよいでしょう。
イベント例
| イベント | トリガーのタイミング |
| add_payment_info | ユーザーが購入手続きで支払い情報を送信したとき |
| add_shipping_info | ユーザーが購入手続きで配送情報を送信したとき |
| add_to_cart | ユーザーがショッピング カートに商品を追加したとき |
| add_to_wishlist | ユーザーがあとで買うリストに商品を追加したとき |
| begin_checkout | ユーザーが購入手続きを開始したとき |
| purchase | ユーザーが購入手続きを完了したとき |
| refund | ユーザーが払い戻しを受け取ったとき |
| remove_from_cart | ユーザーがショッピング カートから商品を削除したとき |
| select_item | ユーザーが商品やサービスのリストから商品を選択したとき |
| select_promotion | ユーザーがプロモーションを選択したとき |
| view_cart | ユーザーがショッピング カートを表示したとき |
| view_item | ユーザーが商品を閲覧したとき |
| view_item_list | ユーザーが商品やサービスのリストを表示したとき |
| view_promotion | ユーザーがウェブサイトまたはアプリでプロモーションを表示したとき |
パラメータ例
(正確にレポートに表示するためには、最低限下記パラメータは設定することをおすすめします)
| パラメータ名 | 役割 |
| transaction_id | 取引を識別するユニークなID |
| value | 商品価格の合計 |
| currency | 購入に使用された通貨 |
| item_id | 商品のID |
| item_name | 商品の名前 |
| price | 商品の価格 |
| quantity | 数量 |
詳しい設定はこちらの公式ドキュメントを参照してください。
埋め込みコード例
たとえば、下記のようなコードをサイトのheader等に埋め込むと、transaction_IDや、item_IDやitem_name、valueといったパラメータをGA4に送って計測することができます
