応募数を最大化する採用サイトの作り方|優秀な人材を掴むコツ

「人材不足を解消して売上をもっと上げたい。」 「自社にあう人材を採用できるようなサイトが欲しい。」
このように考えて、採用サイトを作ろうと考える方は非常に多くいます。
しかし、採用サイトを制作したら採用できるようになるわけではないのはご存知でしょうか?
この記事では、採用サイトの在り方から効果的な採用サイトの作り方までご紹介します。
そもそも採用サイトとは?
採用サイトというのは、「求職者に自社の良さが伝わり、求職者が知りたい情報が得られるサイト」のことです。
会社に関係するサイトは他にも、コーポレートサイト(企業サイト)・求人情報サイト(採用媒体)がありますが、それぞれのサイトは全然違った役割を持っています。
採用サイトの作り方をご説明する前に、採用サイトというものについての認識をここで合わせていきましょう。
採用サイトの目的

サイトの違いがわかったところで、採用サイトの目的をもう少し考えてみましょう。
採用サイトを作る目的は、求職者に応募をしてもらって採用をすることだと思いますが、本質的な目的ではありません。
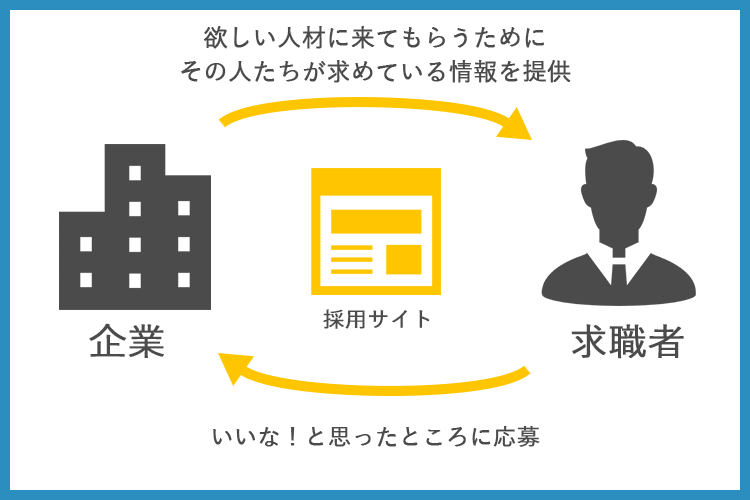
採用サイトで行うことを細かくすると、企業が欲しいと考えている人材に向けて、その人材が欲しい情報やその人材がイイナと感じてくれる可能性のある情報を、その人材向けに発信することとなります。
そのため、シンプルにいうと「自社が求める人材から応募され、採用までの確立を上げる」ことが採用サイトの目的と言えます。
ただ、採用サイトが無いと採用できないというわけではありません。
採用サイトは必要なのか?
結論から言えば「絶対必要ではないが、あるに越したことは無い」です。
そもそも、採用サイトを作るとなると、当然費用がかかるので、費用を掛ける価値があるどうかで採用サイトを作るかどうかの判断をする必要があります。
最も要注意なのが、費用が掛かるとはいえ安く採用サイトを制作してくれる業者もあります。ただ、費用とクオリティーは比例するもので、見栄えは良いが反応のでないサイトが出来上がりやすいです。
そのため、どの程度の投資ができるのかを考えて、自社にとって採用サイトは本当に必要なのかを、求める成果から判断しましょう。
採用サイトを作る人によくある3つの勘違い
(1)採用サイトがあれば採用できるは間違い

「採用サイトを作れば応募が増えて採用できる!」
このように考える人は非常に多いですが、100万かけても200万かけても採用サイトの内容が伴っていなければ、残念ですが採用できるとはいえません。
採用サイトは作り方があり、応募数を増やすコンテンツの考え方や作り方があります。
(2)デザインが良ければ魅力が伝わるわけではない

「デザインで自社を良く見せれば応募が増えるはずだ!」
このように考える人も少なくなりませんが、どれだけデザインが良くても、どれだけ見栄えが良くても、どれだけ求職者の目によく映っても、実際に応募をしてみると違いが明らかになることもあります。
そこでのギャップは、かえって求職者のモチベーションを下げることになり、効果的な方法とは言い切れません。
また、デザインでよく見せることはできますが、求職者はさまざまな情報を基に判断するので、見栄えだけよくても書いてある情報が欲しい人材にとって求めている情報では無い場合、興味はそこで無くなってしまいます。
だからこそ、デザインだけよくても意味が無いのです。
(3)企業や経営者が発信したい情報のみを載せても意味がない

「うちはこんな企業ということを熱意を持って伝えたら響くはずだ!」
とこのように、経営者として伝えたいことが多くあるかと思いますが、求職者が必要とする情報を深く考えずに、発信したい情報をベースに採用サイトを作りすぎても、反応は取りづらいでしょう。
採用サイトを作る目的は、採用したい人材を採用するためにつくるものであればあるほど、採用したい人材に目を向けて、採用したい人材が欲している情報を提供することが何よりも大切です。
では、応募が来る採用サイトとはどのように作ればいいのか、ここから詳しくご説明します。
応募数を最大化する採用サイトの作り方(9ステップ)
採用サイトを作る際、ただ業者に任せるだけだと見栄えの良いサイトができるだけで、多くの場合は成果を感じることが無い自己満足的なサイトができてしまいます。
では、効果的な採用サイトを作るにはどうすればよいかというと、担当者も経営者も9の段階を踏んでいく必要があります。
その段階は下記の通りです。
- 自社と競合の分析をする
- 自社に欲しい人材・採用したい人材を明確にする
- 採用したい人材を分析し自社とマッチする部分を見つける
- 採用したい人材のWEB上の行動の仮説を立てる
- 必要なコンテンツを含めて採用サイトを設計する
- 採用したい人材に刺さるコンテンツを作成する
- 採用したい人材が興味を持つデザインにする
- 求人情報(募集要項)は細かく記載する
- 公開後は常に分析・改善する
それぞれ詳しくご紹介します。
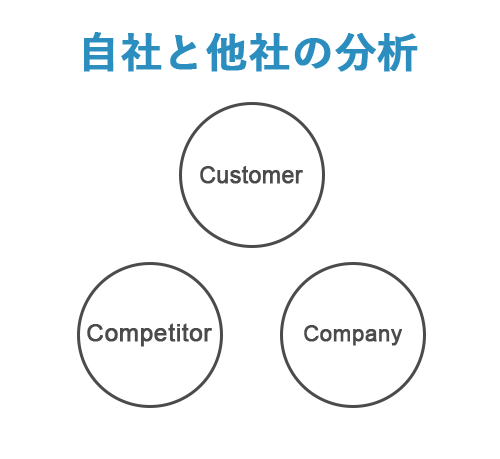
(1)自社と競合の分析をする

採用を成功させるために最も重要なのが、この自社と競合の分析です。
その理由は、自社の強みと弱みを理解し、自社の魅力を採用したい人材に効果的に伝えることで採用できる確率が上がるからです。
ただ、効果的に自社や競合の分析するにはどうすればよいのか?というと、3C分析という企業分析のビジネスフレームワークを利用します。
3C分析では、「Customer(市場・顧客)」「Competitor(競合)」「Company(自社)」を分析していくことで、自社の立ち位置が明確になるため、競合他社にない強みと弱みがわかり、強みを生かした採用活動を行うことができるようになります。
しかし、「Customer(市場・顧客)」「Competitor(競合)」「Company(自社)」がピンとこない方のために、具体的にどんなことを分析するのかを、採用にあてはめて記載しました。
| Customer (市場・顧客) | ・求職者の要望や望む企業 ・自社に来る可能性のある求職者の数 等々 |
|---|---|
| Competitor (競合) | ・競合他社の採用手法 ・競合他社はどこか ・競合他社の待遇などの条件 等々 |
| Company (自社) | ・自社求人の待遇などの条件 ・自社の採用における強みと弱み ・自社のビジネスにおける強みと弱み ・自社の働きやすさなどの環境 等々 |
これらのポイントをシッカリと分析する必要があります。
ここでは、採用サイトの作り方をお伝えするため、3C分析について細かく触れることはしませんが、ご興味がある方は、下記の参考ページをご覧ください。
どちらにしても、競合他社より優位なポイントが見つかれば、それだけ採用戦略も立てやすく、採用サイトの在り方が明確になります。
ぜひ、3C分析をしてみてください。
(2)自社に欲しい人材・採用したい人材を明確にする