<script>
// ページの読み込み時や、ユーザーが購入を完了したタイミングで以下のコードを実行します。
// transaction_idやitems配列の中身は、実際の購入情報に応じて動的に設定する必要があります。
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'purchase',
ecommerce: {
transaction_id: 'T_12345', // 実際の注文IDに置き換える
value: 3980, // 送料や税金を含む合計金額
currency: 'JPY',
tax: 362, // 税額(任意)
shipping: 500, // 送料(任意)
items: [
{
item_id: 'SKU_001', // 商品IDやSKU
item_name: '高機能Tシャツ', // 商品名
price: 1990, // 商品単価
quantity: 1 // 数量
},
{
item_id: 'SKU_002',
item_name: 'スポーツソックス',
item_name: 'スポーツソックス',
price: 990,
quantity: 2
}
]
}
});
</script>GTMでeコマース設定を行う
①データレイヤーをサイトに埋め込んだら、GTM上で設定をしていきます。まずはトリガーを作成します。
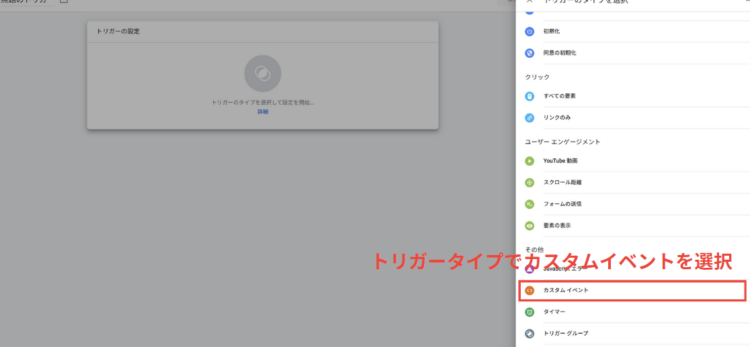
➁トリガータイプでカスタムイベントを選択します。
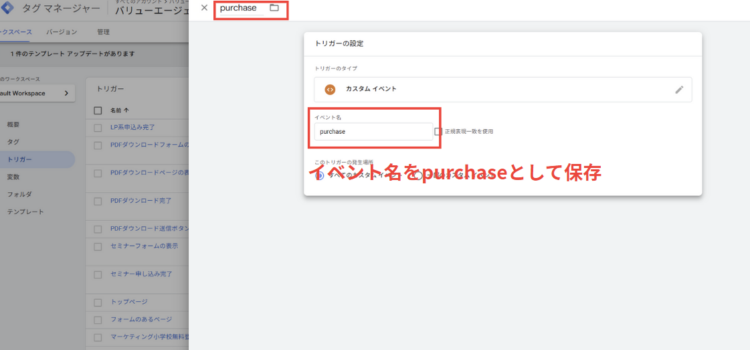
③ここでは、purchaseイベントをトリガーにします。イベント名をpurchaseとして保存します。
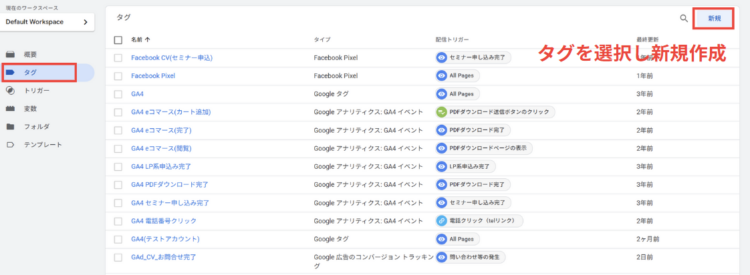
④続いて、タグを設定します。管理画面でタグを選択して、新規作成をクリックしましょう。
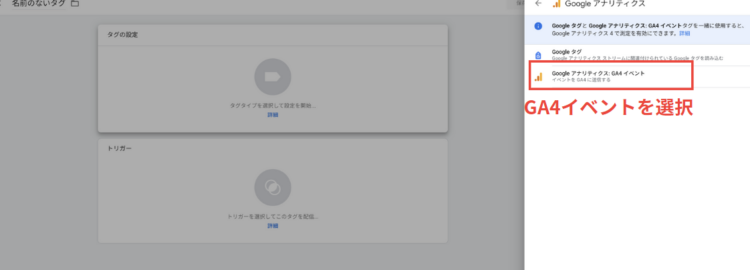