具体的に採用したい人物像が明確に描けているかで、採用サイトの魅力が大幅に変わります。
よくあるペルソナのように細かく設定する必要はありませんが、どういった人材かにより、採用サイトの作り方が大きく異なります。
そのため、求める人物像は、「プライベートと仕事を両立させたい人」「正社員として長く働き続けたい人」のような曖昧な表現ではなく、より具体的であるほど良いです。
欲しい人物像が明確になればなるほど、採用サイトのコンセプトも明確になります。
そのため、具体的なペルソナを作ってみましょう。
(3)採用したい人材を分析し自社とマッチする部分を見つける

求職者それぞれに、転職・就職する企業に求めているポイントが異なるから、自社のどんなところにマッチするのか検討がつかないと考えるかもしれませんね。
しかし、採用したい人材(ペルソナ)を分析すれば、自社のどんなところを良いと感じてもらえそうかの仮説が立てられるようになり、採用戦略を立てやすくなります。
例えば、ECサイトやポータルサイトを運営している会社がエンジニアを雇用したいとなった際、会社が求めるのは「自社が行いたいことを実装できるスキルを持っていること」等が多いと思います。
ただ、それらスキルを満たしている求職者がいたとして、この人材が魅力的だと感じる会社でなければ応募すらしてもらえない可能性があります。
魅力的に思うポイントというのは、転職する理由やライフスタイル、将来の展望に現れるもので、「待遇面」「仕事のしやすさ」「社内の人間関係」など、様々なポイントがあります。
自社分析をシッカリと行い、競合他社にはない強みが分かれば、採用したい人材を分析した際に、その人材が魅力的だと感じるポイントと自社の強みが一致するポイントが明確になります。
これは、3C分析の結果とペルソナを見ていけば見つかります。
(4)採用したい人材のWEB上の行動の仮説を立てる

WEBサイトは見る際、メニューなどから自分の見たいページ順にみていくのが一般的です。
そこで、見たいと感じるページの順番(WEB上での行動)の仮説を立てることにより、採用したい人材に対して効果的にアピールすることができるようになります。
これには、カスタマージャーニーマップを作るのが効果的です。
(5)必要なコンテンツを含めて採用サイトを設計する

ここからが、採用サイトの制作フェーズです。
採用したい人材が求める情報や、採用サイトとしてふさわしい情報をしっかりとリストアップしていき、ペルソナを基にサイト内の導線設計を行います。
WEBサイトは、必要な情報だけを入れるだけでは効果的に機能しないので、しっかりと導線設計を行いましょう。
(6)採用したい人材に刺さるコンテンツを作成する

採用したい人材(ペルソナ)が求める情報を入れるだけで、反応が取れる採用サイトはできません。
なぜなら、ペルソナが求める情報というのはただの武器です。
その武器(情報)をどのように使うのかが採用サイトには求められます。
少し一例を見てみましょう。
求職者が自由に働ける会社を求める場合の2つのコンテンツ例
自社の強み⇒出勤時間や勤務時間、勤務日数に対して融通が利くこと。
この場合、どちらの情報の出し方が良さ感じていただけるでしょうか。
■A例
働き方はアナタの自由!
●●社では、働きやすい職場になるよう、出勤時間や勤務時間、出勤日数などについて自由に決めていただくことができます。
今まで固定された時間で働けなかった子育て主婦さんや、独自のライフワークバランスを望む方にとって、働きやすい環境です。
■B例
多様な働き方について
こんな働き方をしている人がいます。
- 自分で会社をしながら(雇用もあり)、働いている正社員
- 仕事で学んだSEOの技術でブログ運営の副業で毎月30万円稼いでいる正社員
- 自分の好きな時間に働きたいから、時間給で在宅と出社半分づつの正社員
- 時短勤務で在宅と出社半分づつの正社員
- 子供の都合を中心に働く時間をコントロールしているアルバイト
- バンドやりながら、定期的に有給でライブを開催している正社員
- お盆やGWの長期休暇の前後は、いなか(実家)でいつも自宅作業している正社員
- 週に1回の出社と案件ごとに業務委託で仕事を受ける顧問
あなたにあった働き方ができる職場です。
アナタはどちらの情報の出し方に魅力を感じるでしょうか。
一見、A例の方が言いたいことが分かりやすそうな気もしますが、「本当にそうなの?」といった疑問は確実に残ります。
しかし、B例は事実を基に、自由に働ける会社であることを証明しているので、「いろんな働き方をしている人がいる会社なんだな~」といったイメージを受けるでしょう。
このようにお伝えするとB例の方がよさそうだと感じるかもしれませんが、ペルソナ次第なので正解はありません。
ペルソナが魅力的に感じるコンテンツを制作しましょう。
なお、ここで役立つスキルは、「コピーライティング」や「セールスライティング」のスキルです。
(7)採用したい人材が興味を持つデザインにする

採用サイトにおいて、重要なのはどういった企業なのかが伝わること。
その伝える手段の一つにデザインがあり、サイトのデザイン次第で良さの伝わりやすさが大きく変わってきます。
例えば、会社の雰囲気を伝えるページにおいて、選ぶ画像次第でサイトの印象は大きく変わってきます。
求職者に見てほしいところも、デザインの力で目立たせることもできれば、他の情報に埋もれてしまって目立ってほしいところが、パッと分からなくなる場合もあります。
ここはデザイナーとしてのセンスも大切ですが、必ずしもキレイなデザインである必要はなく、成果を出すにはUIやUXデザインが重要です。《参考ページ》
(8)求人情報(募集要項)は細かく記載する

また採用サイトはその企業の求人情報を知っていた人だけでなく、Googleなどの検索エンジンから探される可能性のあるサイトでもあります。
そのため求人情報(募集要項)も細かく明記しておくと、潜在的な応募者もサイトに呼び込むことができます。
求人情報ページは記載事項が細かいほど、より興味を持ってもらえるページとなります。例えば下記は応募者が知りたい必須事項であり、互いのミスマッチを防ぐためにも確実に入れるべき内容です。
- 仕事内容
- 職種
- 勤務地(最寄り駅)
- 会社所在地(本社・支店がある場合)
- 給与
- 勤務時間(残業・休日)
- 雇用形態
- 福利厚生(保険等)
- PR文
- スキルや資格
(9)公開後は常に分析・改善する