⑧タグの種類でGA4イベントを選択します。
⑨測定IDには、紐づけたいGA4の測定ID(G-○○から始まる番号)を入力します。イベント名はpurchaseとします。詳細設定で、「eコマースデータを送信」にチェックし、データ
ソースで「DateLayer」を選択、保存して公開をすれば設定は完了です
eコマース設定の確認方法
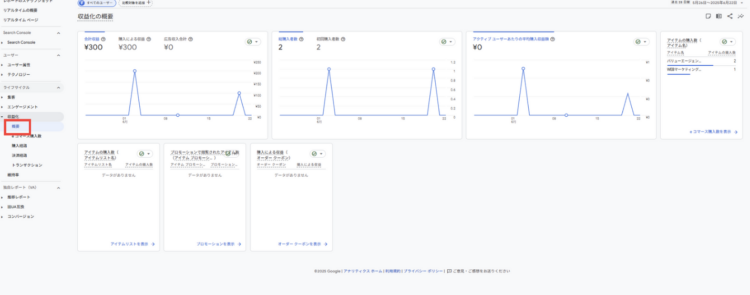
eコマース設定はGA4の収益化レポートから確認できます。
概要
概要レポートでは、全体の概要を確認できます。商品の購入額、購入者数、ユーザーあたりの平均購入収益額などを確認できます。
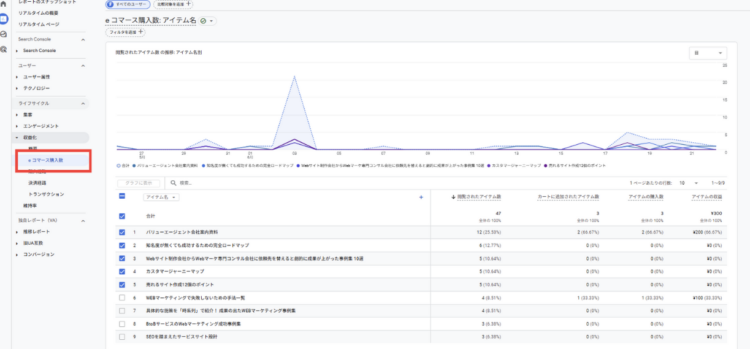
eコマース購入数
eコマース購入数では、それぞれのページで閲覧されたアイテム、カートに追加されたアイテムなど、各ページでのユーザー行動を確認することができます。
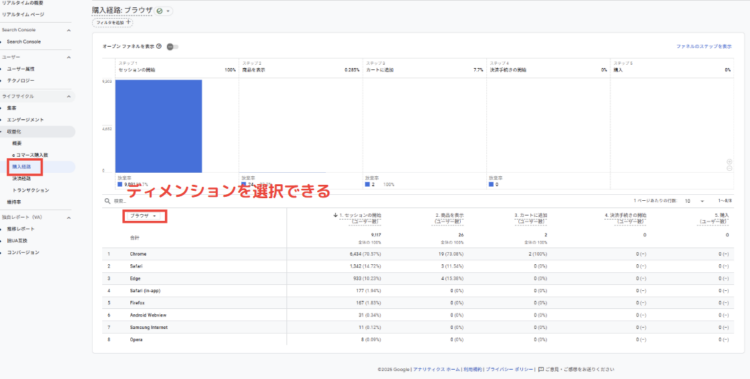
購入経路
購入経路レポートでは「セッションの開始→商品を表示→カートに追加→決済手続きの開始→購入」(レポートに表示するにはイベント設定が必要です)と一連の流れと離脱ポイントをみることができます。また、プルダウンで「デバイスカテゴリー」「ブラウザ」などディメンションを選択でき、探索レポートでは、より細かいディメンションの指定が可能です。
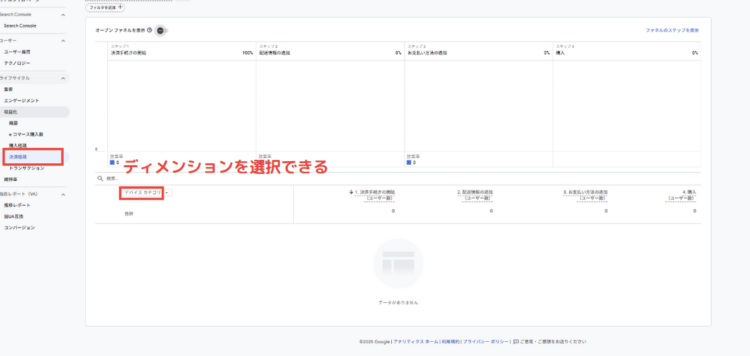
決済経路
決済経路レポートでは、「決済手続きの開始→配送情報の追加→お支払い方法の追加→購入」(レポートに表示するにはイベント設定が必要です)といった決済手続きの開始から完了までの情報をみることができます。こちらも購入経路レポートと同様にディメンションが選択可能です。
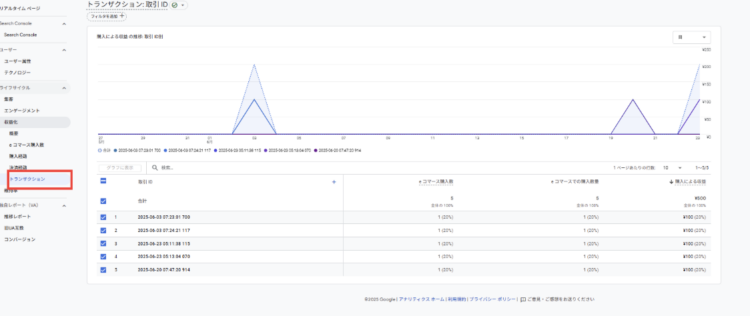
トランザクションIDレポート
トランザクションIDレポートは、トランザクションIDに紐づく情報が表示されます。トランザクションIDごとの購入完了率、購入された商品の数、得られた総収益などを確認することができます。