採用サイトは作って終わりではありません。
そもそも、どんな大手企業であっても、有名企業であっても、1回目から完璧なサイトを作ることが難しく、制作後のサイトを見る求職者がどんな動きをしているのかをシッカリと分析して、改善をしているからです。
WEBサイトはどんなサイトも、作ってからの運用が効果を決めるため、作ったものの全く反応が取れないといった場合でも、あきらめずに分析改善を繰り返していく必要があります。
採用サイトになくてはならない重要なもの
採用サイトは、自社の採用活動の武器であり、求職者視点からすると情報収集のツールですが、あくまでも採用サイトを利用するのは求職者です。
そのため、求職者目線であった方が良いものがあります。
- 社員紹介(インタビュー)
- 会社概要
- 企業風土・カルチャー
- 差別化要素
- 選考の流れ
これらがあると実際に働いている人のイメージができるようになったり、どんな会社なのかが分かりやすくなったりします。
求人情報には、仕事の流れがあると更にイメージしやすくことができるようになり、求職者はこの企業に入社した場合の疑似体験をできるようになります。
そして更に入社後のイメージを高めるには、「実際に働いている環境の写真を撮る」ことが最も重要です。
採用サイトはスマホ対策必須
採用サイトに限らず、WEBサイトはPCで見られることを前提として今までは制作していました。
しかし、スマホが普及した現在において、スマホで情報検索する人が多く、スマホで見やすいホームページであるのが当たり前の時代です。
逆にスマホで見づらいホームページは、見る際にストレスがかかるので、「もういいや!」と途中で閉じてしまう可能性も考えられます。
特に転職者だったりすると、仕事の合間にスマホで求人情報を探すこともあるため、様々な方に見やすくなる採用サイトのスマホ対策は必須です。
採用サイトの作り方まとめ
ここまで、「採用するための採用サイトの作り方」をベースに、作るときの手順や入れるべきコンテンツなどについてご説明してきました。
【おさらい】採用サイトの作り方の9ステップ
- 自社と競合の分析をする
- 自社に欲しい人材・採用したい人材を明確にする
- 採用したい人材を分析し自社とマッチする部分を見つける
- 採用したい人材のWEB上の行動の仮設を立てる
- 必要なコンテンツを含めて採用サイトを設計する
- 採用したい人材に刺さるコンテンツを作成する
- 採用したい人材が興味を持つデザインにする
- 求人情報(募集要項)は細かく記載する
- 公開後は常に分析・改善する
これら9ステップを自社内製で行う場合と制作会社に一部(もしくは全部)依頼する場合があるかと思います。
自社で採用サイトを作るのであれば、ここでお伝えした採用サイトを作る際のステップを参考にしていただき、自社のことを最高にアピールでき、マッチした人材を採用できる採用サイトを作ってくださいね!
制作会社に依頼する場合も本記事でお伝えした採用サイトの在り方をもう一度見直していただいて、商談時に制作のプロセスやコンセプトをしっかりと確認しておくことが重要です。
外注するとどうしてもサイトの仕上がりが制作会社の実力に依存してしまうため、自分は良いと感じて高額な費用を払ったけど思ったほど反応が取れない、デザインは良くて反響もあるんだけど自社に欲しい人材とはズレている、といった微妙なサイトができあがってしまうこともあります。
最後に。。。
上記9ステップで採用サイトは完成しますが、あなたのコーポレートサイトも理想の応募者を引き寄せるための「採用サイトの一部」であることを忘れないでください。
あなたの会社に興味を持った就職者は、まずは採用サイトで募集要項や求める人材などの基本情報をチェックするでしょう。しかし良さそうな印象を与えたとしてもそこですぐに応募ボタンを押すとは限りません。
採用サイトの次にはコーポレートサイトや口コミサイトであなたの会社を調べるでしょう。この会社で働きたいと思えば思うほど、細かくその会社について調べようとするからです。
これまでにどういった実績を上げてきたか、どんな歴史を辿ってきたか、社会活動はしているか、など細かい部分にも目を通すはずです。むしろ採用する企業側としても、採用サイトだけでなくコーポレートサイトの隅から隅までを調べている人の方を採用したいと思いませんか?
採用活動は企業と応募者とのマッチングです。自社が欲しい人材はWeb上でどんな行動をするのか、また、採用者側は彼らにどういった行動を望んでいるのか、を今一度整理してみましょう。そうすれば、採用サイトとコーポレートサイトそれぞれの在り方や関係性がより明確になるはずです。